![]() ASP
.NET MVC - Ajax : Enviando um formulário de forma assíncrona - II
ASP
.NET MVC - Ajax : Enviando um formulário de forma assíncrona - II
 |
Neste artigo veremos como usar o método Ajax.BeginForm para postar o conteúdo de um formulário de forma assíncrona. |
Na primeira parte do artigo criamos o projeto, definimos o modelo de entidades, o Model e o Controller do projeto MVC, e, agora vamos concluir criando a View que irá usar o método Ajax.BeginForm para postar o formulário de forma assíncrona e exibir informações dos produtos na página a partir do modelo de entidades.
Para continuar você deve abrir o projeto Mvc_BeginForm criado na primeira parte.
Recursos usados:
ASP .NET 4.5
SQL Server 2012 Express Edition
Banco de dados Northwind.mdf
Usando Ajax.BeginForm()
5- Criando a View
Agora vamos criar a nossa view para o método Index().
Clique com o botão direito do mouse sobre o método Index() e a seguir clique em Add View;
Na janela Add View aceite o nome Index e o template Empty(without model) e clique no botão Add;

Será criado na pasta /Views/Home o arquivo Index.cshtml. Vamos incluir o código abaixo neste arquivo:
<!DOCTYPE html>
<html>
<head>
<title>Usando Ajax.BeginForm</title>
<!-- referência ao jQuery e jQuery unobtrusive -->
<script src="@Url.Content("~/Scripts/jquery-1.8.0.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.unobtrusive-ajax.js")" type="text/javascript"></script>
</head>
<body>
<div class="jumbotron">
<h1>Produtos Por Nome</h1>
</div>
<h3>Produtos</h3>
<div>
@using (Ajax.BeginForm("Localizar", // <-- Action
"Home", // <-- Controlador
new AjaxOptions
{
UpdateTargetId = "RelacaoProdutos", // <-- ID do elemento DOM a atualizar
InsertionMode = InsertionMode.Replace, // <-- Substituir o conteúdo do elemento DOM
HttpMethod = "POST" // <-- método HTTP
}))
{
@:Digite o critério de busca<br />
@Html.TextBox("criterio", null, new { size = 20 })
<input type="submit" value="Localizar" />
}
<!-- Elemento DOM a ser atualizado -->
<div id="RelacaoProdutos">
@{Html.RenderAction("Localizar");}
</div>
</div>
</body>
</html>
|
Note a referência à biblioteca jQuery e jQuery unobstrusive.
Estamos usando o método Ajax.BeginForm informando o nome da Action Localizar no controlador HomeController e definindo nas opções de AjaxOptions o ID do elemento DOM (RelacaoProdutos) que deverá ser atualizado com o conteúdo da resposta retornada pela Action Localizar.
Falta agora definir uma view para exibir as informações retornadas pelo controlador HomeController no método Localizar. Esse conteúdo será a Partial View Produtos.cshtml.
Clique com o botão direito do mouse sobre a pasta Home contida na pasta Views e a seguir clique em Add View;
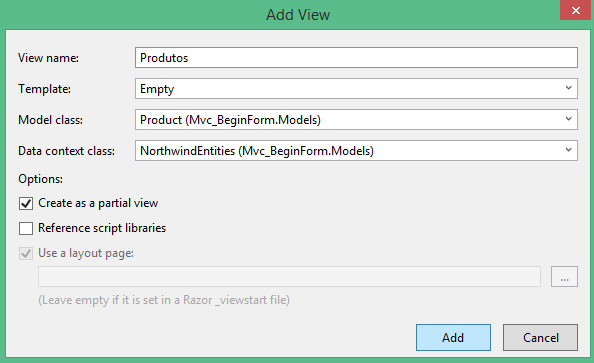
Na janela Add View informe o nome Pais, defina o template Empty e o Model Class igual a Product e o Data context class como igual a NorthwindEntities conforme figura abaixo:

A seguir defina o seguinte código na view Produtos.cshtml que foi criada na pasta Views/Home:
@model IEnumerable<Mvc_BeginForm.Models.Product>
<u>
<b>@ViewBag.Categoria</b>
</u>
<ul>
@foreach(var item in Model)
{
<li>
@item.ProductName
</li>
}
</ul>
|
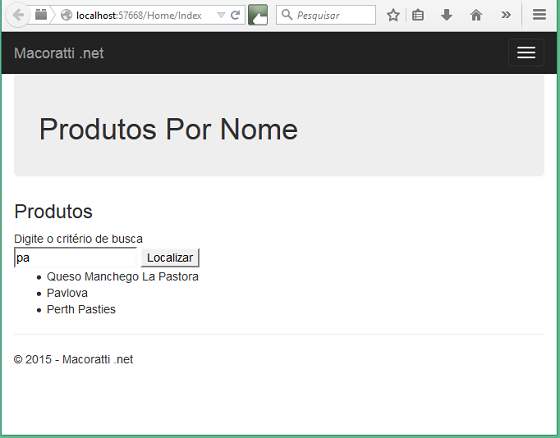
Executando o projeto veremos inicialmente a View Index() exibindo a página para realizar a busca do produto:

Informando o critério e clicando no botão Localizar iremos acionar o método Ajax.BeginForm que por sua vez chama a Action Localizar e retorna os produtos na view Produtos:

Pegue o projeto sem as referências aqui: Mvc_BeginForm.zip
Há um só corpo e um só Espírito, como
também fostes chamados em uma só esperança da vossa vocação;
Um só Senhor, uma só fé, um só batismo;
Um só Deus e Pai de todos, o qual é sobre todos, e por todos e em todos vós.
Efésios 4:4-6
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: