![]() Angular 2 -
Cadastro de Clientes - I
Angular 2 -
Cadastro de Clientes - I
 |
Neste artigo vou mostrar como criar um cadastro de clientes e fazer o CRUD usando o Angular 2 e o Visual Studio Code. |
 |
No artigo anterior eu apresentei o Angular 2 e mostrei como configurar o ambiente para poder usar o Angular 2 com o Visual Studio Code (VS Code).
Neste artigo eu vou iniciar a criação da aplicação web Cadastro de Clientes que usa os recursos do Angular 2 e do Bootstratp.
Criando uma aplicação de Cadastro de Clientes no Angular 2
A primeira coisa a fazer é criar a pasta onde iremos desenvolver a nossa aplicação web. Você pode criar a pasta usando o Explorer ou a janela de prompt do comando.
Eu vou criar uma pasta no meu computador local chamada : C:\angular2. (md c:\angular2)
Dentro desta pasta eu vou criar outra pasta chamada cadastro. (cd c:\angular2 e depois md cadastro)
Feito isso, abra o VS Code e no menu File clique em Open Folder, selecione a pasta cadastro e clique em Selecionar Pasta.
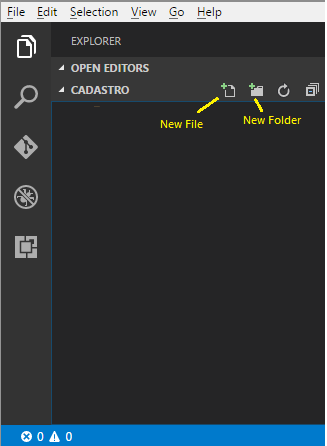
Você deverá visualizar a seguinte janela:
 |
Nesta janela do VS Code vemos a pasta cadastro e ao lado os ícones
- New File |
Antes de prosseguir verifique as versões do Node.js, NPM e TypeScript instaladas conforme mostrado no artigo anterior.
Criando a estrutura básica da aplicação Angular 2
Vamos criar agora a estrutura básica da aplicação Angular 2.
Como vimos no artigo anterior, toda aplicação Angular deverá possuir os seguintes arquivos de configuração :
Vamos então iniciar o desenvolvimento da nossa aplicação criando os arquivos necessários. Crie na pasta cadastro os arquivos package.json, tsconfig.json e systemjs.config.js conforme mostrei no artigo anterior. (vamos usar o mesmo conteúdo para os arquivos desta aplicação)
Gerando os arquivos das dependências do projeto a partir do package.json
Após criar o arquivo package.json com as depêndencias do projeto precisamos gerar a pasta node_modules no projeto que irá conter os arquivos dessas dependências.
Para fazer isso vamos abrir uma janela de prompt de comando e ir para a pasta onde esta o arquivo package.json e digitar : npm install

Criando os arquivos de componente, módulo e html da aplicação
Vamos agora criar uma pasta chamada app dentro da pasta do projeto cadastro, selecionando a área dos arquivos e clicando no ícone New Folder e informando o nome app.
A seguir vamos criar dentro da pasta app o arquivo app.component.ts que é um arquivo de Component. Este arquivo define as informações que iremos exibir ao usuário (view).
Selecione a pasta app e clique no ícone New File e informe o nome : app.component.ts: (O nome deste arquivo segue o style guide sugerido pela equipe do Angular)
A seguir inclua o seguinte código neste arquivo :
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
template: `<h2>Cadastro de Clientes</h2>
`
})
export class AppComponent {}
|
Primeiro precisamos importar a anotação ‘Component’ que esta no pacote ‘core’ do Angular 2. A sintaxe TypeScript usada é : import { nomeClasse } from 'local_e_nome_pacote'
Depois utilizamos o decorator (anotação) ‘Component’ em uma classe TypeScript, no caso ‘AppComponent; essa anotação ‘Component’ será interpretada pelo Angular 2 no momento da execução.
O atributo ‘selector’ significa o nome da tag HTML que usaremos em nosso HTML, e que será interpretado pelo Angular 2, e o atributo ‘template’ contém o código HTML que será inserido na página dentro da tag definida em ‘selector’. Definimos o nome da nossa tag como 'my-app'. Depois vamos usar essa tag no arquivo index.html.
