![]() HTML5
- Básico e Prático - Áudio - V
HTML5
- Básico e Prático - Áudio - V
![]() O HTML5 fornece um padrão
para execução de arquivos de áudio. Neste artigo vamos abordar o tratamento de
Áudio com HTML5.
O HTML5 fornece um padrão
para execução de arquivos de áudio. Neste artigo vamos abordar o tratamento de
Áudio com HTML5.
Antes de continuar verifique se o seu navegador web possui suporte ao HTML5 clicando aqui: http://html5test.com/ (veja o resultado e tome as providências atualizando o navegador)
Áudio na Web
Até agora, não houve um padrão para a execução de arquivos de áudio em uma página web.
Hoje, a maioria dos arquivos de áudio são executados através de um plug-in (como flash). No entanto navegadores diferentes podem ter diferentes plug-ins.
O HTML5 define um novo elemento que especifica uma maneira padrão para executar um arquivo de áudio em uma página da web: o elemento <audio>.
O Internet Explorer 9, Firefox, Opera, Chrome, e Safari suportam o elemento <audio>.
Como funciona a execução de áudio no HTML5 ?
Para executar um arquivo de áudio usando o HTML5 basta usar o código a seguir:
|
<audio controls="controls"> <source src="musica.ogg" type="audio/ogg" /> <source src="musica.mp3" type="audio/mp3" /> Seu navegador não suporta o elemento <audio>. </audio> |
O atributo <controls> adiciona controles de áudio, como play, pause e volume.
Você também deve inserir o conteúdo de texto entre as tags <audio> e </audio> para navegadores que não suportam o elemento <audio>.
O elemento <audio> permite vários elementos <source>. Os elementos <source> podem ser vinculados a diferentes arquivos de áudio. O navegador usará o formato reconhecido na primeira vez.
O formato de áudio e o suporte dos navegadores
Atualmente existem 3 tipos de formatos básicos de arquivos de áudio suportados pelo elemento <audio>: MP3, Wav e Ogg: (inclua nesta lista os formatos AAC e WebM)
Até o momento o suporte dos navegadores a esses formados no HTML5 é o seguinte:
| Browser | MP3 | Wav | Ogg |
|---|---|---|---|
| Internet Explorer 9 | SIM | NÃO | NÃO |
| Firefox 4.0 | NÃO | SIM | SIM |
| Google Chrome 6 | SIM | SIM | SIM |
| Apple Safari 5 | SIM | SIM | NÃO |
| Opera 10.6 | NÃO | SIM | SIM |
As tags do HTML5 para áudio são:
| Tag | Descrição |
|---|---|
| <audio> | Define o conteúdo de som |
| <source> | Define vários recursos de mídia para elementos de mídia, tais como <video> e <audio> |
Quando você for utilizar o recurso de áudio como HTML você deve atentar também para o seguinte:
Exemplo:
Como exemplo eu vou executar o arquivo de áudio Kalimba.mp3 de exemplo do meu computador local que esta localizado na pasta C:\Users\Public\Music\Sample Music\Kalimba.mp3.
Abrindo o super, hiper editor Bloco de Notas e digite o código abaixo:
| <!DOCTYPE html> <html> <body> <div style="text-align:center"> Áudio - HTML5 <br /> <audio controls> <source src="C:\Users\Public\Music\Sample Music\Kalimba.mp3" autoplay /> Seu navegador não suporta áudio HTML5 </audio> </div> <p>Veja mais artigos no site: <a href="http://www.macoratti.net/" target="_blank">macoratti.net</a>.</p> </body> </html> |
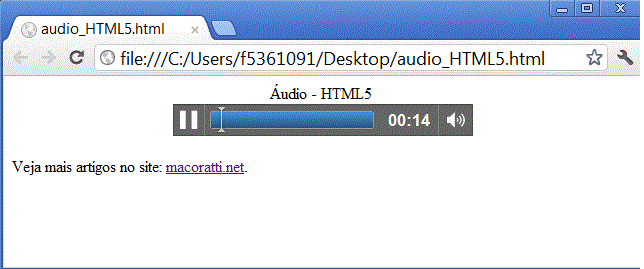
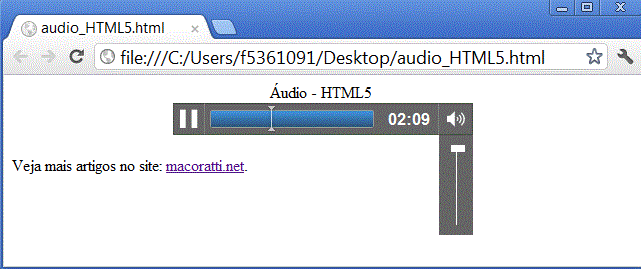
Executando o arquivo no navegador Chrome (19.0.1084.56 m) teremos a exibição da página com o controle, que após acionado inicia a execução do arquivo mp3:
 |
|
 |
Temos a exibição de um player simples com controles básicos de reprodução, pausa, controle deslizante da posição e volume. O player também exibe o tempo de reprodução decorrido e o tempo restante no arquivo. Se você passar o mouse sobre uma das exibições de tempo, poderá avançar ou retroceder na execução do arquivo de áudio.
Se você não desejar exibir os controles de áudio e quiser que o áudio inicie a execução de imediato substitua o código da página por:
| <!DOCTYPE html> <html> <body> <div style="text-align:center"> Áudio - HTML5 <br /> <audio src="C:\Users\Public\Music\Sample Music\Kalimba.mp3" autoplay /> Seu navegador não suporta áudio HTML5 </audio> </div> <p>Veja mais artigos no site: <a href="http://www.macoratti.net/" target="_blank">macoratti.net</a>.</p> </body> </html> |
Note que retiramos o parâmetro controls e definimos o parâmetro autoplay no elemento <audio>.
O elemento audio é adicionado diretamente ao código HTML usando a propriedade src para especificar o arquivo de áudio a ser reproduzido e o atributo controls para que os controles do player interno sejam usados. Se você usar o player integrado do navegador, nenhum script adicional será necessário. O estilo ou a funcionalidade do player integrado pode variar de navegador para navegador.
Se o arquivo de áudio estiver no mesmo diretório que o código-fonte da página da Web, você poderá especificar apenas o nome do arquivo. Se o arquivo de áudio estiver em outro diretório, inclua o caminho como "musica\demo.mp3". Se o arquivo estiver em outro site, use o nome de domínio e o caminho completos, como "http:\\www.macoratti.net\musicas\demo.mp3".
Você pode ainda discriminar o codec usado da seguinte forma:
| <audio controls> <source src="C:\Users\Public\Music\Sample Music\Kalimba.mp3" type='audio/mpeg;codec="mp3"'/> Seu navegador não suporta áudio HTML5 </audio> |
Pegue o exemplo aqui:
![]() audio_HTML5.zip
audio_HTML5.zip
Referências: