![]() CSS
3 - Efeito da neve caindo...(No Brasil só assim...)
CSS
3 - Efeito da neve caindo...(No Brasil só assim...)
 |
Por estas bandas tropicais a neve é fenômeno raro que acontece em determinadas regiões do sul do Brasil e em determinadas épocas e sob determinadas condições.
Mas deixa estar que podemos fazer nevar a qualquer momento usando os recursos do CSS3.
O objetivo do artigo é mostrar como usar os recursos do CSS3 para simular o efeito da neve caindo...
O que é necessário para funcionar ?
![]() O HTML5 será a próxima
geração e o novo padrão do HTML.
O HTML5 será a próxima
geração e o novo padrão do HTML.
Para verificar o nível de suporte que o seu navegador atual dá ao HTML 5 visite o site : http://html5test.com/ e veja quantos pontos obtêm.
No HTML5 existe somente uma declaração <!DOCTYPE html> e um documento HTML5 deve conter as seguintes tags:
|
<!DOCTYPE html> <html> <head> <title>Título do documento</title> </head> <body> Conteúdo do documento...... </body> </html> |
Os novos recursos do HTML5 são:
A CSS3 é o mais
recente padrão para CSS - Cascade Style Sheet sendo totalmente compatível
com as versões anteriores.
CSS3 é a mais nova versão das famosas Cascading Style Sheets (ou
simplesmente CSS), onde se define estilos para páginas web com efeitos de
transição, imagem, e outros, que dão um estilo novo às páginas Web 2.0 em todos
os aspectos de design do layout.
A principal função do CSS3 é abolir as imagens de plano de fundo, bordas
arredondadas, apresentar transições e efeitos para criar animações de vários
tipos, como um simples relógio de ponteiros.
Isso se deve aos novos browsers que estão chegando, com suporte à essa
linguagem, como o Google Chrome, Opera, Internet Explorer
9, Safari e Mozilla Firefox. Assim, o CSS3 facilitará o trabalho dos que
trabalham com web e também dos usuários, pela variedade de transformações na
apresentação de um website.
Neste artigo vamos ver os recursos de animação do CSS3 para simular o efeito da neve caindo.
Vamos criar uma pasta na máquina local ou no servidor onde iremos colocar a fonte e os arquivos de imagem usados.
Eu criei uma pasta chamada \NeveCaindoCss3 e no seu interior uma subpasta com o nome \img
Vamos copiar o arquivo de fonte Open Type para a pasta \NeveCaindoCss3 e as imagens na pasta \img
A seguir vamos criar um arquivo HTML usando o NotePad++ com o nome Index.html.
O conteúdo do arquivo index.html pode ser visto a seguir :
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>macoratti.net</title>
<style type="text/css">
@font-face {
font-family: Androgyne;
src: url('Androgyne_TB.otf');
}
.container{
width: 700px;
margin: 0 auto;
}
.logo{
text-align: center;
}
.logo a{
color:#fff;
}
body{
background: #212121;font-family: Androgyne;background-image: url('img/s1.png'), url('img/s2.png'), url('img/s3.png');
height: 100%;left: 0;position: absolute;top: 0;width: 100%;
-webkit-animation: snow 10s linear infinite;
-moz-animation: snow 10s linear infinite;
-ms-animation: snow 10s linear infinite;
animation: snow 10s linear infinite;
}
@keyframes snow {
0% {background-position: 0px 0px, 0px 0px, 0px 0px;}
50% {background-position: 500px 500px, 100px 200px, -100px 150px;}
100% {background-position: 500px 1000px, 200px 400px, -100px 300px;}
}
@-moz-keyframes snow {
0% {background-position: 0px 0px, 0px 0px, 0px 0px;}
50% {background-position: 500px 500px, 100px 200px, -100px 150px;}
100% {background-position: 400px 1000px, 200px 400px, 100px 300px;}
}
@-webkit-keyframes snow {
0% {background-position: 0px 0px, 0px 0px, 0px 0px;}
50% {background-position: 500px 500px, 100px 200px, -100px 150px;}
100% {background-position: 500px 1000px, 200px 400px, -100px 300px;}
}
@-ms-keyframes snow {
0% {background-position: 0px 0px, 0px 0px, 0px 0px;}
50% {background-position: 500px 500px, 100px 200px, -100px 150px;}
100% {background-position: 500px 1000px, 200px 400px, -100px 300px;}
}
</style>
</head>
<body>
<div class="container">
<header>
<h1 class="logo">
<a href="http://macoratti.net">Macoratti.net</a>
</h1>
</header>
</div>
</body>
</html>
|
Neste código podemos distinguir:
1- O código HTML
2- O código CSS
3- Os recursos de animação CSS
4- O suporte a múltiplos navegadores
As principais propriedades de animação CSS3 são:
| Propriedade | Descrição | CSS |
|---|---|---|
| @keyframes | Especifica a animação | 3 |
| animation | A propriedade abreviada para todas as propriedades de animação abaixo, com exceção da propriedade de animação animation-play-state | 3 |
| animation-name | Especifica um nome para a animação @keyframes | 3 |
| animation-duration | Especifica quantos segundos ou milissegundos uma animação leva para completar um ciclo | 3 |
| animation-timing-function | Especifica a curva de velocidades da animação | 3 |
| animation-delay | Especifica quando a animação vai começar | 3 |
| animation-iteration-count | Especifica o número de vezes que uma animação deve ser executada | 3 |
| animation-direction | Especifica se a animação deve executar no sentido inverso em ciclos alternados | 3 |
| animation-play-state | Especifica se a animação está em execução ou em pausa | 3 |
Fonte: http://www.w3schools.com/cssref/default.asp (acessado em dezembro de 2013)
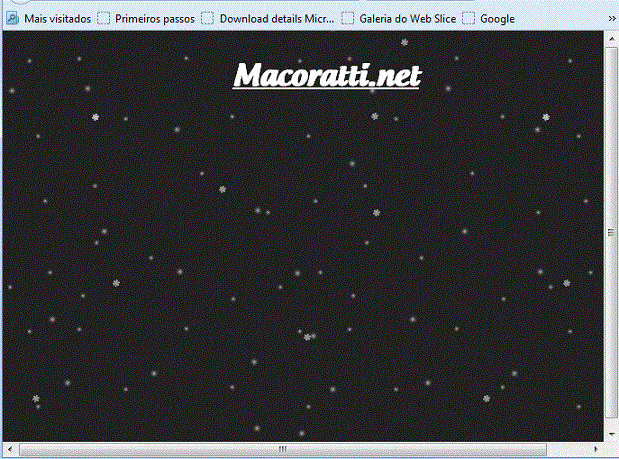
Abrindo o arquivo index.html em um navegador iremos obter o seguinte resultado:
 |
Veja o exemplo on-line
funcionando aqui :
Neve_Caindo_CSS3
![]()
Baixe o pacote
completo do exemplo aqui:
![]() NeveCaindoCSS3.zip
NeveCaindoCSS3.zip
Quase ia esquecendo.O exemplo não é de minha autoria, foi adaptado a partir de alguns exemplos disponíveis na web.
Referências: