 |
Neste artigo vamos criar uma aplicação ASP .NET Core MVC usando o Entity Framework Core e acessar o MySql e realizar o CRUD básico usando contêineres do Docker no ambiente Linux. |
Continuando a segunda parte do artigo vamos fazer o deploy da aplicação, gerar as imagens e os contêineres para a aplicação ASP.NET Core MVC e para o MySQL.
|
|
Criando a imagem para a aplicação MVC
Chegou a hora de criar a imagem docker para a nossa aplicação MVC mas antes de criar a imagem temos que fazer o deploy da aplicação para uma pasta dist e assim gerar os arquivos da aplicação para a produção.
Para isso digite o comando abaixo:
dotnet publish --configuration Release --output dist

Neste
comando estamos criando um conjunto de arquivos que contém tudo que é preciso
para rodar a aplicação. Usamos dois argumentos:
1- O
argumento --configuration Release indica que
estamos usando o modo Release que é o modo usado na
produção.
2- O argumento --output dist especifica que o
projeto compilado será copiado para uma pasta dist.
Nota: A partir do .NET Core 2.0, não é necessário executar dotnet restore, pois ele é executado de forma implícita por todos os comandos, como dotnet build e dotnet run, que exigem a ocorrência de uma restauração.
Ao final veremos a aplicação publicada na pasta dist pronta para ser usada, e, o arquivo produtosmvc.dll será o ponto de entrada para definir a nossa imagem docker.
Para criar uma imagem docker vamos criar um arquivo chamado Dockerfile na pasta do projeto.
Criando o arquivo Dockerfile
A primeira tarefa que temos que fazer é definir o passos que vamos usar para criar a imagem.
- Definir uma imagem base
- Definir informações para a imagem
- Definir a pasta de trabalho
- Copiar os arquivos da pasta dist para uma pasta no contêiner
- Expor a porta do contêiner e definir em qual porta o servidor vai atender
- Definir o ponto de entrada a aplicação
Vamos criar o arquivo DockerFile na pasta da aplicação que é a pasta produtosmvc. Vamos entrar na pasta e abrir o Visual Studio Code digitando o comando code.
cd produtosmvc
code .
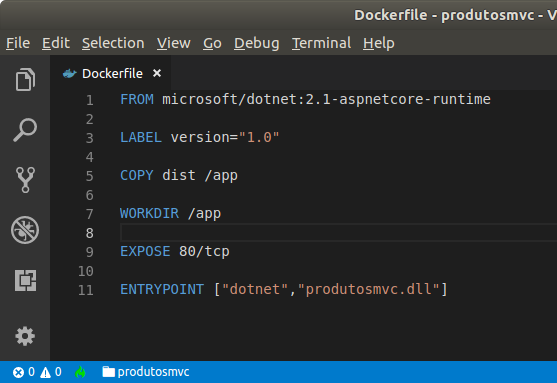
Com o Visual Studio Code aberto crie o arquivo Dockerfile e inclua o código abaixo:

Nota: O nome do arquivo tem que ser exatamente Dockerfile
Os comandos definidos no arquivo Dockerfile foram:
FROM microsoft/dotnet:2.1-aspnetcore-runtime
LABEL version="1.0"
COPY dist /app
WORKDIR /app
EXPOSE 80/tcp
ENTRYPOINT ["dotnet","produtosmvc.dll"]
Vamos
entender cada uma das instruções usadas:
FROM microsoft/dotnet:2.1-aspnetcore-runtime
Definimos a imagem base como :
microsoft/dotnet:2.1-aspnetcore-runtime. Esta imagem
já contém o SDK e os runtimes necessários para rodar a aplicação;
LABEL version="1.0"
Definimos a versão;
COPY dist /app
Copia os arquivos da pasta dist, onde esta o deploy da nossa aplicação,
para a pasta /app no contêiner;
WORKDIR /app
O comando WORKDIR define o diretório de trabalho
para o contêiner, o que é útil se você precisar executar comandos ou usar
arquivos sem precisar especificar o caminho completo a cada vez. No exemplo o
comando define o caminho para a pasta /app que o
comando COPY criou e que contém os arquivos do aplicativo;
EXPOSE - 80/tcp
Esse comando informa ao Docker que ele pode disponibilizar a porta 80 para o
tráfego TCP de fora do contêiner. Para o aplicativo de exemplo, isso é
necessário para que o servidor ASP.NET Core Kestrel possa receber requisições
HTTP;
ENTRYPOINT ["dotnet","produtosmvc.dll"]
Este comando informa ao Docker para executar a ferramenta de linha de comando
dotnet para e executar o arquivo
produtosmvc.dll, que criamos no deploy. O caminho para o
arquivo produtosmvc.dll não precisa ser especificado
porque é considerado dentro do diretório especificado pelo comando
WORKDIR, que conterá todos os os arquivos do
aplicativo.
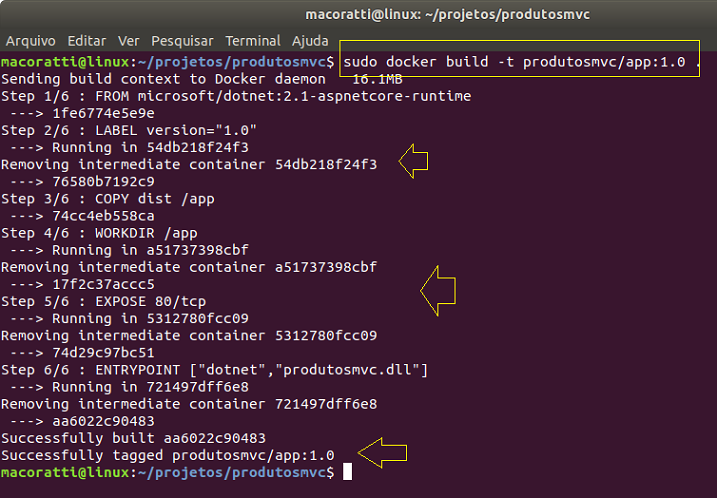
Dessa forma já temos o arquivo Dockerfile criado para gerar a imagem. Para fazer isso usamos o comando build e informamos o nome da imagem, a tag e um ponto(.). O comando fica assim:
docker build -t produtosmvc/app:1.0 .
onde:
docker build -> O comando
-t -> Parâmetro usado para informar que a imagem pertence ao meu usuário
produtosmvc/app:1.0 -> O nome da imagem e a
tag atribuída à imagem
.
-> significa o diretório atual (pois dei o build dentro da pasta do
DockerFile)

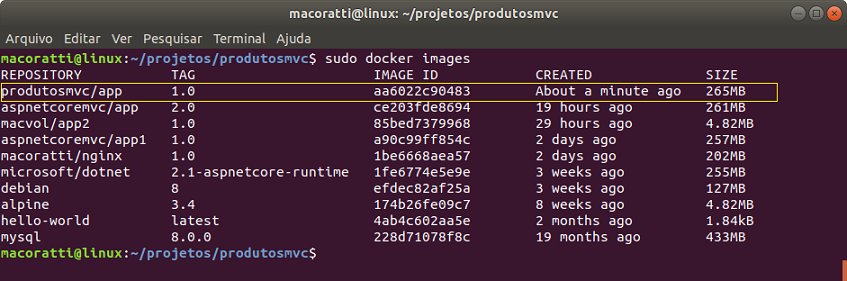
Exibindo as imagens: docker images

Vemos a imagem produtosmvc/app criada com a TAG igual a 1.0, o ID, data de criação e tamanho.
Agora temos que criar a imagem para o MySQL.
Na próxima parte do artigo vamos criar a imagem para o MySQL.
"E por que atentas tu
no argueiro que está no olho de teu irmão, e não reparas
na trave que está no teu próprio olho ? "
Lucas 6:41
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Entity Framework - Conceitos Básicos - Uma visão geral - Macoratti
-
https://docs.microsoft.com/en-us/ef/core/get-started/netcore/new-db-sqlite
-
https://www.microsoft.com/net/download/linux-package-manager/ubuntu18-04/sdk-2.1.403
