Na segunda parte deste artigo definimos as funcionalidades da camada de acesso a dados e da camada de negócios e agora vamos concluir definindo a camada de apresentação.
A nossa camada de apresentação será um projeto ASP .NET Web Forms onde iremos apresentar e manter as informações de clientes.
Recursos usados:
Como o assunto do artigo já foi exaustivamente abordado em meu site não vou me ater muito a certos detalhes para tornar o artigo mais simples e objetivo possível para aqueles que estão tendo o seu primeiro contato com um projeto em 3 camadas.
Definindo a estrutura da Camada de Apresentação - UI
Nossa camada de apresentação será bem simples e terá como objetivo mostrar como usar os recursos das camadas de negócio e da camada de acesso a dados.
Para tornar o código mais simples eu não vou me ater a validações nem a um tratamento apurado de exceções que é sempre um item obrigatório em uma aplicação de produção.
Vamos incluir um formulário web em nosso projeto Web Forms na camada UI.
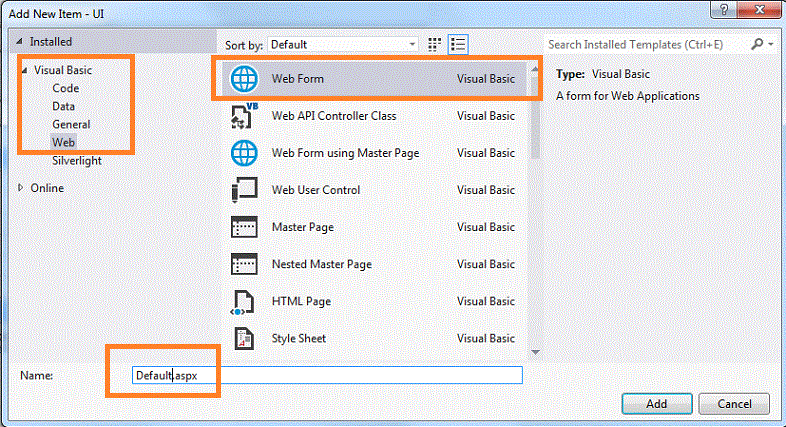
Selecione o projeto UI e clique em PROJECT e a seguir em Add New Item;
A seguir selecione o template Web Form, informe o nome Default.aspx e clique no botão Add;
 |
Selecione o formulário Default.aspx e clique na guia Design;
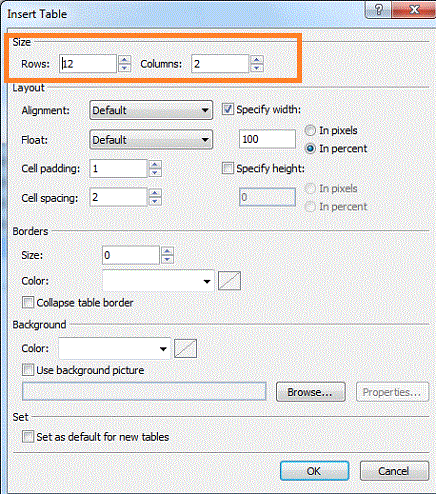
No menu TABLE clique em Insert Table e defina uma tabela com 12 linhas e 2 colunas;
 |
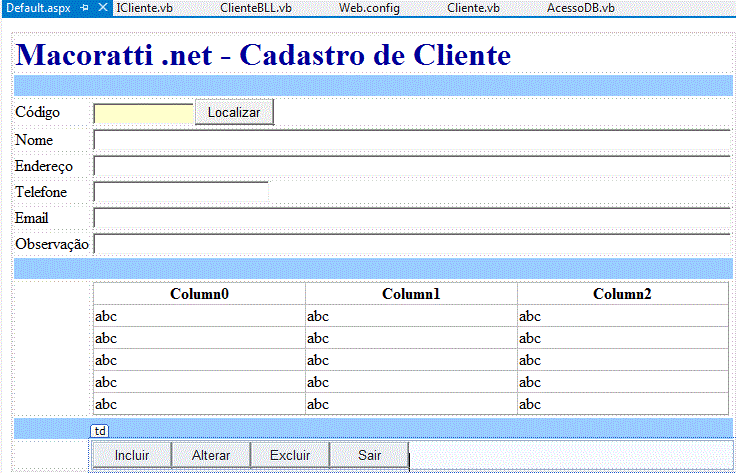
Agora a partir da ToolBox inclua o seguintes controles na página Default.aspx:
Disponha os controles na página conforme a figura abaixo:
 |
Vamos executar o projeto Web para verificar a aparência da nossa página mas antes precisamos definir o projeto de inicialização.
