![]() ASP .NET MVC - Trabalhando com Views Modais usando o Bootstrap - I
ASP .NET MVC - Trabalhando com Views Modais usando o Bootstrap - I
 |
Neste artigo vou mostrar como podemos trabalhar com Views Modais em aplicações ASP .NET MVC 5 usando o recurso do Bootstrap Modal. |
O Bootstrap dispensa apresentações visto ser um dos mais usados frameworks para front-ends, principalmente em aplicações ASP .NET.
O Plugin modal do Bootstrap é mais um recurso deste framework que podemos usar para adicionar caixas de diálogo às nossas aplicações para exibir notificações ou conteúdo personalizado.
A documentação completa do plugin pode ser consultada neste link : https://getbootstrap.com/docs/4.0/components/modal/
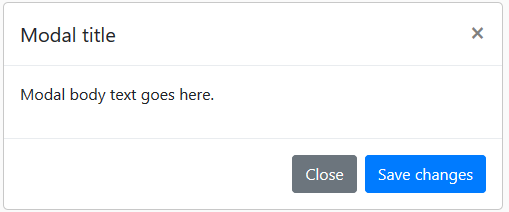
Abaixo, temos um exemplo de uma janela modal estática usando o plugin:
<div class="modal" tabindex="-1" role="dialog">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
|
|
|
|
Este exemplo foi tirado da página da documentação do plugin e mostra uma estrutura básica para criar uma janela modal.
Então vejamos como usar este plugin do bootstrap iniciando com um exemplo bem simples para entender o seu funcionamento.
Criando um modal simples em uma aplicação ASP .NET
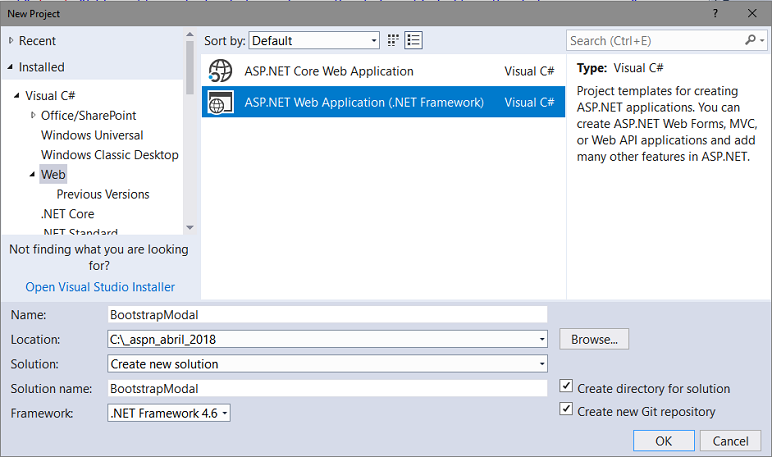
Abra o VS 2017 e crie um projeto ASP .NET usando o template ASP .NET Web Application(.NET Framework) chamado BootstrapModal
Nota: Voce pode criar apenas o arquivo HTML.

Crie um projeto usando o template Empty -> Web Forms e clique em OK.
A seguir via menu Project-> Add New Item, inclua um página HTML ao projeto com o nome de Index.html e inclua o código abaixo nesta página:
|
<!DOCTYPE html> <html lang="en"> <head> <title>Usando Bootstrap Modal</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <!-- Modal --> <!-- Modal content--> </div> |
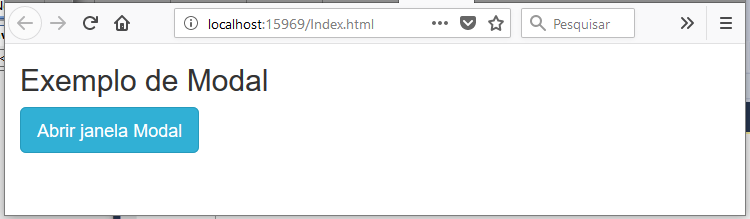
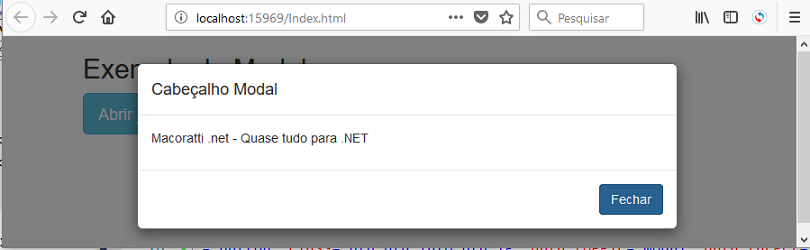
Executando a aplicação você deverá visualizar a página abaixo à esquerda, e ao clicar no botão verás a exibição da janela modal à direita:
 |
|
 |
Neste exemplo se você clicar em qualquer parte fora da janela modal a janela modal irá fechar.
Vamos entender como funciona...
Primeiro estamos referenciando o bootstrap usando a distribuição CDN : (Podemos referenciar também apenas o plugin individual modal.js)
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script
src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
Para iniciar a janela modal precisamos usar um botão ou link:
<button type="button" class="btn btn-info btn-lg" data-toggle="modal" data-target="#myModal">Abrir janela Modal</button>
Note que usamos dois atributos data- :
- data-toogle = "modal" -> que abre a janela modal
- data-target = "#myModal" -> que define e aponta para o id da janela modal
Vejamos agora a janela Modal :
- A <div>
pai do modal deve ter um ID que seja igual ao valor do atributo data-target
usado para acionar o modal ("#myModal").
- A classe .modal identifica o conteúdo da <div> como um modal e traz o
foco para ele.
- A classe .fade adiciona um efeito de transição que desvanece a entrada
e saída modal. (Remova esta classe se você não quiser este efeito.)
- O atributo role = "dialog" melhora a acessibilidade para pessoas que
usam leitores de tela.
- A classe .modal-dialog define a largura e a margem apropriadas do
modal.
A parte do conteúdo da modal:
- A <div>
com class = "modal-content" estiliza o modal (border,
background-color, etc.).
- Dentro desta <div>, adicione o cabeçalho, o corpo e o
rodapé da janela modal.
- A classe .modal-header é usada para definir o estilo do cabeçalho do
modal.
- O <button> dentro do cabeçalho tem um atributo data-dismiss =
"modal" que fecha o modal se você clicar nele.
- A classe .close cria o botão Fechar e a classe .modal-title estiliza o
cabeçalho com uma altura de linha adequada.
- A classe .modal-body é usada para definir o estilo para o corpo do
modal. Adicione qualquer marcação HTML aqui; parágrafos, imagens, vídeos, etc.
- A classe .modal-footer é usada para definir o estilo do rodapé do
modal. Observe que essa área está alinhada à direita por padrão.
A seguir temos uma tabela com as principais classes usadas no plugin modal:
| Classe | Descrição |
| .modal | Cria uma janela modal |
| .modal-content | Estiliza a janela modal com borda, cor de fundo, etc. Use essa classe para adicionar o cabeçalho, o corpo e o rodapé. |
| .modal-header | define um estilo para o cabeçalho da janela modal |
| .modal-body | Define um estilo para o corpo da janela modal |
| .modal-footer | Define um estilo para o rodapé da modal. (Esta área é alinhada à direita por padrão) |
| .modal-sm | Define uma janela modal pequena |
| .modal-lg | Define uma janela modal grande |
| .fade | Adiciona um efeito de animação onde um transição que desvanece a entrada e saída da janela modal |
Criando uma janela de login modal
Vamos agora criar outro exemplo simples de janela modal na nossa aplicação ASP .NET.
Inclua uma nova página HTML ao projeto via menu Project->Add New Item com o nome de Login.html e inclua o código abaixo neste arquivo:
|
<!DOCTYPE html> <html lang="en"> <head> <title>Usando Bootstrap Modal</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h4>Exemplo de Login Modal</h4> <button type="button" class="btn btn-info btn-lg" data-toggle="modal" data-target="#loginModal">Fazer Login</button> <div class="modal fade" tabindex="-1" id="loginModal" data-keyboard="false" data-backdrop="static"> <div class="modal-dialog modal-lg"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal">×</button> <h4 class="modal-title">Login</h4> </div> <div class="modal-body"> <form> <div class="form-group"> <label for="inputUsuario">Usuário</label> <input class="form-control" placeholder="Login Usuário" type="text" id="inputUsuario" /> </div> <div class="form-group"> <label for="inputSenha">Senha</label> <input class="form-control" placeholder="Login Senha" type="password" id="inputSenha" /> </div> </form> </div> <div class="modal-footer"> <button type="submit" class="btn btn-primary">Login</button> <button type="button" class="btn btn-danger" data-dismiss="modal">Fechar</button> </div> </div> </div> </div> </div> </body> </html> |
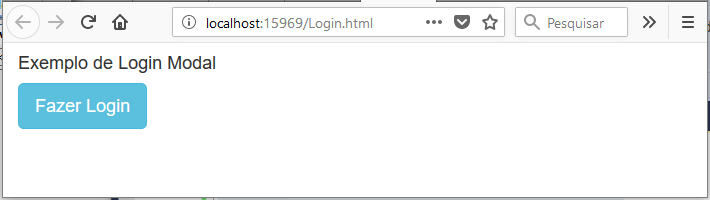
Executando esta página no projeto iremos obter o seguinte resultado:
1- Na
primeira janela temos o botão para fazer o login que vai abrir a janela modal;
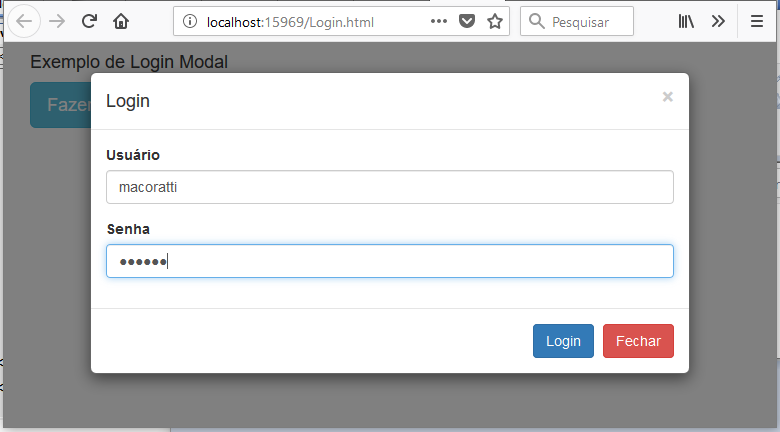
2- Ao
clicar no botão a janela modal é aberta conforme mostra a figura à direita;
 |
|
 |
Neste exemplo para fechar a janela você tem que clicar no botão Fechar.
O que podemos destacar de novo aqui ?
Neste exemplo usamos as seguintes classes do plugin Modal:
| Classe | Descrição |
| data-keyboard="false" | Evita que a janela seja fechada pressionando a tecla ESC |
| data-backdrop="static" | Evita que a janela seja fechada ao clicar fora da janela modal |
É claro que você sempre pode melhorar o leiaute de uma página. Para o exemplo anterior vamos alterar o código para:
|
<!DOCTYPE html> <html> <head> <title>Usando Bootstrap Modal</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <!-- Modal --> <!-- Modal content--> |
Aqui apenas aplicamos alguns recursos do bootstrap para incrementar a aparência da página.
Abaixo temos o resultado obtido:

Na próxima parte do artigo vamos continuar com mais exemplos usando o bootstrap Modal.
Pegue o codigo parcial do projeto:
![]() Mvc_BootstrapModal_1.zip
Mvc_BootstrapModal_1.zip
"Porque o
reino de Deus não consiste em palavras, mas em poder."
1 Coríntios 4:20
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET MVC 5 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
ASP .NET MVC - Filtrando registros com Dropdownlist - Macoratti
-
ASP .NET MVC - Movendo itens entre dois DropDownList ... - Macoratti
-
ASP .NET MVC - Exibindo uma lista de itens selecionáveis - Macoratti
-
ASP .NET MVC - Usando os recursos do BootStrap - II - Macoratti
-
ASP .NET MVC 5 - Exibindo um menu usando Bootstrap - Macoratti