![]() ASP
.NET
MVC 5 -
Criando uma aplicação com AngularJS e Web API - I
ASP
.NET
MVC 5 -
Criando uma aplicação com AngularJS e Web API - I
|
|
 |
Neste artigo eu vou mostrar como criar uma aplicação web usando os recursos da ASP .NET MVC 5, do AngularJS e da Web API. |
 |
Neste artigo vou iniciar a construção de uma aplicação web ASP .NET MVC 5 usando os recursos do AngularJS e da Web API.
Vamos criar uma loja virtual onde teremos o login do usuário, o catálogo de produtos, a manutenção dos produtos e as operações básicas de seleção e compra de produtos.
Vou começar apresentando a arquitetura da aplicação e a seguir apresentar os conceitos básicos sobre as tecnologias AngularJS e Web API que iremos usar em nosso projeto.
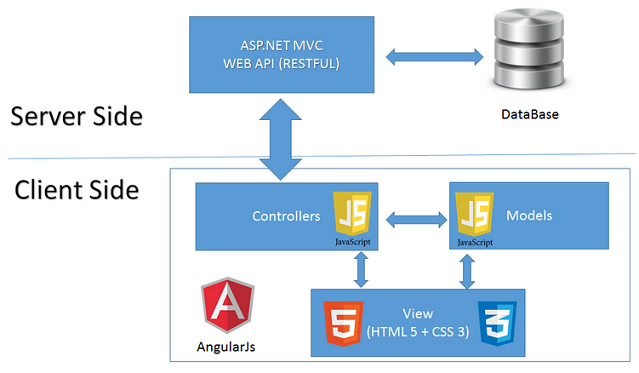
Apresentando a arquitetura do projeto web
O diagrama a seguir dá uma visão geral da arquitetura da nossa aplicação web ASP .NET MVC 5

No lado do servidor vamos trabalhar com ASP .NET MVC e Web API (Restfull) e do lado do cliente vamos trabalhar com AngularJS.
AngularJS - Conceitos
O "AngularJS é um framework JavaScript open-source, mantido pelo Google, que auxilia na execução de Single Page Applications. Seu objetivo é aumentar aplicativos que podem ser acessados por um navegador web, sob o padrão model–view–controller (MVC), em um esforço para facilitar tanto o desenvolvimento quanto o teste dos aplicativos.
A biblioteca lê o HTML que contém tags especiais e então executa a diretiva na qual esta tag pertence, e faz a ligação entre a apresentação e seu modelo, representado por variáveis JavaScript comuns. O valor dessas variáveis JavaScript podem ser definidas manualmente, ou via um recurso JSON estático ou dinâmico.
O AngularJS é construído sob a ideologia de que programação declarativa deve ser usada para construção de Interfaces de Usuário e componentes de software, enquanto que a programação imperativa é excelente para escrever as regras de negócio.
O framework adapta e estende o HTML tradicional para uma melhor experiência com conteúdo dinâmico, com a ligação direta e bidirecional dos dados (two-way data-binding) que permite sincronização automática de models e views. Como resultado, AngularJS abstrai a manipulação do DOM e melhora os testes.
Um dos recursos mais importantes do AngularJS é o DataBindig que reflete a sincronização de dados entre a view e o model; se a view mudar o model também muda e vice-versa. Este processo é assegurado pela utilização do objeto $scope conforme vemos no diagrama a seguir:

O AngularJS pode ser obtido do site https://angularjs.org/ . No site você também vai encontrar recursos de aprendizagem, cursos, a referência para a API e outros recursos.
Para usar o AngularJS podemos fazer a referência local em nosso projeto via Nuget ou usar a distribuição CDN.
Web API - Conceitos
O protocolo HTTP não precisa ser usado apenas para servir páginas. É também uma plataforma poderosa para a construção de APIs que expõem serviços e dados. O HTTP é simples, flexível e onipresente. Praticamente qualquer plataforma que você pode pensar tem uma biblioteca HTTP, então os serviços HTTP podem atingir uma ampla gama de clientes, incluindo navegadores, dispositivos móveis e aplicações desktop tradicionais.
Uma Web API pode ser vista como um conjunto de serviços expostos via web com o objetivo de integrar sua aplicação a diversos tipos de clientes que queiram usar os serviços. Esses serviços são usados como requisições HTTP e retornam uma resposta em um formato específico como XML, REST, etc.
Essa
resposta pode ser uma informação de um repositório de dados, o retorno de uma
operação, etc. O cliente pode ser uma página web, uma aplicação desktop, uma
aplicação mobile, etc. Como exemplos de Web API podemos citar as Web APIs do
Facebook e Twitter.
A ASP.NET Web API é um framework para a construção de web APIs em cima do
.NET Framework permitindo que sua aplicação seja acessada por diversos clientes
em diversas plataformas.
Para saber mais sobre AngularJS e Web API consulte as referências no final do artigo.
Recursos usados:
Nota: Baixe e use a versão Community 2015 do VS ela é grátis e é equivalente a versão Professional.
Criando o projeto no VS Community
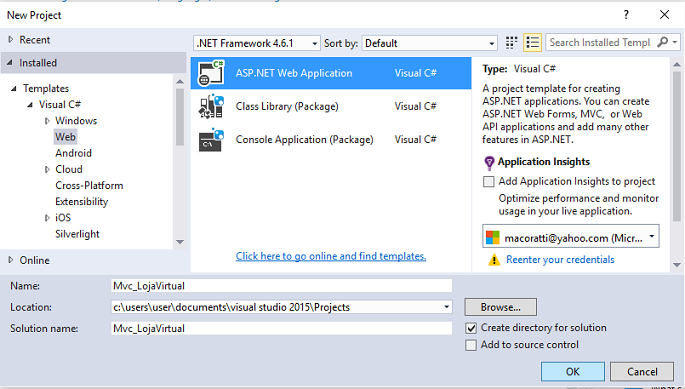
Abra o VS Community 2015 e clique em New Project;
Selecione a linguagem Visual C# e o template ASP .NET Web Application;
Informe o nome Mvc_LojaVirtual ou outro de sua preferência e clique no botão OK;
 |
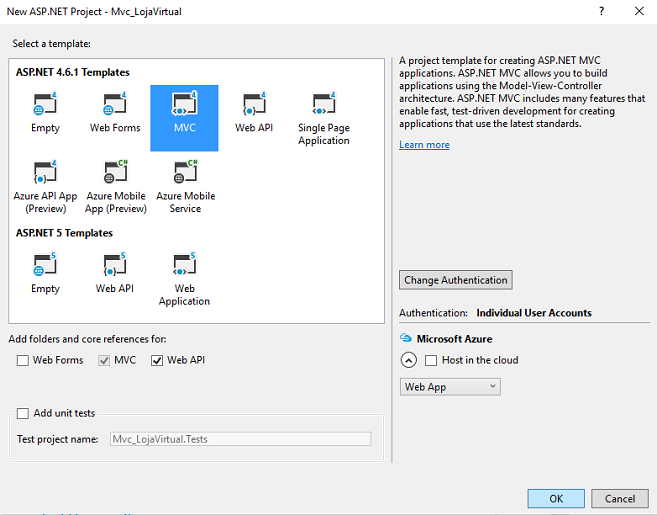
A seguir selecione o template MVC e marque a opção Web API e clique no botão OK:
 |
Para obter a AngularJS podemos usar o Nuget para incluir as referências às biblioteca AngularJS.
Isso é feito no menu TOOLS e em Nuget Package Manager e selecione Manage Nuget Package for Solutions.
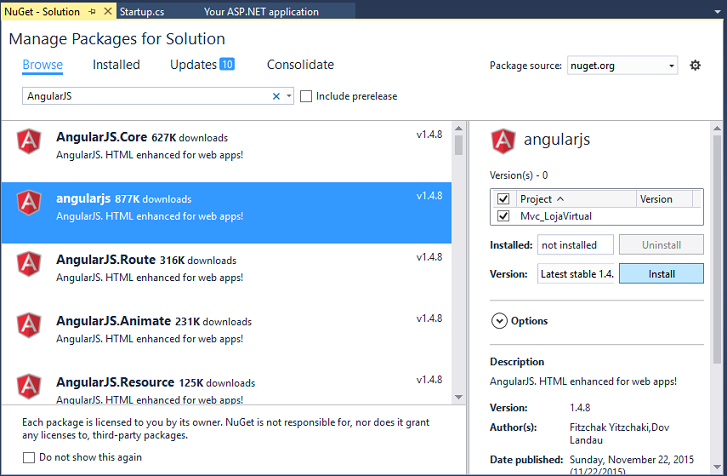
Na janela do assistente selecione a guia Online e informe AngularJS para localizar o pacote;
Selecione o pacote Angularjs e clique no botão Install para instalar a biblioteca no projeto:

Podemos também usar usar a distribuição CDN que é referenciada diretamente na página ASP .NET.
A url da distribuição CDN pode ser obtida no site https://angularjs.org/ e é a seguinte : https://ajax.googleapis.com/ajax/libs/angularjs/1.5.0-rc.0/angular.min.js
Dessa forma temos a estrutura do nosso projeto criado e pronto para que possamos incluir os recursos que precisamos para nossa loja Virtual.

A próxima parte do artigo vamos definir o nosso modelo de dados e criar o banco de dados, as tabelas, as stored procedures que vamos usar.
E esta é a mensagem que dele (Jesus)
ouvimos, e vos anunciamos: que Deus é luz, e não há nele trevas nenhumas.
Se dissermos que temos comunhão com ele, e andarmos em trevas, mentimos, e não
praticamos a verdade.
1 João 1:5,6
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: