
| |
|
 |
Neste artigo vou apresentar os conceitos básicos sobre o controle ScrollView do Xamarin Android usando o Visual Studio 2015 e a linguagem C#. |
 |
O controle ScrollView contém layouts e permite que eles rolem sendo também usado para permitir que as views se movam automaticamente para a parte visível da tela quando o teclado está sendo exibido.
O controle ScrollView não pode ser aninhado com outros controles que fornecem rolagem, como ListView e WebView, e expõe a propriedade Content que pode ser definida para uma única view ou layout.
Para usar o controle em uma aplicação android e assim permitir a rolagem da tela basta envolver o layout e as respectivas views por um único controle ScrollView.
Neste artigo veremos um exemplo básico de utilização do controle ScrollView.
Recursos usados:
Visual Studio Community 2015 ou Xamarin Studio
Emulador Android virtual ou físico (veja como emular usando o Vysor)
Nota: Baixe e use a versão Community 2015 do VS ela é grátis e é equivalente a versão Professional.
Criando o projeto no VS Community 2015
Abra o VS 2015 Community e clique em New Project;
Selecione a linguagem Visual C# e o template Android -> Blank App(Android)
Informe o nome Droid_ScrollView e clique no botão OK;
Abra o arquivo Main.axml na pasta Resources/layout e no modo Designer e a seguir vamos definir um questionário com duas perguntas e algumas opções que devem ser selecionadase ao final vamos incluir dois botões de comando. Então para obter esse resultado inclua os seguintes controles:
1 TextView
1 RadioGroup
7 RadioButton
1 TextView
1 RadioGroup
6 RadioButton
2 Buttons
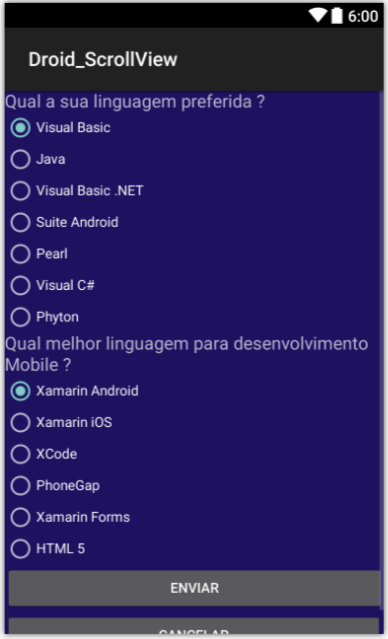
Abaixo vemos o leiaute no emulador do Xamarin e ao lado o respectivo código XML gerado :
 |
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:minWidth="25px"
android:minHeight="25px"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/scrollView1">
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:minWidth="25px"
android:minHeight="25px"
android:background="#1d1160">
<TextView
android:text="Qual a sua linguagem preferida ?"
android:textAppearance="?android:attr/textAppearanceMedium"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/textView1" />
<RadioGroup
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/radioGroup1">
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:text="Visual Basic"
android:id="@+id/radioButton2" />
<RadioButton
android:text="Java"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/radioButton5" />
<RadioButton
android:text="Visual Basic .NET"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/radioButton6" />
<RadioButton
android:text="Suite Android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/radioButton13" />
<RadioButton
android:text="Pearl"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/radioButton14" />
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Visual C#"
android:id="@+id/radioButton3" />
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Phyton"
android:id="@+id/radioButton4" />
</RadioGroup>
<TextView
android:text="Qual melhor linguagem para desenvolvimento Mobile ?"
android:textAppearance="?android:attr/textAppearanceMedium"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/textView2" />
<RadioGroup
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/radioGroup2">
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:text="Xamarin Android"
android:id="@+id/radioButton7" />
<RadioButton
android:text="Xamarin iOS"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/radioButton10" />
<RadioButton
android:text="XCode"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/radioButton12" />
<RadioButton
android:text="PhoneGap"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/radioButton11" />
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Xamarin Forms"
android:id="@+id/radioButton8" />
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="HTML 5"
android:id="@+id/radioButton9" />
</RadioGroup>
<Button
android:text="Enviar"
android:layout_width="385.0dp"
android:layout_height="wrap_content"
android:id="@+id/button1" />
<Button
android:text="Cancelar"
android:layout_width="383.5dp"
android:layout_height="wrap_content"
android:id="@+id/button2" />
</LinearLayout>
</ScrollView>
|
No código usado, note que o controle ScrollView esta declarado logo após a tag XML do arquivo e que envolve o layout LinearLayout e todos os controles usados.
Note também que a declaração dos namespaces que inicialmente estava no layout LinearLayout agora estão definidos no ScrollView.
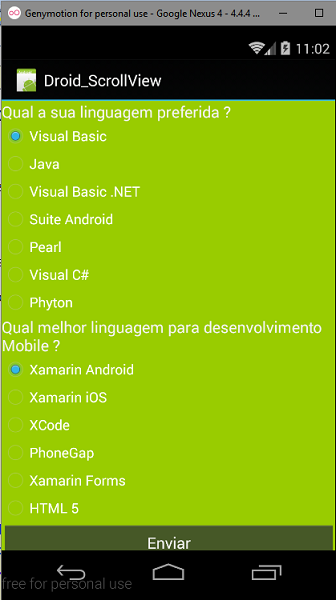
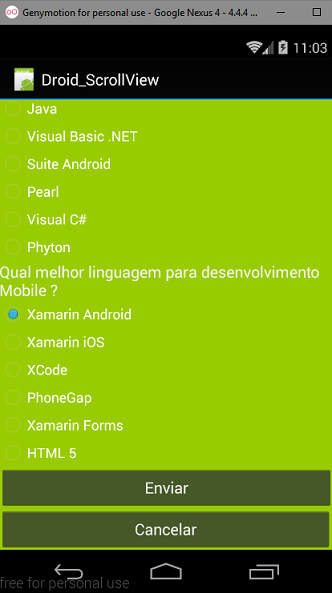
Executando o projeto usando o emulador Genymotion iremos obter o seguinte resultado:
 |
 |
Na primeira tela notamos que existem controles que não estão visíveis, mas como usamos o controle ScrollView podemos rolar a tela para cima e assim visualizá-los.
Sem usar o controle ScrollView isto não seria possível. (Lembre-se que o ScrollView suporta apenas uma view filha)
Pegue o
projeto aqui :
![]() Droid_ScrollView.zip
(sem as referências)
Droid_ScrollView.zip
(sem as referências)
Aquele que nem mesmo a seu próprio Filho
poupou, antes o entregou por todos nós, como nos não dará também com ele todas
as coisas?
Romanos 8:32
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
Curso Fundamentos da Programação Orientada a
Objetos com VB .NET
![]()
Xamarim - Desenvolvimento Multiplataforma com C# ... - Macoratti.net
Xamarin.Forms - Olá Mundo - Criando sua primeira ... - Macoratti.net
Xamarin.Forms - Olá Mundo - Anatomia da aplicação - Macoratti.net
https://developer.xamarin.com/api/type/Android.App.AlertDialog/
https://developer.android.com/reference/android/app/Activity.html
https://developer.xamarin.com/api/type/Android.Widget.ProgressBar/