![]() ASP
.NET - Usando a API Google Maps
ASP
.NET - Usando a API Google Maps
Tudo mundo já conhece o Google Maps que é um serviço de pesquisa e visualização de mapas e imagens de satélite da Terra gratuito na web fornecido e desenvolvido pela empresa estadunidense Google.
Atualmente, o serviço disponibiliza mapas e rotas para qualquer ponto nos Estados Unidos, Canadá, na União Europeia, Austrália e Brasil, entre outros. Disponibiliza também imagens de satélite do mundo todo, com possibilidade de um zoom nas grandes cidades, como Nova Iorque, Paris, São Paulo, Rio de Janeiro, Brasília, entre outras.
Juntamente com o lançamento da versão brasileira do Google Maps, a empresa introduziu o Local Business Center, ferramenta que permite com que qualquer empresa faça seu cadastro e seja então encontrada no Google Maps por qualquer usuário. No cadastro as empresas podem preencher seus dados cadastrais, horário de atendimento, formas de pagamento, logotipo e fotos, sendo necessária confirmação do cadastro através de uma ligação telefônica, SMS ou carta.
Com uma conta Google, já é possível destacar as suas próprias rotas, pontos e áreas, gerar comentários e compartilhar os respectivos links de acesso ao mapa criado. Também é possível gerar um arquivo KML para integração com o Google Earth.( http://pt.wikipedia.org/wiki/Google_Maps )
Podemos usar a API do Google Maps em nossas aplicações para marcar pontos no mapa, pegar coordenadas, traçar rotas, transformar endereços em coordenadas de latitude e longitude.
É muito simples usar a API Google Maps usando JavaScript. Como exemplo vou criar um página HTML usando o bloco de notas com o nome MapaBsb.htm e incluir o seguinte código neste arquivo HTML:
<html>
<head>
<title>Exemplo Google Maps</title>
<style type="text/css">
#mapa{
width:600px;
height:600px;
}
</style>
<script type="text/javascript" src="http://maps.google.com/maps/api/js? sensor=true"></script>
<script type="text/javascript" >
var map = null;
function carregar(){
var latlng = new google.maps.LatLng(-15.790271, -47.883768);
var myOptions = {
zoom: 12,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
//criando o mapa
map = new google.maps.Map(document.getElementById("mapa"), myOptions);
}
</script>
</head>
<body onload="carregar()">
<div id="mapa"></div>
</body>
</html>
|
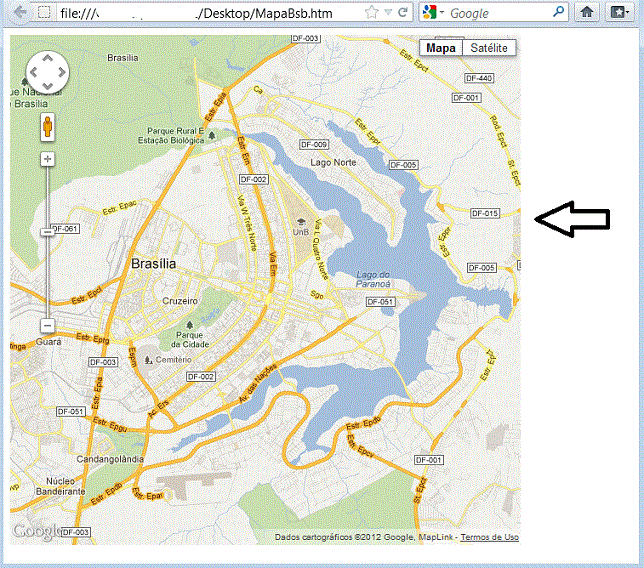
Abrindo esta página HTML em um navegador veremos o seguinte resultado:
 |
Muito simples, não é mesmo ????
Usando a API Google Mapas com ASP .NET
Neste artigo vou mostrar como podemos usar a API do Google Maps em uma aplicação ASP .NET de forma bem simples e direta.