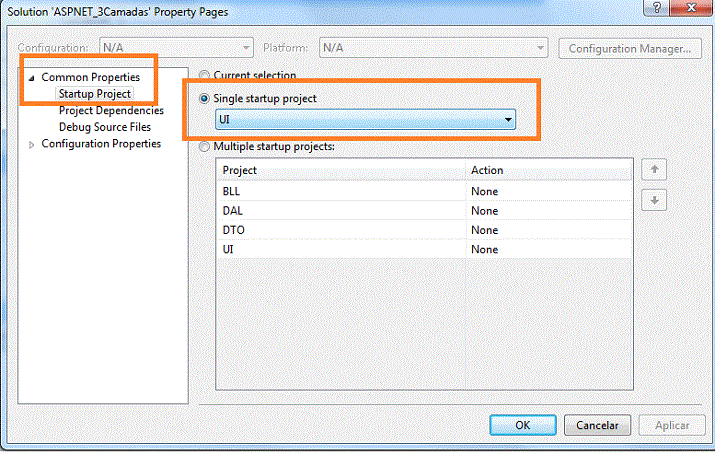
Clique com o botão direito sobre a solução na janela Solution Explorer e a seguir clique em Properties;
A seguir defina o Startup Project como conforme a figura abaixo:
 |
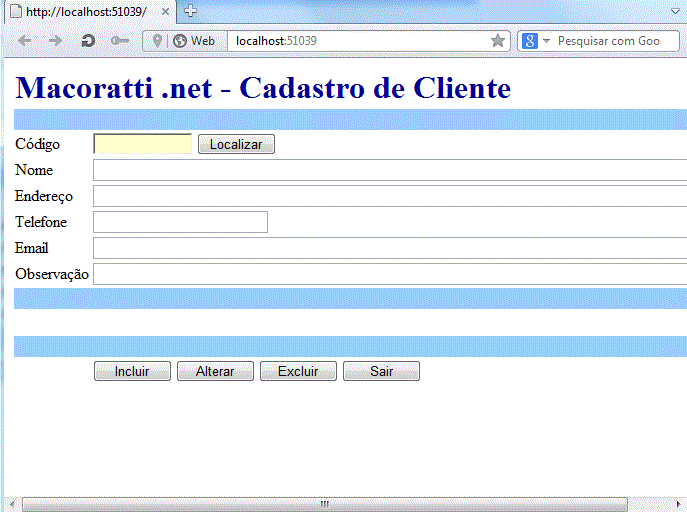
Executando o projeto teremos o seguinte resultado:
 |
A página web esta sendo exibida sem nenhuma informação pois ainda não implementamos o código para obter os dados do banco de dados.
Vamos fazer isso agora...
Exibindo informações na camada de interface - UI
Quando nosso projeto for executado vamos exibir as informações dos clientes cadastrados no controle GridView - gvClientes - de forma que o usuário tenha uma visão dos clientes que já estão cadastrados.
Para fazer isso podemos usar o método ExibirTodos() da camada de negócio ClienteBLL;
Podemos chamar o método no evento Load da página Default.aspx e carregar o controle GridView com os dados da tabela Clientes.