Para que a classe seja consumida por qualquer outra classe temos que exportar a classe usando a palavra export.
Criando o arquivo app.module.ts
Este arquivo expõe o código da nossa aplicação e usa o componente criado no item anterior.
Selecione a pasta app e clique no ícone New File e informe o nome : app.module.ts: (O nome deste arquivo segue o style guide sugerido pela equipe do Angular)
A seguir inclua o seguinte código neste arquivo :
import {NgModule} from '@angular/core';
import {BrowserModule} from '@angular/platform-browser';
import { AppComponent } from './app.component';
@NgModule({
imports : [BrowserModule],
declarations :[AppComponent],
bootstrap: [AppComponent]
})
export class AppModule {}
|
Toda aplicação Angular 2 possui um arquivo de módulo padrão - app.module.ts - onde definimos a classe AppModule e usamos o decorator NgModule.
O NgModule instrui o Angular 2 a como compilar e executar o código de uma aplicação.
O NgModule contém uma metadata chamada ‘declarations’, onde adicionamos os componentes que fazem parte do módulo; ele possui também a metadata ‘imports’, que permite importar um outro módulo que seja dependência de algum recurso utilizado pelo módulo.
Assim, o
decorador @NgModule define os metadados para o módulo. Este metadados importam um
único módulo auxiliar, BrowserModule, o módulo que cada aplicativo do
navegador deve importar. O BrowserModule registra provedores de serviços de
aplicativos críticos.
A lista de declarações - declarations - identifica o único componente da aplicação, o componente
raiz, que no nosso exemplo é o componente : AppComponent.
A declaração bootstrap indica que iremos inicializar o componente AppComponent.
Criando o arquivo index.html
O arquivo index.html é o arquivo que irá exibir as informações ao usuário e onde vamos usar as definições do nosso Componente.
Selecione a pasta AppAngular2 e clique no ícone New File e informe o nome : index.html. (esse arquivo não é criado na pasta app)
A seguir inclua o seguinte código neste arquivo :
<!DOCTYPE html>
<html>
<head>
<title>Angular2</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<link rel="stylesheet" href="node_modules/bootstrap/dist/css/bootstrap.min.css">
<!--<link rel="stylesheet" href="../styles.css">-->
<!-- Polyfill(s) for older browsers -->
<script src="../node_modules/core-js/client/shim.min.js"></script>
<script src="../node_modules/zone.js/dist/zone.js"></script>
<script src="../node_modules/reflect-metadata/Reflect.js"></script>
<script src="../node_modules/systemjs/dist/system.src.js"></script>
<script src="../systemjs.config.js"></script>
<script>
System.import('app').catch(function(err){ console.error(err); });
</script>
</head>
<body>
<my-app>Carregando...</my-app>
</body>
</html>
|
Neste arquivo definimos a referência ao css do bootstrap e aos polyfills, para navegadores antigos. Definimos também o caminho do arquivo systemjs.config.js.
Incluimos neste arquivo a tag <my-app> </my-app> que definimos no arquivo app.component.ts.
Será nesse local que o template que definimos no mesmo arquivo será renderizado e exibido.
Criando o arquivo main.ts - O arquivo que irá inicializar a nossa aplicação
Agora que já temos todos os arquivos criados com seu respectivo código vamos testar a nossa aplicação. Para isso vamos criar o arquivo main.ts.
Selecione a pasta app e clique no ícone New File e informe o nome : main.ts.
A seguir inclua o seguinte código neste arquivo :
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app.module';
const platform = platformBrowserDynamic();
platform.bootstrapModule(AppModule);
|
Neste código inicializamos o modulo AppModule da nossa aplicação Angular 2 chamando a função 'bootstrapModule' da biblioteca platformBrowserDynamic.
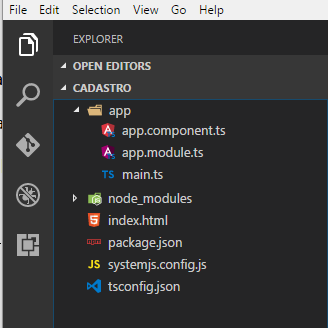
Ao final desse processo a nossa aplicação deverá possuir a seguinte estrutura:
 |
---appAngular2 | --- app | | - app.component.ts | | - app.module.ts | | - main.ts | | - node_modules | - index.html | - package.json | - tsconfig.json | - systemjs.config.js |
A estrutura da nossa aplicação evidencia o seguinte :
- A
existência de uma classe módulo raiz - AppModule - definida no arquivo:
app.module.ts
- A existência de uma classe de componente raiz - AppComponent -
definida no arquivo: app.component.ts
- O arquivo index.html da aplicação onde iremos exibir as
informações;
Para testar vamos abrir uma nova janela de prompt de comando na pasta do projeto e digitar o comando : npm start
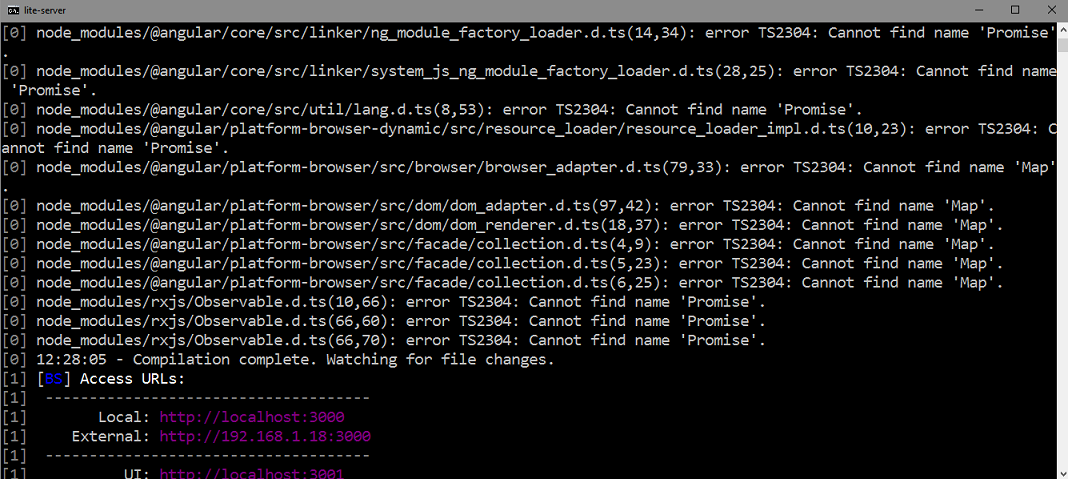
Após alguns segundos veremos o servidor sendo levantado :

E nosso navegador, que está escutando na porta 3000, irá exibir a nossa aplicação :
 |
Aqui vemos o conteúdo HTML inline definido na metadata template do arquivo app.component.ts ser exibido na tag <my-app> definida na metadata selector do mesmo arquivo.
Dessa forma temos nossa aplicação usando as configurações básicas funcionando corretamente.
No próximo artigo vamos criar os componentes e módulos para exibir uma lista de clientes em uma página web.
"Porque as suas coisas invisíveis, desde
a criação do mundo, tanto o seu eterno poder, como a sua divindade, se entendem,
e claramente se vêem pelas coisas que estão criadas, para que eles fiquem
inescusáveis"
Romanos 1:20
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
Curso Fundamentos da Programação Orientada a
Objetos com VB .NET
![]()
NET - Criando um livro de contatos usando o AngularJS - Macoratti
NET - AngularJS : Apresentação (início do curso) - Macoratti
ASP .NET MVC - Crud com Entity Framework e AngularJS - Macoratti
AngularJS - Conceitos Básicos - YouTube (série de 13 vídeo aulas sobre o Angular)
NET - O que é TypeScript e quais os seus benefícios - Macoratti
TypeScript - Configurando o VS Community 2015 para ... - Macoratti
Visual Studio - Bem-Vindo Node.js : desenvolvendo para Node.js na plataforma .NET