![]() ASP.NET
2.0 - Colorindo as células do GridView condicionalmente
ASP.NET
2.0 - Colorindo as células do GridView condicionalmente
O controle GridView oferece diversos recursos que podemos usar para exibir e manter dados em páginas ASP.NET, muitos deles configuráveis em tempo de desenvolvimento. Além disto, podemos usar os diversos eventos disponíveis para estender seus recursos e efetuar uma personalização mais afinada.
| Para saber mais sobre o GridView acompanhe os artigos: |
Vou mostrar como podemos colorir as células de um controle GridView sob uma determinada condição usando o evento RowDataBound.
Antes do controle GridView ser renderizado, cada linha no controle precisa ser vinculada a um registro na fonte de dados. O evento RowDataBound é disparado quando um linha de dados (representado pelo objeto GridViewRow) é vinculado aos dados em um controle GridView. Isto permite implementar um tratamento de evento para realizar operações que alterem as propriedades dos dados vinculados a linha sempre que o evento ocorrer.
É exatamente isto que vamos fazer neste exemplo. Iremos alterar a cor da linha do GridView verificando uma determinada condição. Para realizar tal tarefa lançaremos mão do evento RowDataBound efetuando um tratamento do evento e implementando a alteração da cor da linha do grid.
Vamos exibir em uma página web através do controle GridView os dados relacionados das tabelas Categories e Products do banco de dados Northwind.mdb.
| Para acompanhar este artigo você deve possuir os seguintes aplicativos instalados: |
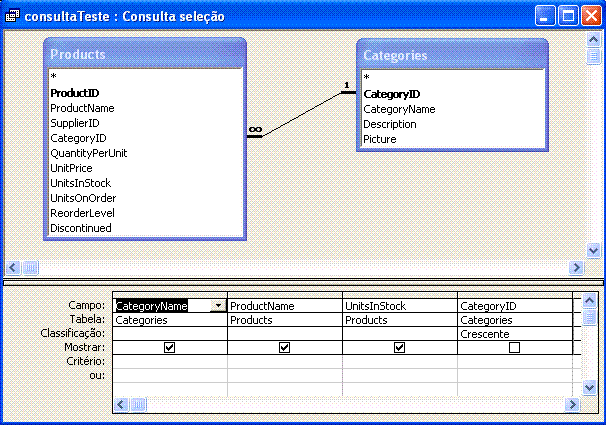
Usando o bom e velho Access vemos abaixo o relacionamento entre as tabelas e a consulta SQL que iremos construir para exibir os 50 primeiros registros da tabela Products por categoria:
 |
SELECT TOP 50 Categories.CategoryName, Products.ProductName, Products.UnitsInStock FROM Categories INNER JOIN Products ON Products.CategoryID=Categories.CategoryID ORDER BY Categories.CategoryID; |
Eu vou usar o Visual Web Developer Express Edition(VWD) mas você obterá o mesmo resultado se usar o Visual Studio 2005.
Abra o VWD e crie um novo web site através do menu File opção New Web Site usando a linguagem Visual Basic com o nome GridViewCorCondicional.
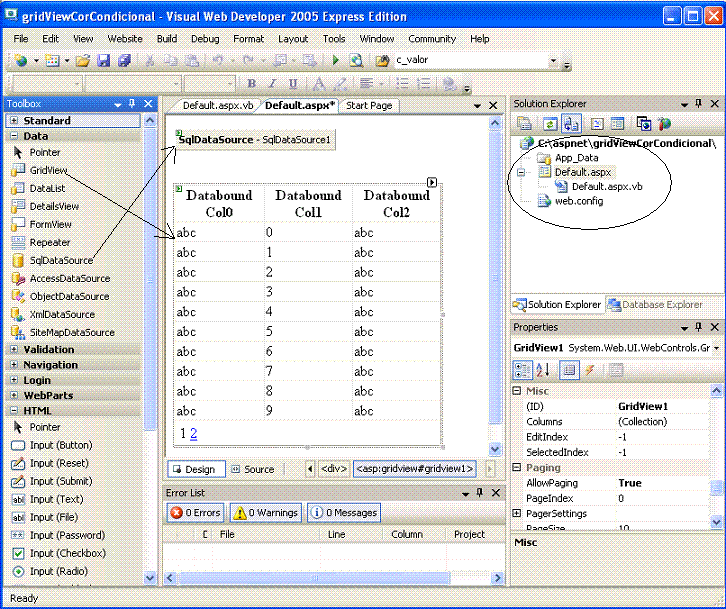
A seguir selecione a página Default.aspx, e, no modo Design, inclua um controle : SqlDataSource e um controle GridView;

Selecione o controle GridView e em GridView Tasks defina o DataSource para SqlDataSource1 em Choose Data Source.
Selecione o controle SqlDataSource e, em Configure DataSource, defina a conexão com o banco de dados Northwind.mdb para que a string de conexão seja gravada no arquivo web.config.
Nota: Podemos usar (e é mesmo aconselhável) um controle AccessDataSource. Neste caso o caminho do banco de será definido em DataFile:
<asp:AccessDataSource ID="AccessDataSource1" runat="server" DataFile="c:\dados\Northwind.mdb"
Após isso altere para o modo Source e verifique o código que foi criado pelo Editor:
|
<% @ Page Language="VB" AutoEventWireup="false" CodeFile="Default.aspx.vb" Inherits="_Default" %><! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">< html xmlns="http://www.w3.org/1999/xhtml" >< head runat="server"> <title>Untitled Page</title></ head>< body> <form id="form1" runat="server"><asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString %> ProviderName="<%$ ConnectionStrings:NorthwindConnectionString.ProviderName %>" ></asp:SqlDataSource> <asp:GridView ID="GridView1" runat="server" DataSourceID="SqlDataSource1"></asp:GridView> </form> </ body></ html>
|
Vamos agora incluir a nossa consulta SQL criada anteriormente para o SqlDataSource e incluir uma rotina vinculada ao evento RowDataBound.
|
<% @ Page Language="VB" AutoEventWireup="false" CodeFile="Default.aspx.vb" Inherits="_Default" %><! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">< html xmlns="http://www.w3.org/1999/xhtml" >< head runat="server"> <title>Untitled Page</title></ head>< body> <form id="form1" runat="server"> <div> <asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString %>" ProviderName="<%$ ConnectionStrings:NorthwindConnectionString.ProviderName %>" SelectCommand="SELECT TOP 50 Categories.CategoryName, Products.ProductName, Products.UnitsInStock _From Categories INNER JOIN Products ON Products.CategoryID=Categories.CategoryID Order BY Categories.CategoryID"> </asp:SqlDataSource> <br /> <br /> <asp:GridView ID="GridView1" runat="server" OnRowDataBound="aplicaCor" DataSourceID="SqlDataSource1" AllowPaging="True"> </asp:GridView> </div> </form> </ body></ html>
|
Perceba que usamos o comando SelectCommand do SqlDataSource e a propriedade OnRowDataBound na definição do GridView de forma que a cada ocorrência do evento será chamada a rotina aplicaCor.
Só falta mostrar então a tal rotina aplicaCor que foi colocada no arquivo Default.aspx.vb (code-behind)
|
Sub aplicaCor(ByVal
sender As
Object,
ByVal e
As
GridViewRowEventArgs)
Select Case e.Row.Cells(0).Text Case "Beverages" If CType(e.Row.Cells(2).Text, Integer) > 20 Then e.Row.BackColor = Drawing.Color.LightSalmon Else e.Row.BackColor = Drawing.Color.Aqua End If Case "Condiments" If e.Row.Cells(1).Text.Substring(0, 1) = "G" Then e.Row.BackColor = Drawing.Color.Yellow Else e.Row.BackColor = Drawing.Color.LightPink End If Case "Confections" e.Row.BackColor = Drawing.Color.LightBlue Case "Dairy Products" e.Row.BackColor = Drawing.Color.LightGreen End Select End If End Sub
|
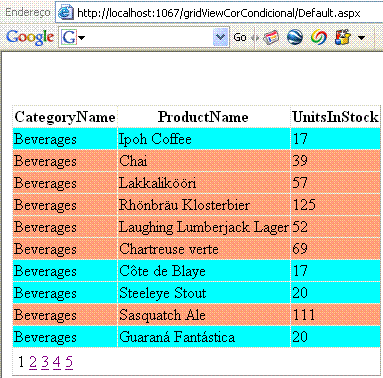
No código acima , para cada categoria de produto estou definindo um cor diferente e, em algumas categorias estou colorindo as linhas conforme um critério , assim temos:
- Para a Categoria "Beverages"
If CType(e.Row.Cells(2).Text, Integer) > 20 Then
e.Row.BackColor = Drawing.Color.LightSalmon
Else
e.Row.BackColor = Drawing.Color.Aqua
End If
que verifica se o valor da unidade em estoque(UnitsInStock) é maior que 20 atribuindo neste caso a cor : LightSalmon
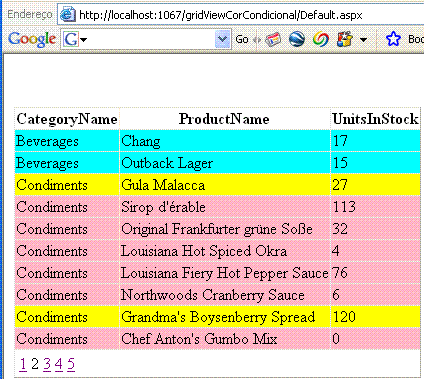
- Para a Categoria "Condiments"
If e.Row.Cells(1).Text.Substring(0, 1) = "G" Then
e.Row.BackColor = Drawing.Color.Yellow
Else
e.Row.BackColor = Drawing.Color.LightPink
End If
que verifica se o primeiro caractere do nome do Produto(ProductName) iniciar pela letra "G" atribuindo neste caso a cor : Yellow
A categoria "Grains/Cereals" será exibida com o valor padrão definido para o GridView.
Executando o projeto no servidor embutido do ASP.NET 2.0 temos:
 |
 |
Eu usei um SqlDataSource para
acessar um banco de dados Access. Tudo bem, funciona, mas é recomendável usar o
controle AccessDataSource. Ok.
![]()
Pegue o
código completo do projeto aqui:
![]() gridViewCorCondicional.zip
gridViewCorCondicional.zip
Até o
próximo artigo ASP.NET ...
![]()
José Carlos Macoratti