"Grandes são as
obras do Senhor, procuradas por todos os que
nelas tomam prazer."
Salmos 111:2
![]() ASP.NET
Core
MVC - Criando uma página de login elegante
ASP.NET
Core
MVC - Criando uma página de login elegante
 |
Neste artigo vou mostrar de forma bem resumida como criar uma página de login mais elegante do que a tradiconal página de login usada. |
Para poder criar a nossa página de login eu vou usar um template pronto, (existem milhares de templates prontos, basta você procurar) que pode ser obtido neste link: https://colorlib.com/wp/template/login-form-v17/
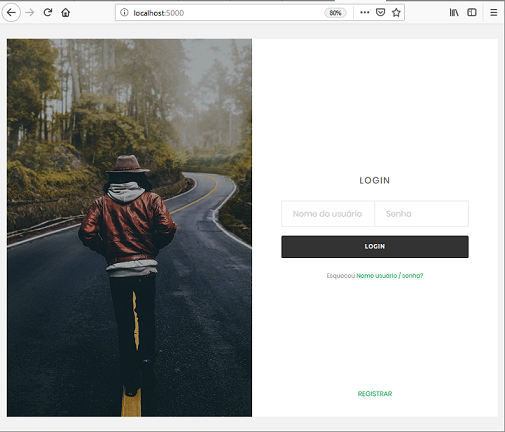
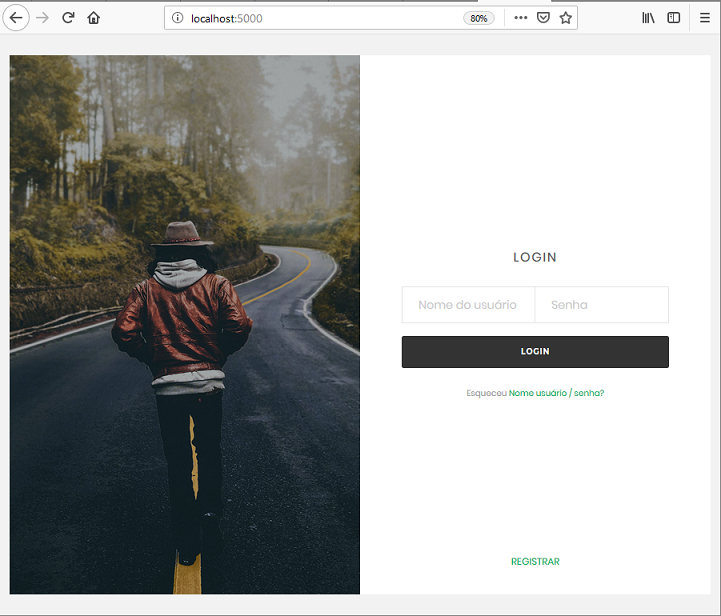
Veja como vai ficar nossa página de login:

O objetivo em usar este template, além de tornar o visual mais bacana, é tornar o desenvolvimento mais rápido e fácil , já que a estrutura básica de todas as dependências já está definida.
Neste artigo eu vou usar a seguinte abordagem para implementar esta página de Login:
- Baixar o pacote do template de Login neste link: https://colorlib.com/wp/template/login-form-v17/
- Criar um projeto ASP .NET Core MVC vazio
- Ajustar o projeto para usar o template manualmente
Então ao trabalho...
Recursos usados:
Criando o projeto ASP .NET Core MVC
Abra uma janela de comandos (cmd) e crie uma pasta onde deseja criar o projeto.
No exemplo deste artigo eu crie a pasta c:\_aspncore_jan_2019 e dentro desta pasta criei a pasta LoginNetCore e a seguir entrei nesta pasta:
Agora para criar o projeto ASP .NET Core MVC vazio digite o comando: dotnet new web

Nosso projeto ASP .NET Core MVC foi criado e agora vamos ajustá-lo.
Abra o arquivo Startup.cs no Visual Studio Code digitando : code.
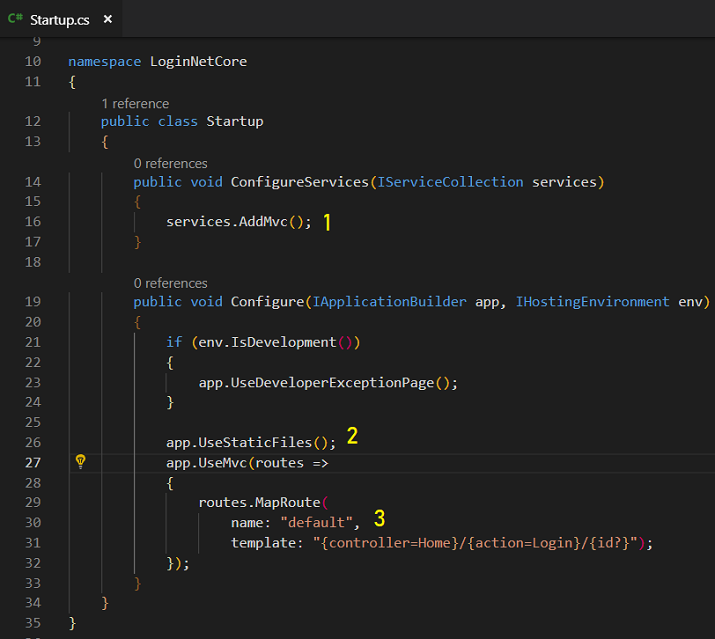
A seguir :
- habilite o serviço MVC
- defina a utilização dos arquivos estáticos
- crie um roteamento padrão para o controlador Home e o método Action Login

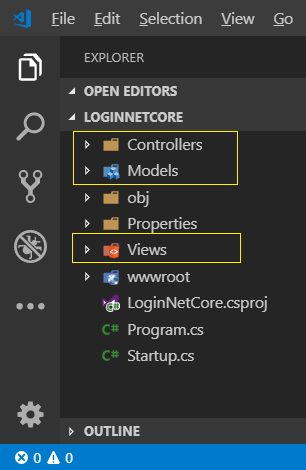
A seguir crie 3 pastas no projeto:
- Controllers
- Models
- Views
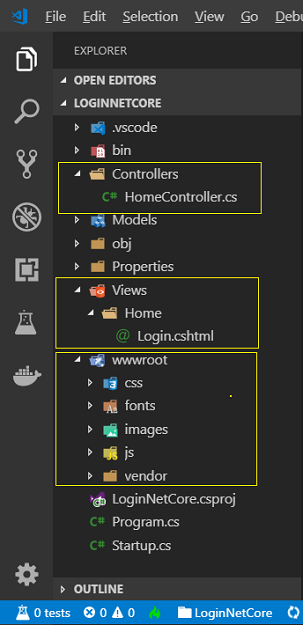
A estrutura do projeto deve ficar assim:

Usando o template da página de Login
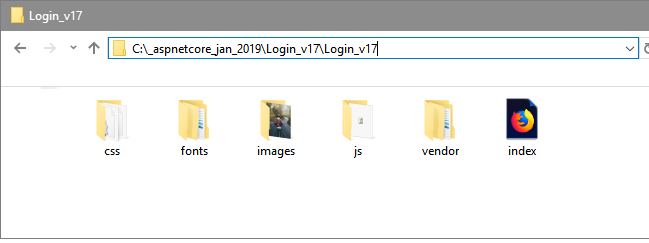
Descompacte o pacote de template de Login obtido em uma pasta local. Você deve ver os seguintes arquivos:

Copie todas as pastas (exceto o arquivo index) para a pasta wwwroot do projeto ASP .NET Core MVC.

Criando o controlador e definindo o leiaute
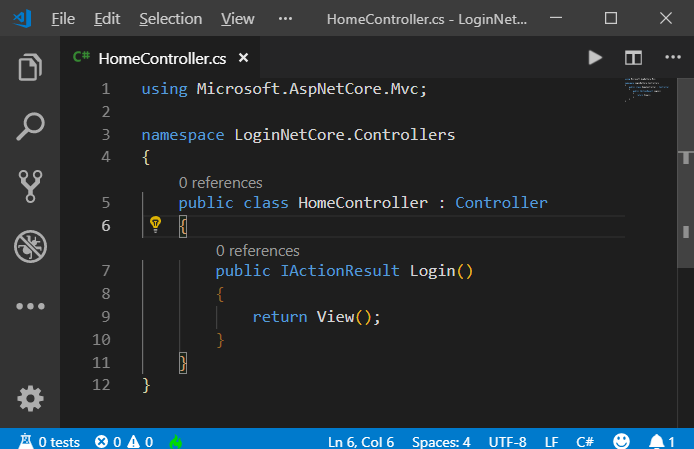
Crie um controlador HomeController na pasta Controllers e o método Action Login com o código abaixo:

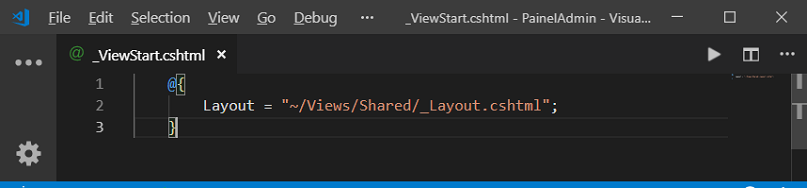
Crie um arquivo _ViewStart.cshtml na pasta Views com o código abaixo:

Dentro da pasta Views crie outra pasta chamada
Home e dentro desta pasta crie o arquivo
Login.cshtml incluindo o código a seguir:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Login V17</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/png" href="images/icons/favicon.ico"/>
<link rel="stylesheet" type="text/css" href="vendor/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="fonts/font-awesome-4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" type="text/css" href="fonts/Linearicons-Free-v1.0.0/icon-font.min.css">
<link rel="stylesheet" type="text/css" href="vendor/animate/animate.css">
<link rel="stylesheet" type="text/css" href="vendor/css-hamburgers/hamburgers.min.css">
<link rel="stylesheet" type="text/css" href="vendor/animsition/css/animsition.min.css">
<link rel="stylesheet" type="text/css" href="vendor/select2/select2.min.css">
<link rel="stylesheet" type="text/css" href="vendor/daterangepicker/daterangepicker.css">
<link rel="stylesheet" type="text/css" href="css/util.css">
<link rel="stylesheet" type="text/css" href="css/main.css">
</head>
<body>
<div class="limiter">
<div class="container-login100">
<div class="wrap-login100">
<form class="login100-form validate-form">
<span class="login100-form-title p-b-34">
Login
</span>
<div class="wrap-input100 rs1-wrap-input100 validate-input m-b-20"
data-validate="Type user name">
<input id="first-name" class="input100" type="text"
name="username" placeholder="Nome do usuário">
<span class="focus-input100"></span>
</div>
<div class="wrap-input100 rs2-wrap-input100 validate-input m-b-20"
data-validate="Type password">
<input class="input100" type="password" name="pass"
placeholder="Senha">
<span class="focus-input100"></span>
</div>
<div class="container-login100-form-btn">
<button class="login100-form-btn">
Login
</button>
</div>
<div class="w-full text-center p-t-27 p-b-239">
<span class="txt1">
Esqueceu
</span>
<a href="#" class="txt2">
Nome usuário / senha?
</a>
</div>
<div class="w-full text-center">
<a href="#" class="txt3">
Registrar
</a>
</div>
</form>
<div class="login100-more" style="background-image: url('images/bg-01.jpg');"></div>
</div>
</div>
</div>
<div id="dropDownSelect1"></div>
<script src="vendor/jquery/jquery-3.2.1.min.js"></script>
<script src="vendor/animsition/js/animsition.min.js"></script>
<script src="vendor/bootstrap/js/popper.js"></script>
<script src="vendor/bootstrap/js/bootstrap.min.js"></script>
<script src="vendor/select2/select2.min.js"></script>
<script>
$(".selection-2").select2({
minimumResultsForSearch: 20,
dropdownParent: $('#dropDownSelect1')
});
</script>
<script src="vendor/daterangepicker/moment.min.js"></script>
<script src="vendor/daterangepicker/daterangepicker.js"></script>
<script src="vendor/countdowntime/countdowntime.js"></script>
<script src="js/main.js"></script>
</body>
</html>
|
Pronto ! A estrutura do projeto deve estar assim:

Na janela de comandos, posicione-se na pasta do projeto e digite: dotnet build

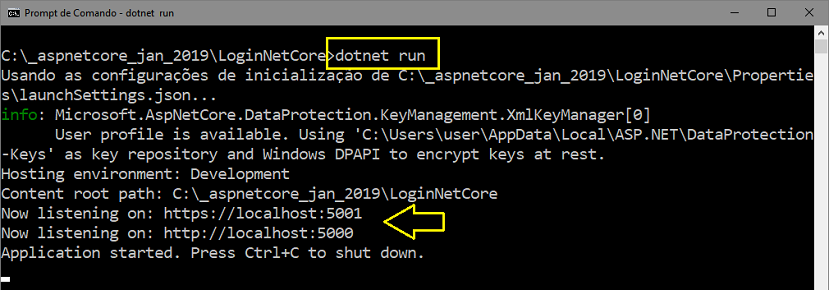
E a seguir digite : dotnet run

Abra um navegador e acesse : http://localhost:5000
Voilá...

Configuramos o template para exibir em nossa aplicação ASP .NET Core MVC uma página de login mais elegante.
Naturalmente temos apenas a camada de apresentação e agora fica por sua conta adaptar o leiaute às suas necessidades.
Pegue o
projeto aqui:
![]() LoginNetCore.zip (sem as
referências)
LoginNetCore.zip (sem as
referências)
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic (sempre atualizado) : clique
e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET MVC 5 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
ASP .NET Core 2 - MiniCurso Básico - Macoratti
-
ASP .NET Core - Macoratti
-
Conceitos - .NET Framework versus .NET Core - Macoratti
-
ASP .NET Core - Conceitos Básicos - Macoratti.net
-
ASP .NET Core MVC - CRUD básico com ADO .NET - Macoratti
-
ASP .NET Core - Implementando a segurança com ... - Macoratti.net
-
ASP .NET Core - Apresentando Razor Pages - Macoratti
