![]() React
- Configuração básica
React
- Configuração básica
 |
Aqui eu mostro como fazer uma configuração básica para usar o React. |
 |
 |
Configuração básica para usar o
React ![]()
Para começar usar o React de maneira mais simples possível precisamos apenas definir:
- Um arquivo HTML onde vamos importar as bibliotecas React e ReactDOM usando tags :
<html>
<head>
<script src="https://unpkg.com/react@15/dist/react.min.js"> </script>
<script src="https://unpkg.com/react-dom@15/dist/react-dom.min.js">
</script>
<script src="https://unpkg.com/babel-standalone@6.15.0/babel.min.js"></script>
</head>
<body>
<div id="root"></div>
<script type="text/babel">
/*
ADICIONAR O CÓDIGO REACT CODE AQUI
*/
</script>
</body>
</html>
|
Importamos também o Babel, que compila o código definido usando JavaScript Expression ou JSX usado no React.
Como os navegadores não entendem JSX o Babel transforma o JSX em código JavaScript.
Além disso temos mais duas configurações :
- A tag <div> com o id #root que é o ponto de entrada da aplicação. É aqui que a aplicação será apresentada;
- A tag <script type="text/babel> na seção body, onde vamos escrever o código React;
Um exemplo mais básico possível seria criar um arquivo index.html com o conteúdo abaixo:
<html>
<head>
<script src="https://unpkg.com/react@15/dist/react.min.js"> </script>
<script src="https://unpkg.com/react-dom@15/dist/react-dom.min.js">
</script>
<script src="https://unpkg.com/babel-standalone@6.15.0/babel.min.js"></script>
</head>
<body>
<div id="root"></div>
<script type="text/babel">
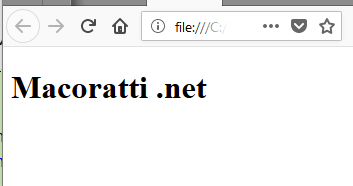
const element = <h1>Macoratti .net</h1>;
ReactDOM.render(element, document.getElementById("root") );
</script>
</body>
</html>
|
|
|
Retorne ao tutorial básico sobre React.
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
Curso Fundamentos da Programação Orientada a Objetos com VB .NET