![]() SilverLight
4 - Usando o Bing Maps
SilverLight
4 - Usando o Bing Maps
Em dezembro de 2009 a versão 2.0 do Bing foi apresentada e os maiores destaques foram para o Bing Maps.
Assim como o Google Maps, o Bing também permite passeios pelas ruas de algumas cidades. Aqui não é diferente, pois assim como no Google Maps, no Bing você também vai poder passear no interior de prédios, faculdades e parques.
Uma das novidades prometidas é a transmissão de vídeo em tempo real. Usando a nova rede 4G será possível procurar um ponto no mapa e acompanhar em tempo real os vídeos que estão sendo gravados naquele local.
Nota: A tecnologia 4G, é uma nova tecnologia que promete conexões muito mais rápidas e sinal de qualidade superior, permitindo que os usuários utilizem o serviço sem problema algum, mesmo dentre de veículos em movimento. Na tecnologia 3G a velocidade de conexão pode chegar a 300 Kbps, enquanto que no 4G a velocidade é de, no mínimo, 28 Mbps e pode chegar a incríveis 100 Mbps. Além disso as conexões 4G também prometem serem mais estáveis e com sinal de melhor qualidade.(No Brasil é esperar para conferir...)
Mas o assunto do artigo é mostrar como usar o Bing Maps em
uma aplicação SilverLight.
Antes de tudo você precisa instalar
o
Bing Maps
Silverlight SDK
Após baixar o pacote você deverá instalá-lo em uma pasta local da sua máquina onde serão copiados os arquivos que iremos precisar em nossa aplicação SilverLight.
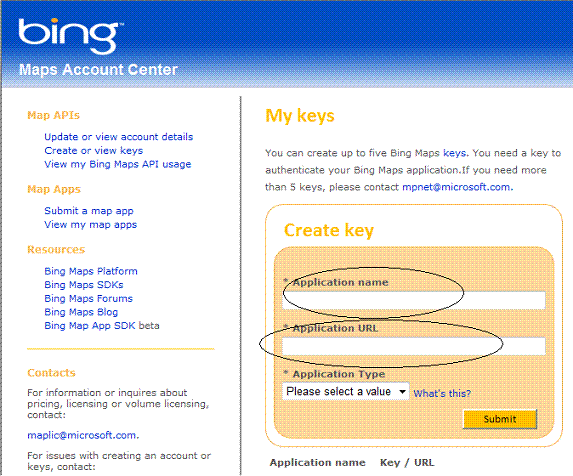
Para poder usar o Bing Maps e visualizar o Mapa na sua aplicação SilverLight você vai precisar de uma chave . Esta chave é necessária para que o Bing possa verificar que o pedido chegou de um desenvolvedor registrado. Uma chave pode ser obtida gratuitamente aqui: https://www.bingmapsportal.com/application
Obs: Ao registrar a sua chave você pode informar em Application URL o caminho da sua aplicação SilverLight.
 |
No código postado para o exemplo usado neste artigo você deve substituir a chave usada pela sua chave.
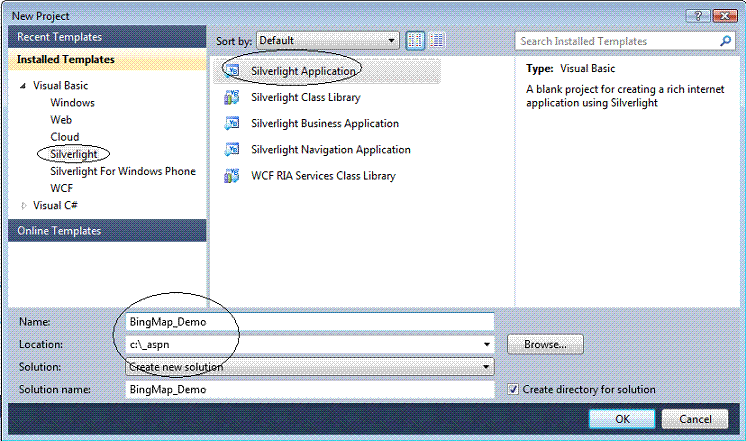
Abra o Visual Web Developer 2010 Express Edition e crie um novo projeto com o nome BingMap_demo usando a linguagem Visual Basic;
No menu File-> New Project selecione Visual Basic -> SilverLight e a seguir o template SilverLight Application informando o nome BingMap_Demo;
Clique em OK;
 |
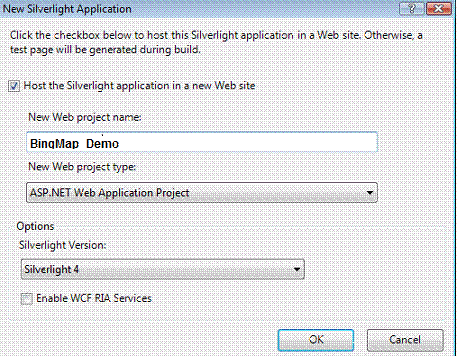
Na seguinte janela de diálogo apenas confirme as opções e clique em OK;
 |
O próximo passo é referenciar as DLLs da API do Bing Maps no projeto SilverLight.
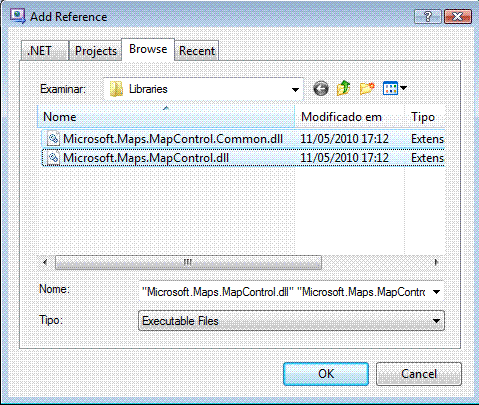
Para fazer isso, selecione o projeto SilverLight e no menu Project selecione Add Reference;
Na janela Add Reference selecione a guia Browse e selecione as dlls do SDK Bing Map no local onde você realizou a instalação do pacote:
 |
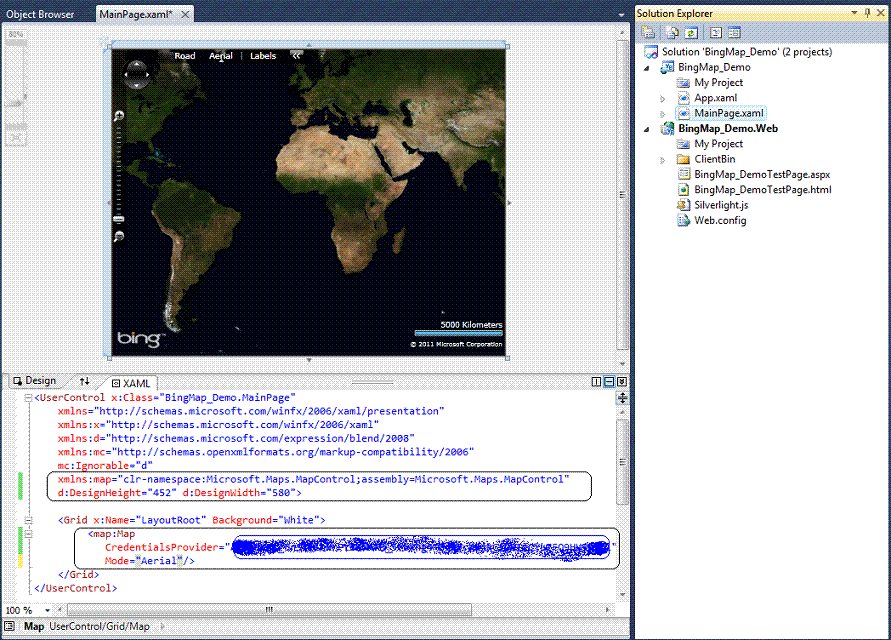
Em seguida vamos selecionar o arquivo MainPage.xaml e no código XAML inserir as linhas que referenciam a API Bing Maps e definem um controle Map conforme a figura abaixo:
 |
Em CredentialsProvider você deve informar a sua chave obtida no site da API do Bing Map.
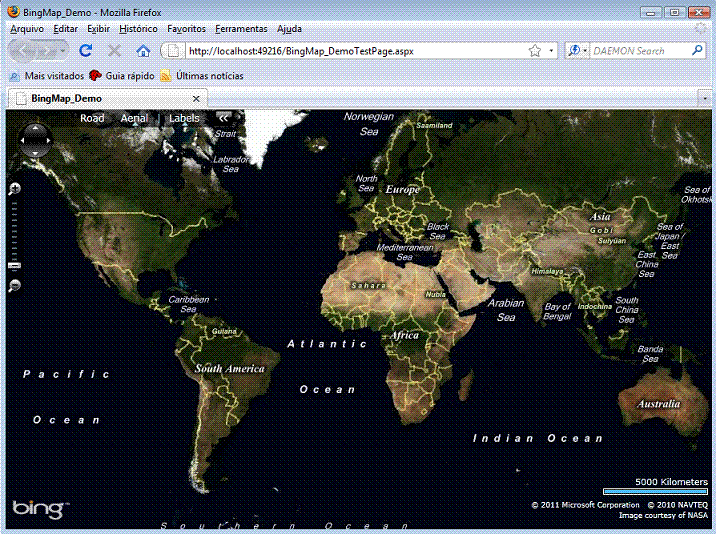
Agora é só executar a aplicação pressionando F5 e se divertir:
 |
 |
Você acabou de ver como é simples usar o Bing Maps em aplicações SIlverLight.
Fica a seu critério incrementar a aplicação com novos recursos.
Pegue o projeto completo
aqui: ![]() BingMap_Demo.zip
BingMap_Demo.zip
Eu sei é apenas SilverLight 4 e Bing Maps , mas eu gosto...
Referências: