 |
Neste artigo vou mostrar como usar a classe PropertyGrid em um projeto Windows Forms usando a linguagem C#. |
 |
A forma mais simples de usar os recursos do componente PropertyGrid é criar as classes que deseja observar, definir suas propriedades e depois colocá-las no formulário PropertyGrid e vincular a propriedade SelectedObject à referência ao objeto.
Dessa forma, a propriedade mais importante deste controle é a propriedade SelectedObject que é usada para atribuir os objetos que desejamos analisar.
A classe usa recursos de Reflection para exibir todas as propriedades de qualquer objeto e você pode alterar as propriedades e as alterações serão refletidas imediatamente na interface do usuário.
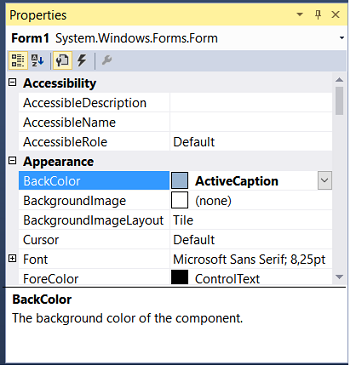
A aparência do controle PropertyGrid é a mesma da janela de propriedades do Visual Studio:
 |
 |
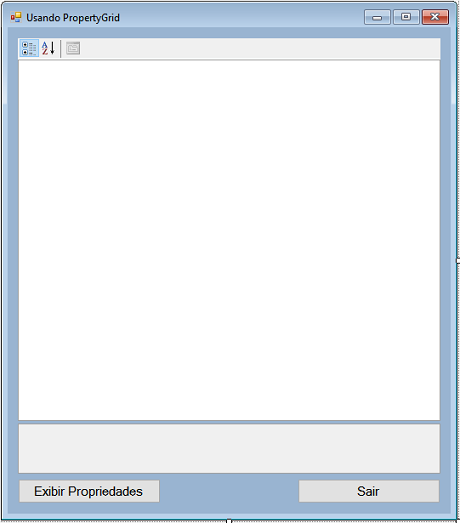
Na figura acima à esquerda vemos a janela de propriedades e a direita o controle PropertyGrid vazio.
Vejamos a seguir um exemplo bem simples de utilização desse componente.
Recursos usados :
Usando o PropertyGrid no VS 2015
Abra o VS 2015 Community e clique em New Project;
A seguir selecione Visual C# -> Windows Forms Application;
Informe o nome Cshp_PropertyGrid e clique no botão OK;
No formulário form1.cs vamos incluir os seguintes controles a partir da ToolBox:
1 PropertyGrid - Name- propGrid1, Anchor = Top, Bottom, Right, Left
1 Button - btnExibir, Anchor = Bottom, Left
1 Button - btnSair , Anchor = Bottom, Right
Disponha os controles no formulário conforme o leiaute da figura abaixo:

Criando a classe para exibir as propriedades
Vamos criar uma classe chamada Teste
em nosso projeto e definir nesta classse algumas propriedades conforme o
código abaixo:
using System.Drawing;
namespace Cshp_PropertyGrid
{
public class Teste
{
int testeInt;
public int TesteInt
{
get { return testeInt; }
set { testeInt = value; }
}
string testeString;
public string TesteString
{
get { return testeString; }
set { testeString = value; }
}
bool testeBool;
public bool TesteBool
{
get { return testeBool; }
set { testeBool = value; }
}
Color testeCor;
public Color TesteCores
{
get { return testeCor; }
set { testeCor = value; }
}
}
}
|
Agora vamos implementar o código no evento Click do botão de comando - Exibir Propriedades - conforme abaixo:
private void btnExibir_Click(object sender, EventArgs e) { Teste t = new Teste(); propGrid1.SelectedObject = t; } |
Neste código simplesmente criamos uma instância da classe Teste e atribuimos o objeto à propriedade SelectedObject do PropertyGrid.
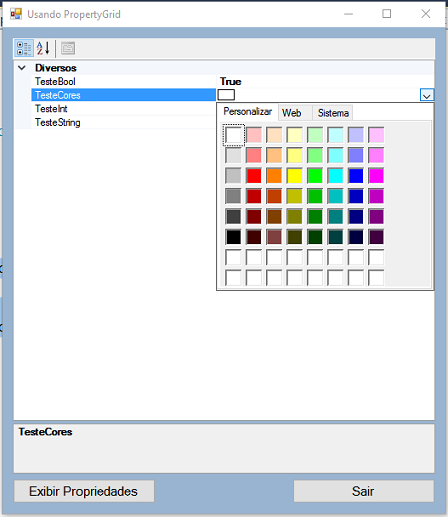
O resultado obtido é visto na figura a seguir:

Podemos utilizar outros objetos também como um objeto Dictionary por exemplo.
Vamos incluir um novo Button no formulário e definir seu texto como - Exibir Dicionário - e a seguir incluir o código abaixo no evento Click deste Button:
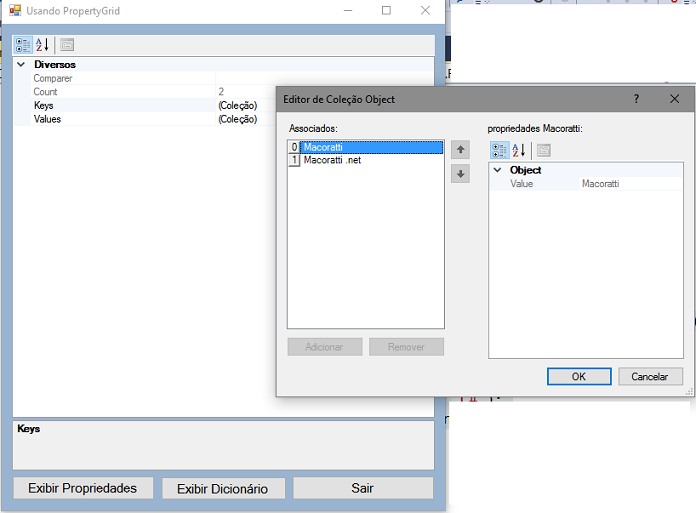
private void btnExibirDicionario_Click(object sender, EventArgs e) { var dicionario = new Dictionary<string, string>(); dicionario.Add("Macoratti", "Visual Basic"); dicionario.Add("Macoratti .net", "C#"); propGrid1.SelectedObject = dicionario; } |
Executando o projeto novamente teremos o seguinte resultado :

Pegue
o projeto completo aqui : ![]() Cshp_PropertyGrid.zip
Cshp_PropertyGrid.zip
O Senhor reinará
eterna e perpetuamente; Êxodo
15:18
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic (sempre atualizado) : clique
e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET MVC 5 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
Visual Studio - Dica de produtividade - Quick Launch - Macoratti.net
Visual Studio - Dica de produtividade - Nuget - Macoratti.net
C# - Escolhendo a coleção correta para sua necessidade - Macoratti