Obs: Este projeto foi adaptado de um original de AteeqAhmad (não tenho o link/email original)
Abra o Visual Web Developer 2010 Express Edition e no menu File clique em New Web Site;
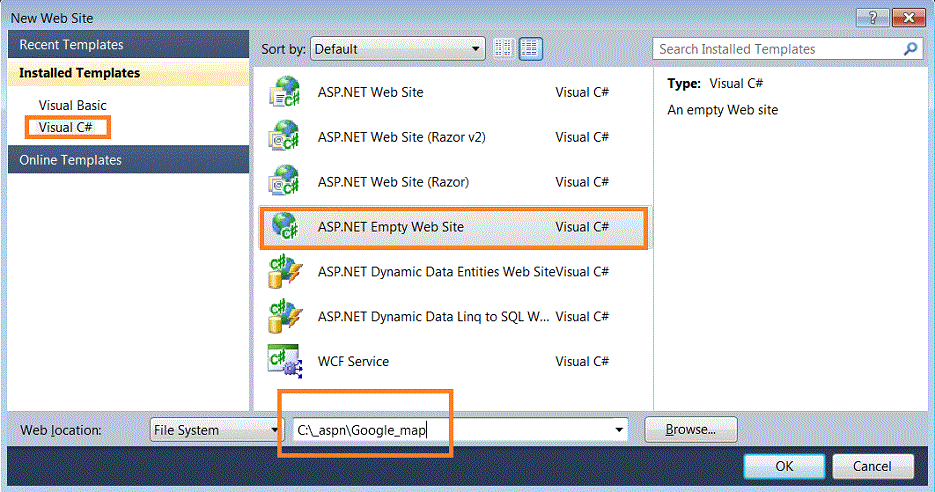
A seguir selecione o template ASP .NET Empty Web Site e informe o nome Google_map e clique em OK;
 |
Vamos incluir no projeto uma master Page e dois Web Forms;
1- No menu Web Site clique em Add New Item e selecione o template Master Page e informe o nome MasterPage.master e clique no botão Add;
2- Após isso repita procedimento do item e selecione o template Web Form informando o nome BuscaSimples.aspx, marque a opção Select Master Page e clique em Add e a seguir em OK;
3- Repita o procedimento do item 2 para e informe o nome do Web Form como ProcuraDirecao.aspx;
Selecione a página BuscaSimples.aspx e clique com o botão direito do mouse selecionando Set as Start Page;
A seguir selecione o modo Source da página e inclua o código abaixo:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="BuscaSimples.aspx.cs" Inherits="SimpleSearch" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:v="urn:schemas-microsoft-com:vml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>Google Maps API - Exemplo</title>
<style type="text/css">
@import url("http://www.google.com/uds/css/gsearch.css");
@import url("http://www.google.com/uds/solutions/localsearch/gmlocalsearch.css");
</style>
<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAuPsJpk3MBtDpJ4G8cqBnjRRaGTYH6UMl8mADNa0YKuWNNa8VNxQCzVBXTx2DYyXGsTOxpWhvIG7Djw"
type="text/javascript"></script>
<script src="http://www.google.com/uds/api?file=uds.js&v=1.0" type="text/javascript"></script>
<script src="http://www.google.com/uds/solutions/localsearch/gmlocalsearch.js" type="text/javascript"></script>
<script type="text/javascript">
function initialize() {
if (GBrowserIsCompatible()) {
// Cria e centraliza o Mapa
var map = new GMap2(document.getElementById("map_canvas"));
map.setCenter(new GLatLng(-15.790271, -47.883768), 13);
map.addControl(new GLargeMapControl());
map.addControl(new GMapTypeControl());
// vincula o controle de pesquisa no mapa , suprime a lista de resultado
map.addControl(new google.maps.LocalSearch(), new GControlPosition(G_ANCHOR_BOTTOM_RIGHT, new GSize(10, 20)));
}
}
GSearch.setOnLoadCallback(initialize);
</script>
</head>
<body onload="initialize()" onunload="GUnload()" style="font-family: verdana;border: 0 none;">
<center>
<span style="background-color:Yellow;color:Maroon;font-size:large"><b>Google Maps API Demo</b></span>
<br /><br />
<asp:HyperLink ID="HyperLink1" runat="server" NavigateUrl="~/ProcuraDirecao.aspx">Clique Aqui para procurar um destino</asp:HyperLink><br />
<br />
<br />
<div id="map_canvas" style="width: 600px; height: 400px"></div>
</center>
</body>
</html>
|
Aqui eu estou usando a API Google Maps via JavaScript e definindo as coordenadas de Brasília para exibição no mapa.
O leiaute desta página deverá ser o seguinte:
 |
Agora vamos definir o código da página ProcuraDirecao.aspx. Selecione a página e ativa o modo Source digitando o código abaixo na página:
<%@ Page Title="" Language="C#" MasterPageFile="~/MasterPage.master" AutoEventWireup="true" CodeFile="ProcuraDirecao.aspx.cs" Inherits="SearchDirection" %>
<asp:Content ID="Content1" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server">
<script type="text/javascript" src="http://maps.googleapis.com/maps/api/js?sensor=false"></script>
<script language="javascript" type="text/javascript">
var directionsDisplay;
var directionsService = new google.maps.DirectionsService();
function InitializeMap() {
directionsDisplay = new google.maps.DirectionsRenderer();
var latlng = new google.maps.LatLng(-15.790271, -47.883768);
var myOptions =
{
zoom: 8,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map"), myOptions);
directionsDisplay.setMap(map);
directionsDisplay.setPanel(document.getElementById('directionpanel'));
var control = document.getElementById('control');
control.style.display = 'block';
}
function calcRoute()
{
var start = document.getElementById('startvalue').value;
var end = document.getElementById('endvalue').value;
var request = {
origin: start,
destination: end,
travelMode: google.maps.DirectionsTravelMode.DRIVING
};
directionsService.route(request, function (response, status) {
if (status == google.maps.DirectionsStatus.OK) {
directionsDisplay.setDirections(response);
}
});
}
function Button1_onclick() {
calcRoute();
}
window.onload = InitializeMap;
</script>
<center>
<table id="control">
<tr>
<td colspan="2" align="center">
<span style="background-color:Yellow;color:Maroon;font-size:large;font-family:Verdana"><b>Google
Maps API Demo</b></span>
</td></tr>
<tr>
<td>
<table>
<tr>
<td>
De:
</td>
<td>
<input id="startvalue" type="text" style="width: 305px" /><br />
</td>
</tr>
<tr>
<td>
Para:
</td>
<td>
<input id="endvalue" type="text" style="width: 301px" />
