![]() ASP
.NET MVC - Realizando a paginação de dados
ASP
.NET MVC - Realizando a paginação de dados
 |
Neste artigo veremos como realizar a paginação de dados em aplicações ASP .NET MVC. |
Existem muitas maneiras de realizarmos a paginação de dados em aplicações web e neste artigo eu vou mostrar como fazer isso usando o recurso PagedList.
Eu vou começar mostrando o uso do PagedList em uma aplicação ASP .NET MVC 3 da forma mais simples possível.
Eu vou acessar a tabela Alunos do banco de dados Cadastro.mdf criado no SQL Server 2012 (LocalDB). Esta tabela possui a estrutura e os dados conforme abaixo:
 |
 |
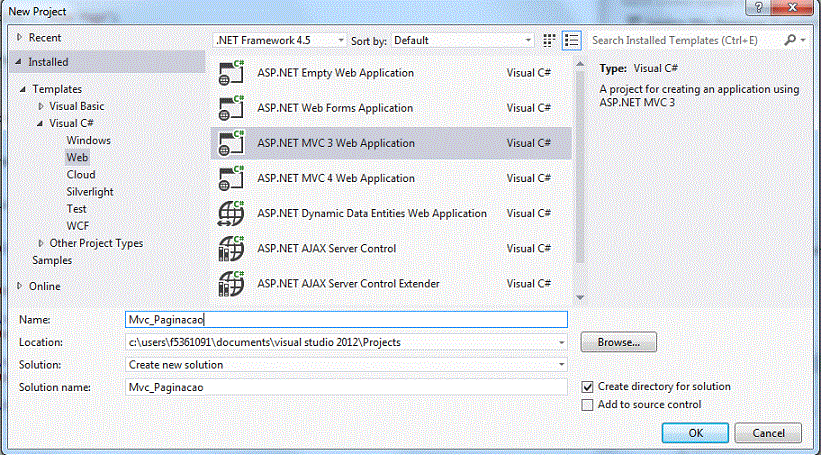
Abra o Visual Studio 2012 Express for web e clique em New Project;
A seguir selecione o template Visual C# ou Visual Basic -> Web e ASP .NET MVC 3 Web Application informando um nome (Mvc_Paginacao) e clique no botão OK;
 |
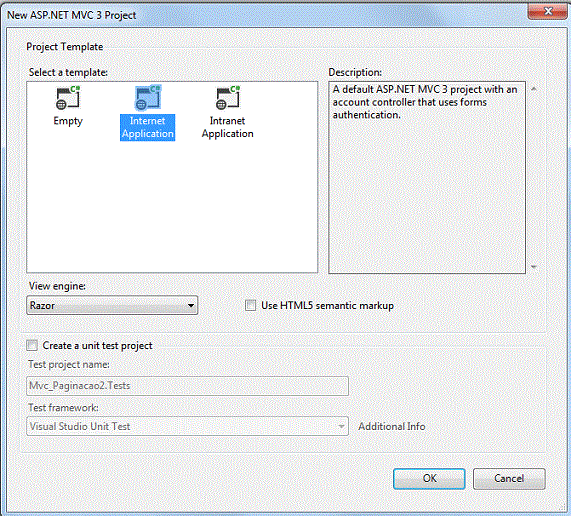
A seguir selecione o template Basic e o engine Razor e clique em OK;
 |
Vamos definir o Model usando o Entity Framework para acessar os dados da tabela Alunos.
Clique com o botão direito do mouse sobre a pasta Models e selecione Add -> New Item;
Clique na guia Data e selecione ADO .NET Entity Framework e informe o nome Cadastro.edmx.
Selecione Generate from DataBase e clique em Next>;
Selecione a conexão com o banco de dados Cadastro.mdf e clique em Next>;
 |
Selecine a tabela Alunos e marque as opções Pluralize or Singularize generated object names e clique em Finish;
Agora na pasta Controllers abra o arquivo HomeController e altere o código do método Index conforme abaixo:
| public ActionResult Index() { var contexto = new CadastroEntities(); var listaAlunos = contexto.Alunos.ToList(); return View(listaAlunos); } |
Agora vamos ajustar a view Index na pasta Views/Home alterando o seu código para exibir os dados da tabela Alunos conforme a seguir:
| @model IEnumerable<Mvc_Paginacao.Models.Aluno> @{ ViewBag.Title = "Home Page"; } <h2>@ViewBag.Message</h2> <table> <tr> <th>Nome</th> <th>Email</th> <th>Curso</th> </tr> @foreach (var item in Model) { <tr> <td>@Html.DisplayFor(modelItem => item.Nome)</td> <td>@Html.DisplayFor(modelItem => item.Email)</td> <td> @Html.DisplayFor(modelItem => item.Curso)</td> </tr> } </table> |
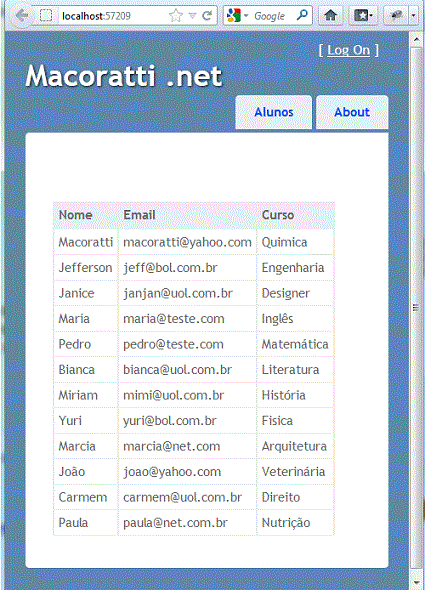
Se você executar a aplicação neste momento irá obter o seguinte resultado:
 |
Mas cadê a paginação ????
Calma !!! Vamos implementar isso agora...
Vamos baixar e instalar o componente PagedList em nosso projeto.
No menu TOOLS clique em Library Package Manager -> Manage Nuget Packets for Solution
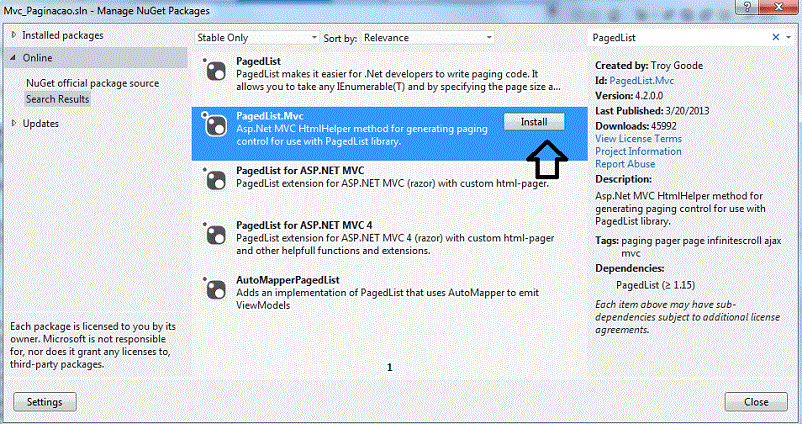
Clique na guia OnLine e digite PagedList na caixa Search Online;
Localize e selecione o pacote PagedList.Mvc e clique no botão Install e a seguir confirme a instalação;
 |
Após instalar o recurso vamos alterar o método Index nosso controlador HomeControler na pasta Controllers modificando o seu código conforme abaixo:
| using System.Linq; using System.Web.Mvc; using Mvc_Paginacao.Models; using PagedList; namespace Mvc_Paginacao.Controllers { public class HomeController : Controller { public ActionResult Index(int? pagina) { var contexto = new CadastroEntities(); var listaAlunos = contexto.Alunos.ToList(); int paginaTamanho = 4; int paginaNumero = (pagina ?? 1); return View(listaAlunos.ToPagedList(paginaNumero, paginaTamanho)); } public ActionResult About() { return View(); } } } |
O novo código esta destacado em azul. Note que definimos o namespace PagedList.
Agora temos que ajustar a view Index na pasta Views/Home para poder realizar a paginação.
| @model PagedList.IPagedList<Mvc_Paginacao.Models.Aluno> @{ ViewBag.Title = "Home Page"; } <h2>@ViewBag.Message</h2> <table> <tr> <th>Nome</th> <th>Email</th> <th>Curso</th> </tr> @foreach (var item in Model) { <tr> <td>@Html.DisplayFor(modelItem => item.Nome)</td> <td>@Html.DisplayFor(modelItem => item.Email)</td> <td> @Html.DisplayFor(modelItem => item.Curso)</td> </tr> } </table> <div> Página @(Model.PageCount < Model.PageNumber ? 0 : Model.PageNumber) of @Model.PageCount @if (Model.HasPreviousPage) { @Html.ActionLink("<<", "Index", new { pagina = 1, sortOrder = ViewBag.CurrentSort, currentFilter=ViewBag.CurrentFilter }) @Html.Raw(" "); @Html.ActionLink("< Anterior", "Index", new { pagina = Model.PageNumber - 1, sortOrder = ViewBag.CurrentSort, currentFilter=ViewBag.CurrentFilter }) } else { @:<< @Html.Raw(" "); @:< Anterior } @if (Model.HasNextPage) { @Html.ActionLink("Próxima >", "Index", new { pagina = Model.PageNumber + 1, sortOrder = ViewBag.CurrentSort, currentFilter=ViewBag.CurrentFilter }) @Html.Raw(" "); @Html.ActionLink(">>", "Index", new { pagina = Model.PageCount, sortOrder = ViewBag.CurrentSort, currentFilter=ViewBag.CurrentFilter }) } else { @:Próxima > @Html.Raw(" ") @:>> } </div> |
O código em azul mostra as alterações que fizemos.
Alteramos a referência para o model: @model PagedList.IPagedList<Mvc_Paginacao.Models.Aluno> e incluímos o código para paginar o resultado:
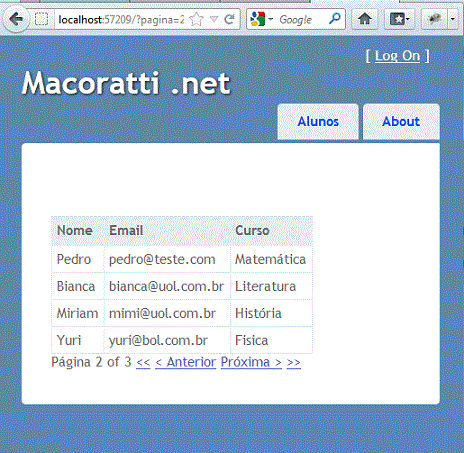
Veja o resultado abaixo:
 |
Agora sim, temos a paginação dos dados.
Em outro artigo vou mostrar como fazer a paginação e a ordenação em uma aplicação ASP .NET MVC 4.
Pegue o projeto completo
aqui:![]() Mvc_Paginacao.zip (sem as referências)
Mvc_Paginacao.zip (sem as referências)
João 6:47 Em verdade, em verdade vos digo: Aquele que crê tem a vida eterna.
João 6:48 Eu sou o pão da vida.
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#