![]() ASP
.NET MVC 5 - Cadastro de Produtos (com imagem) - II
ASP
.NET MVC 5 - Cadastro de Produtos (com imagem) - II
 |
Neste tutorial vou mostrar como implementar um Cadastro de Produtos com imagem e realizar as operações de manutenção de produtos. |
 |
Vamos continuar a primeira parte do artigo e implementar a inclusão e a edição de produtos.

Recursos Usados:
- VS 2017 Community (update 15.4.2)
- Entity Framework 6.2
- SQL Server
- SQL Server Management Studio
Incluindo um novo produto
Para incluir um novo produto vamos definir os métodos Action Create(GET/POST) no controlador ProdutosController:
public ActionResult Create()
{
ViewBag.Categorias = db.Categorias;
var model = new ProdutoViewModel();
return View(model);
}
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Create(ProdutoViewModel model)
{
var imageTypes = new string[]{
"image/gif",
"image/jpeg",
"image/pjpeg",
"image/png"
};
if (model.ImageUpload == null || model.ImageUpload.ContentLength == 0)
{
ModelState.AddModelError("ImageUpload", "Este campo é obrigatório");
}
else if (!imageTypes.Contains(model.ImageUpload.ContentType))
{
ModelState.AddModelError("ImageUpload", "Escolha uma iamgem GIF, JPG ou PNG.");
}
if (ModelState.IsValid)
{
var produto = new Produto();
produto.Nome = model.Nome;
produto.Preco = model.Preco;
produto.Descricao = model.Descricao;
produto.CategoriaId = model.CategoriaId;
// Salvar a imagem para a pasta e pega o caminho
var imagemNome = String.Format("{0:yyyyMMdd-HHmmssfff}", DateTime.Now);
var extensao = System.IO.Path.GetExtension(model.ImageUpload.FileName).ToLower();
using (var img = System.Drawing.Image.FromStream(model.ImageUpload.InputStream))
{
produto.Imagem = String.Format("/ProdutoImagens/{0}{1}", imagemNome, extensao);
// Salva imagem
SalvarNaPasta(img, produto.Imagem);
}
db.Produtos.Add(produto);
db.SaveChanges();
return RedirectToAction("Index");
}
// Se ocorrer um erro retorna para pagina
ViewBag.Categories = db.Categorias;
return View(model);
}
|
O método Create(GET) apresenta a view Create onde o usuário informa os dados e a imagem do produto.
Observe que usamos o método SalvarNaPasta() para salvar a imagem enviada na pasta ProdutoImagens do projeto.
Abaixo temos o código deste método:
private void SalvarNaPasta(Image img, string caminho)
{
using (System.Drawing.Image novaImagem = new Bitmap(img))
{
novaImagem.Save(Server.MapPath(caminho), img.RawFormat);
}
}
|
Nota: Podemos alterar o tamanho da imagem incluindo um método que faz esse serviço. No código projeto este método esta comentado.
Criando a view para incluir um produto
Clique com o botão direito sobre o método Action Create do controlador ProdutosController e a seguir clique em Add View;
Aceite os valores definidos na janela Add View e clique em Add:
A seguir inclua o código abaixo:
@model Mvc_Imagem.Models.ProdutoViewModel
<h1>New Product</h1>
<hr />
@using (Html.BeginForm("Create", "Produtos",FormMethod.Post, new { enctype = "multipart/form-data" }))
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<div class="form-group">
@Html.LabelFor(m => m.Nome, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.TextBoxFor(m => m.Nome,
new { @class = "form-control", @placeholder = "Nome do produto" })
@Html.ValidationMessageFor(m => m.Nome, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(m => m.Descricao, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.TextBoxFor(m => m.Descricao,
new { @class = "form-control", @placeholder = "Descrição do produto" })
@Html.ValidationMessageFor(m => m.Descricao, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(m => m.Preco, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.TextBoxFor(m => m.Preco,
new { @class = "form-control", @placeholder = "Preço do produto" })
@Html.ValidationMessageFor(m => m.Preco, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(m => m.CategoriaId, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.DropDownListFor(m => m.CategoriaId,
new SelectList(ViewBag.Categorias, "CategoriaId", "CategoriaNome"),
"Escolha a categoria", new { @class = "form-control" })
@Html.ValidationMessageFor(m => m.CategoriaId, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(m => m.ImageUpload, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.TextBoxFor(m => m.ImageUpload, new { type = "file", @class = "form-control" })
@Html.ValidationMessageFor(m => m.ImageUpload, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Salvar Produto" class="btn btn-success" />
@Html.ActionLink("Cancelar", "Index", null, new { @class = "btn btn-danger" })
</div>
</div>
</div>
}
<div>
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}
|
No código desta View usamos a view model ProdutoViewModel para inserir as informações do produto com sua imagem.
Executando o projeto iremos obter:
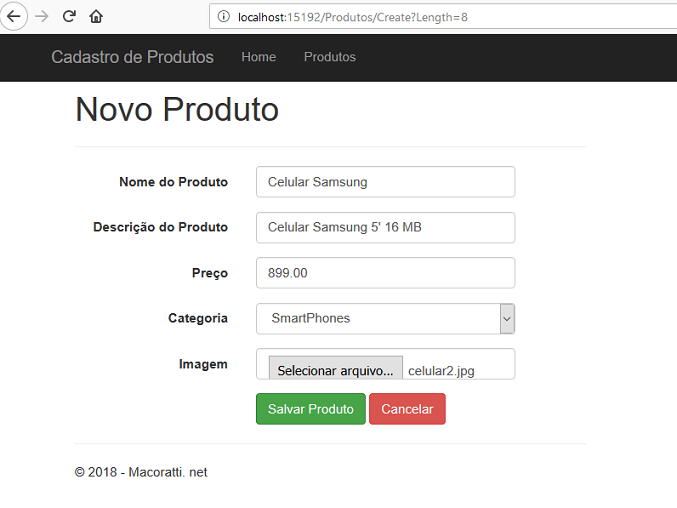
1- Após clicar no botão - Incluir Novo Produto - veremos página abaixo onde informamos os dados e imagem do novo produto:

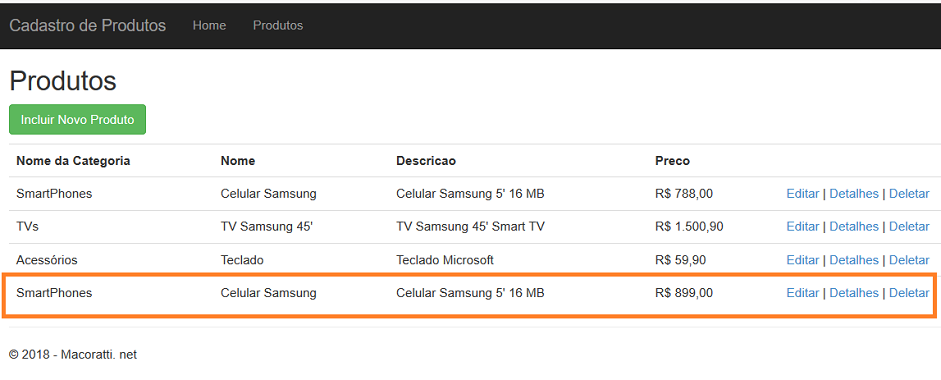
2- Ao clicar no botão Salvar Produto veremos a lista de produtos com o novo produto:

Editando um produto
Para editar um produto vamos definir os métodos Action Edit(GET/POST) no controlador ProdutosController:
// GET: Produtos/Edit/5
public ActionResult Edit(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Produto produto = db.Produtos.Find(id);
if (produto == null)
{
return HttpNotFound();
}
ViewBag.Categorias = db.Categorias;
return View(produto);
}
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Edit([Bind(Include = "ProdutoId,Nome,Preco,CategoriaId")] Produto model)
{
if (ModelState.IsValid)
{
var produto = db.Produtos.Find(model.ProdutoId);
if (produto == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
produto.Nome = model.Nome;
produto.Preco = model.Preco;
produto.CategoriaId = model.CategoriaId;
db.SaveChanges();
return RedirectToAction("Index");
}
ViewBag.Categorias = db.Categorias;
return View(model);
}
|
Criando a view para editar um produto
Clique com o botão direito sobre o método Action Edit do controlador ProdutosController e a seguir clique em Add View;
Aceite os valores definidos na janela Add View e clique em Add:
A seguir inclua o código abaixo:
|
@model Mvc_Imagem.Models.Produto
@{
<h1>Editar Produto</h1>
@using (Html.BeginForm()) <div class="form-horizontal"> @Html.HiddenFor(m => m.ProdutoId)
<div class="form-group">
<div class="form-group">
<div class="form-group">
<div class="form-group">
<div class="form-group">
@section Scripts { |
Executando novamente o projeto e clicando no link para editar um produto teremos o seguinte resultado:
 |
Na próxima parte do artigo veremos como deletar e ver detalhes do produto.
'E o testemunho é
este: que Deus nos deu a vida eterna; e esta vida está em seu Filho.(Jesus
Cristo)'
1 João 5:11
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
Curso Fundamentos da Programação Orientada a Objetos com VB .NET

-
ASP .NET MVC 4 - Criando sua primeira aplicação MVC - Macoratti
-
ASP .NET MVC - Criando uma aplicação básica - CRUD - Macoratti
-
ASP .NET MVC - Criando um simples formulário de login - Macoratti
-
ASP .NET MVC - Crud com Entity Framework usando ... - Macoratti
ASP .NET MVC 5 -Tratando imagens com o Helper ... - Macoratti.net
-
ASP .NET MVC 5 - Catálogo de Clientes com Foto e ... - Macoratti.net
-
ASP .NET - Exibindo imagens de um banco de dados - Macoratti.net