</td>
</tr>
<tr>
<td align="right">
<input id="Button1" type="button" value="Obter Direção" onclick="return Button1_onclick()" />
</td>
<td align="center">
<asp:HyperLink ID="HyperLink1" runat="server" NavigateUrl="~/BuscaSimples.aspx"
Font-Names="Verdana">Clique aqui para realizar uma pesquisa</asp:HyperLink></td>
</tr>
</table>
</td>
</tr>
<tr>
<td valign="top">
<div id="directionpanel" style="height: 390px; overflow: auto">
</div>
</td>
<td valign="top">
<div id="map" style="height: 390px; width:500px">
</div>
</td>
</tr>
</table>
</center>
</asp:Content>
|
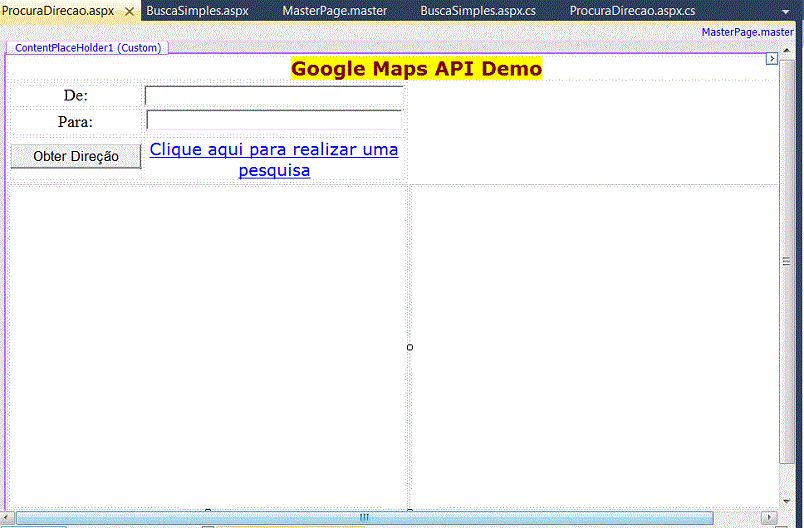
O leiaute desta página é visto abaixo:
 |
Executando o web site iremos obter o seguinte:
1- Página de apresentação
 |
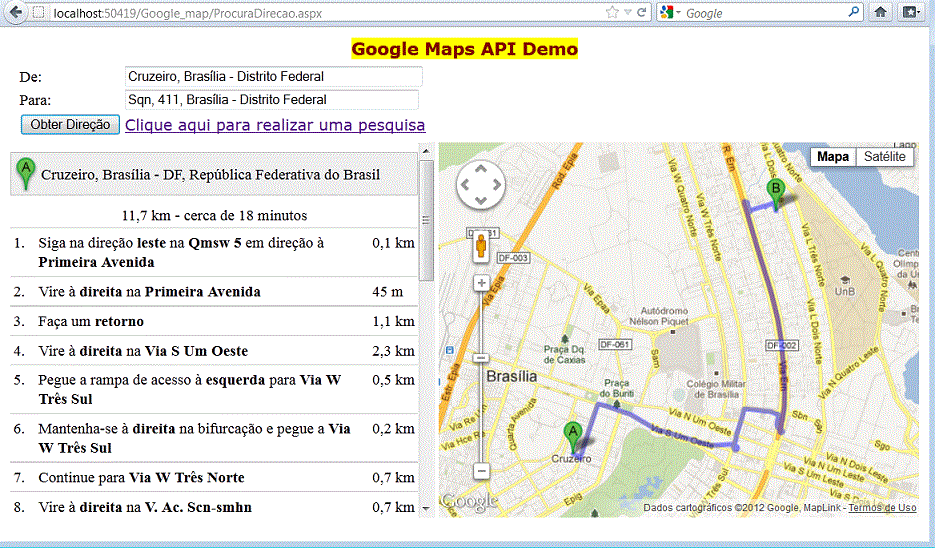
2- Página exibindo o resultado da pesquisa
 |
É um exemplo bem simples de como podemos usar a API Google Maps e você pode estender os recursos usados refinando o projeto.
Pegue o projeto completo
aqui: ![]() Google_map.zip
Google_map.zip
Ecl 1:1
Palavras do pregador, filho de Davi, rei em Jerusalém.Ecl 1:2
Vaidade de vaidades, diz o pregador; vaidade de vaidades, tudo é vaidade.Ecl 1:3
Que proveito tem o homem, de todo o seu trabalho, com que se afadiga debaixo do sol?Ecl 1:4
Uma geração vai-se, e outra geração vem, mas a terra permanece para sempre.Ecl 1:5
O sol nasce, e o sol se põe, e corre de volta ao seu lugar donde nasce.Ecl 1:6
O vento vai para o sul, e faz o seu giro vai para o norte; volve-se e revolve-se na sua carreira, e retoma os seus circuitos.Ecl 1:7
Todos os ribeiros vão para o mar, e contudo o mar não se enche; ao lugar para onde os rios correm, para ali continuam a correr.Ecl 1:8
Todas as coisas estão cheias de cansaço; ninguém o pode exprimir: os olhos não se fartam de ver, nem os ouvidos se enchem de ouvir.Ecl 1:9
O que tem sido, isso é o que há de ser; e o que se tem feito, isso se tornará a fazer; nada há que seja novo debaixo do sol.Referências: