![]() ASP.NET
2.0 - Criando um Álbum de fotos na Web - II
ASP.NET
2.0 - Criando um Álbum de fotos na Web - II
No meu primeiro artigo - ASP .NET 2.0 - Criando um Albúm de fotos na web I - sobre o assunto criamos toda a infra-estrutura necessária para criação de um álbum de fotos na web:
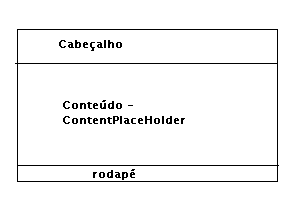
É hora de partirmos para criação da interface usando páginas ASP .NET para exibir as imagens. Vou começar criando uma master Page bem simples. Veja abaixo o leiaute e a aparência da minha master page. (você pode alterar a aparência da master page a seu gosto.)
 |
 |
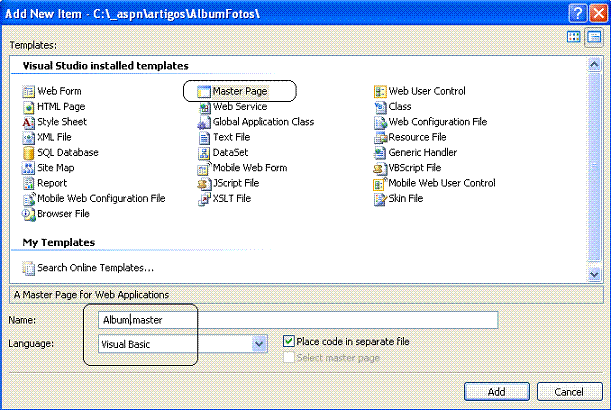
No menu WebSite selecione Add New Item e na janela Templates selecione o template Master Page e informe o nome Album.master usando a linguagem Visual Basic;
 |
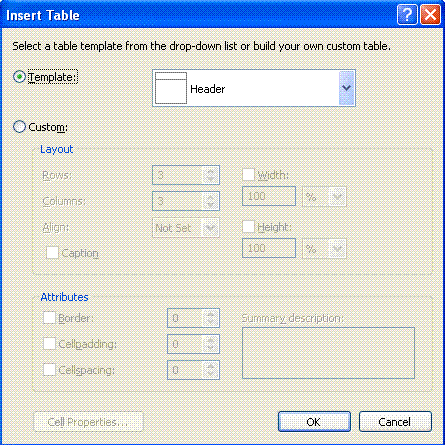
No menu Layout selecione Insert Table e selecione o template Header:
 |
Arraste o controle ContentPlaceHolder para a área central da tabela.
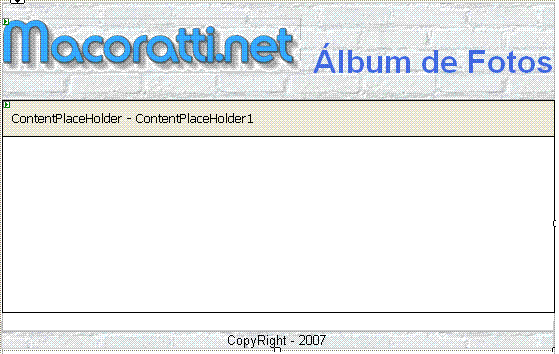
A seguir crie um rodapé na tabela, e, no cabeçalho inclua um componente Hyperlink no cabeçalho e defina a sua propriedade ImageUrl para uma imagem a sua escolha , no exemplo estou usando o logotipo Macoratti.net no caminho: ~/Imagens/macg.gif
Eu apliquei uma imagem de fundo ao cabeçalho atribuindo à propriedade Background a imagem da figura: background="Imagens/graybrck.jpg"
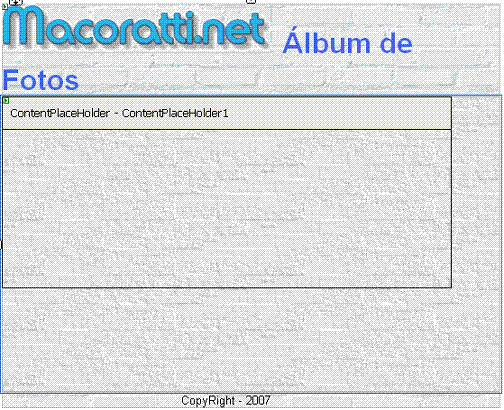
A seguir escreva o texto - Álbum de Fotos - conforme a figura abaixo.
 |
Ainda na figura acima defina no rodapé o texto - CopyRight - 2007 - a aplique ao background do rodapé a mesma imagem usada no cabeçalho: background="Imagens/graybrck.jpg"
Agora vamos aplicar uma imagem de fundo a área central da tabela : background="Imagens/wall.jpg" de forma a termos o seguinte resultado:
 |
Tudo isso são perfumarias que você pode até dispensar se não desejar ter o leiaute apresentado.
Salve a master page.
Com isso temos a master page criada e pronta para ser usada pelas páginas do álbum de fotos.
No próximo artigo vamos criar a página para exibir os álbuns e suas respectivas fotos usando a master page.
Aguarde a continuação do artigo : ASP.NET 2.0 - Criando um Álbum de fotos na web III
Até lá...
![]()
José Carlos Macoratti