Então no evento Load da página inclua o código a seguir:
Imports BLL
Imports DTO
Public Class _Default
Inherits System.Web.UI.Page
Dim _cliente As New ClienteBLL
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
Try
gvClientes.DataSource = _cliente.ExibirTodos()
gvClientes.DataBind()
Catch ex As Exception
lblmsg.Text = ex.Message
End Try
End Sub
End Class
|
Observe que tivemos que declarar as referências aos projetos BLL e DTO na página web;
Imports BLL
Imports DTO
Para poder acessar os métodos da classe ClienteBLL criamos uma instância da classe : Dim _cliente As New ClienteBLL
Depois, no interior de um bloco Try/Catch, e no evento Load da página chamamos o método ExibirTodos() via instância da classe e atribuímos o resultado ao GridView:
gvClientes.DataSource = _cliente.ExibirTodos()
gvClientes.DataBind()
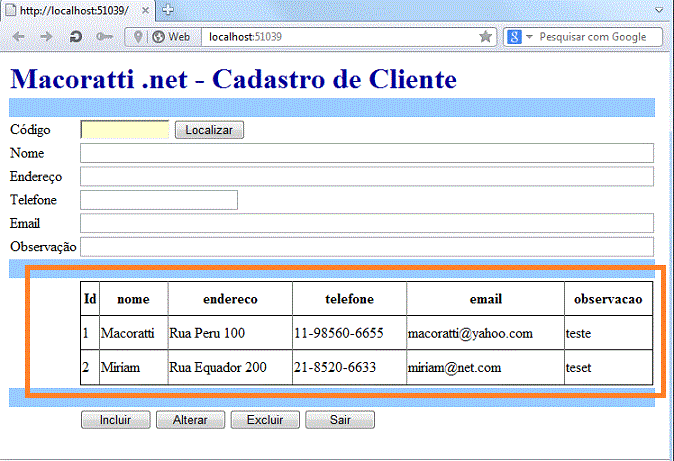
O resultado pode ser visto na figura abaixo:
 |
Localizando informações na camada de interface - UI
Agora vamos localizar as informações de um cliente pelo seu Id.
Para fazer isso basta informar o código no campo Código e clicar no botão Localizar;
No evento Click do botão Localizar vamos chamar o método GetClienteId() da classe ClienteBLL que irá retornar um objeto Cliente com as informações do respectivo cliente.
Protected Sub btnLocalizar_Click(sender As Object, e As EventArgs) Handles btnLocalizar.Click
Dim _cliente As New Cliente
Dim codigo As Integer = Convert.ToInt32(txtId.Text)
Try
_cliente = _clienteBLL.GetClienteId(codigo)
txtNome.Text = _cliente.nome
txtEndereco.Text = _cliente.endereco
txtTelefone.Text = _cliente.telefone
txtEmail.Text = _cliente.email
txtObservacao.Text = _cliente.observacao
Catch ex As Exception
lblmsg.Text = ex.Message
End Try
End Sub
|
No código criamos uma instância da classe Cliente para receber as informações retornadas pelo método GetClienteId() que chamamos passando o código informado na caixa de texto txtId.
A seguir atribuímos os valores do objeto cliente a cada caixa de texto respectiva ao dado desejado.
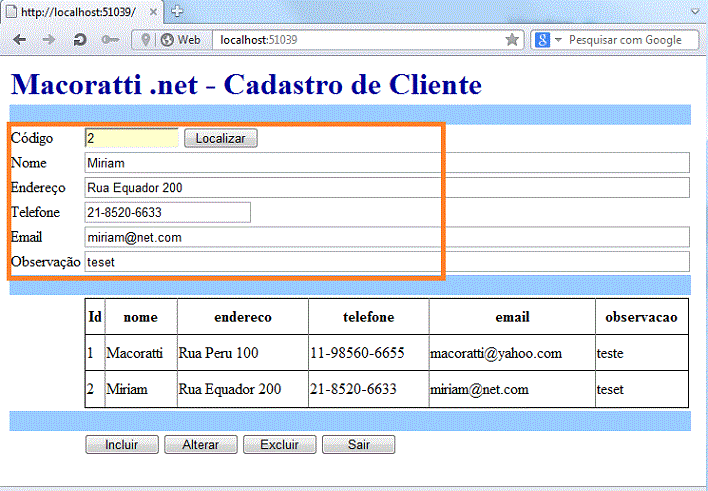
Abaixo vemos o resultado para uma consulta:
 |
Incluindo informações na camada de interface - UI
Para incluir informações de um cliente temos que preencher os campos da página web informando o nome, telefone, endereço, email e observações. O valor para o campo código não precisa ser preenchido visto que o campo Id da tabela Clientes foi definido como do tipo Identity e será incrementando automaticamente.
Após informar os valores basta clicar no botão Incluir.
O código do evento Click deste botão chama o método Incluir() da classe ClienteBLL conforme a seguir:
|
Protected Sub
btnIncluir_Click(sender As Object, e As EventArgs) Handles btnIncluir.Click
Dim _cliente As New Cliente End Sub |
Primeiro criamos uma instância da classe Cliente para receber os valores informados nas caixas de texto da página e passamos o objeto _cliente para o método Incluir().
O método Incluir() define uma instrução SQL Insert Into para incluir as informações na tabela Clientes:
"INSERT INTO Clientes(Nome,Endereco,Telefone,Email,Observacao) values (@Nome,@Endereco,@Telefone,@Email,@Observacao)"e chama o método CRUD da classe AcessoBD para efetivar a inclusão dos dados:
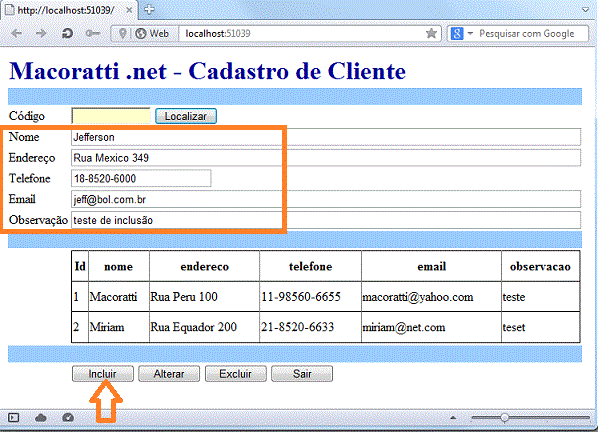
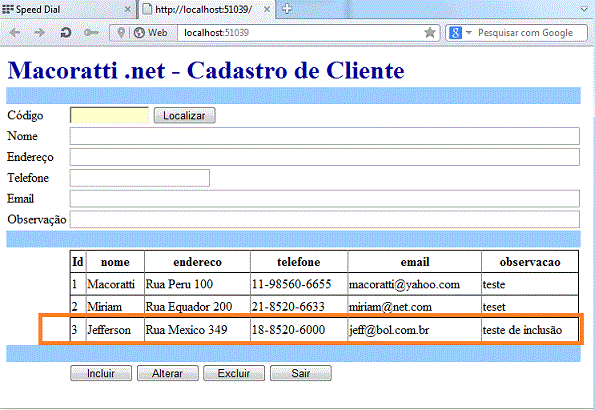
AcessoDB.CRUD(sql, parametrosNomes, parametrosValores)Abaixo vemos um exemplo de execução bem sucedida:
 |
 |
Alterando informações na camada de interface - UI
Para alterar informações de um cliente temos localizar o cliente que desejamos alterar exibindo suas informações na página Default.aspx nas caixas de texto.
A seguir basta alterar o valor desejado, com exceção do campo código que não permite alteração, e clicar no botão Alterar.
O código do evento Click deste botão chama o método Alterar() da classe ClienteBLL conforme a seguir:
|
Protected Sub
btnAlterar_Click(sender As Object, e As EventArgs) Handles btnAlterar.Click
Dim _cliente As New Cliente End Sub |
Primeiro criamos uma instância da classe Cliente para receber os valores informados nas caixas de texto da página e passamos o objeto _cliente para o método Alterar().
O método Alterar() define uma instrução SQL Update Set para alterar as informações na tabela Clientes:
sql = "UPDATE Clientes SET Nome=@Nome, Endereco=@Endereco ,Telefone=@Telefone ,Email=@Email , Observacao=@Observacao Where Id=@Id"
e chama o método CRUD da classe AcessoBD para efetivar a inclusão dos dados:
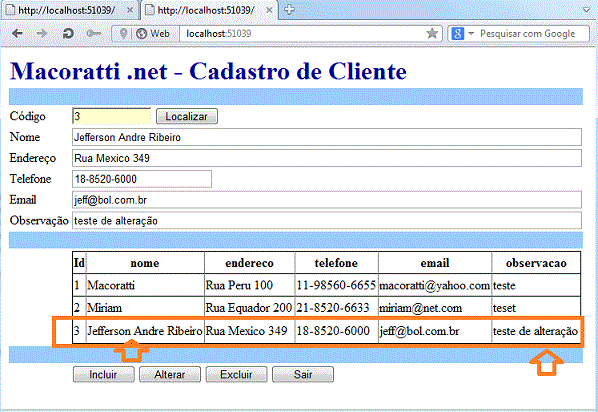
AcessoDB.CRUD(sql, parametrosNomes, parametrosValores)Abaixo vemos um exemplo de execução bem sucedida:
 |
 |
Excluindo informações na camada de interface - UI
Para excluir informações de um cliente temos localizar o cliente que desejamos excluir exibindo suas informações na página Default.aspx nas caixas de texto.
A seguir basta e clicar no botão Excluir.
O código do evento Click deste botão chama o método Excluir() da classe ClienteBLL conforme a seguir:
Protected Sub btnExcluir_Click(sender As Object, e As EventArgs) Handles btnExcluir.Click
Dim _cliente As New Cliente
Try
_cliente.Id = Convert.ToInt32(txtId.Text)
_clienteBLL.Excluir(_cliente)
Catch ex As Exception
lblmsg.Text = ex.Message
End Try
End Sub
|
Primeiro criamos uma instância da classe Cliente para receber os valores informados nas caixas de texto da página e passamos o objeto _cliente para o método Excluir().
Para excluir um cliente precisamos apenas do Id do cliente obtido do campo código na página Default.aspx em txtId.Text.
O método Excluir() define uma instrução SQL DELETE FROM para excluir as informações na tabela Clientes:
sql = "DELETE FROM Clientes Where Id=@Id"
e chama o método CRUD da classe AcessoBD para efetivar a inclusão dos dados:
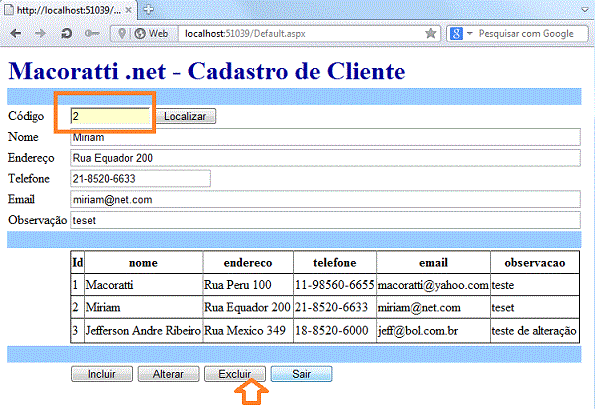
AcessoDB.CRUD(sql, parametrosNomes, parametrosValores)Abaixo vemos um exemplo de execução bem sucedida:
 |
 |
Pegue o projeto completo aqui:
João 3:26 E foram ter com João e disseram-lhe: Rabi, aquele que estava contigo além do Jordão, do qual tens dado testemunho, eis que está batizando, e todos vão ter com ele.
João 3:27 Respondeu João: O homem não pode receber coisa alguma, se não lhe for dada do céu.
João 3:28 Vós mesmos me sois testemunhas de que eu disse: Não sou o Cristo, mas sou enviado adiante dele.
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#