![]() Criando páginas ASP.NET com
acesso a dados no FrontPage 2003
Criando páginas ASP.NET com
acesso a dados no FrontPage 2003
Quer criar páginas ASP.NET com acesso a dados sem ter que digitar uma única linha de código ?
Quer criar um site dinâmico com páginas de login , alteração , inclusão e exclusão de dados usando apenas o mouse ?
Não , eu não estou brincando. Você pode e vai criar seu site em ASP.NET completo com acesso a dados , página de restrição de acesso e páginas de manutenção de dados usando uma única ferramenta.
Os requisitos para você obter sucesso e conseguir este objetivo são:
Se você possui os requisitos acima pode acompanhar seguindo as orientações dadas para o modelo básico para criação de um site dinâmico com ASP.NET com acesso a dados. É claro que você pode ir além e expandir em muitos as funcionalidades e modelos aqui expostos.
Nota: os arquivos do site serão criados no seu diretório virtual padrão. (Localhost)
Criando seu site ASP.NET com acesso a dados
1- Abra o FrontPage 2003 e no menu Arquivo selecione Novo
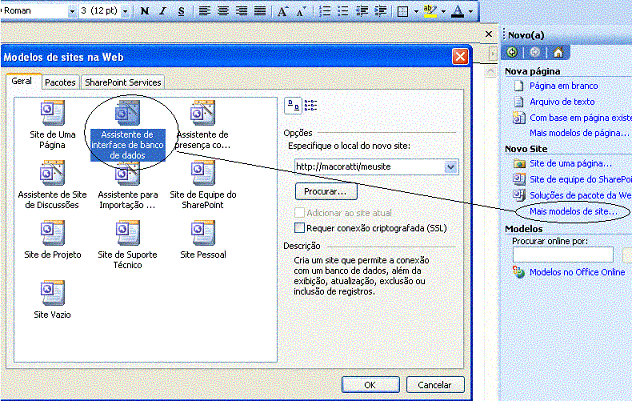
2- No painel de Tarefas , clique na opção - Mais modelos de site. Na janela Modelos de sites na Web selecione a opção - Assistente de interface de banco de dados - (ver figura abaixo) e clique em OK
 |
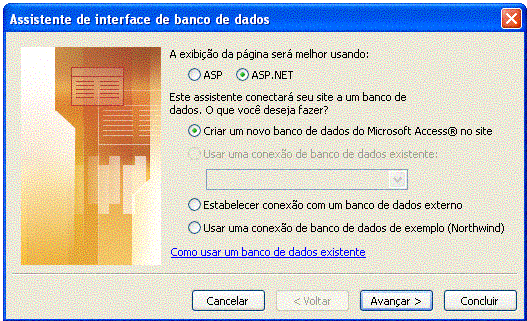
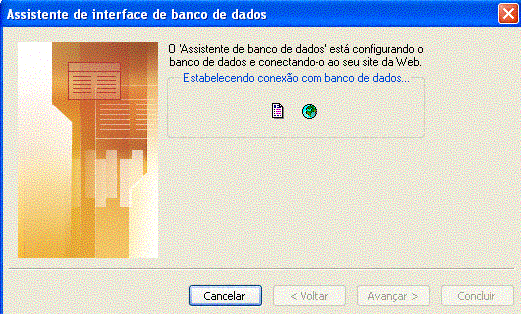
3- Na próxima janela marque a opção - ASP.NET e selecione : Usar uma conexão com o banco de dados de exemplo(Northwind). (O assistente irá estabelecer uma conexão com os dados).
 |
 |
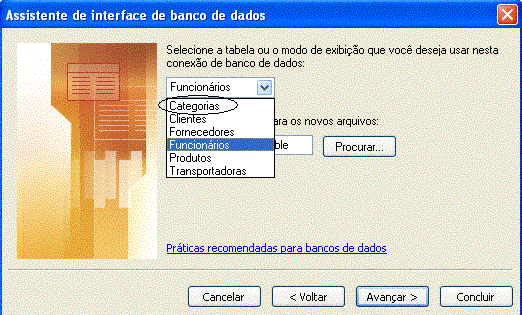
4- Após criar a conexão o Assistente mostra a relação de tabelas. Vamos selecionar a tabela Categorias (por ser mais simples) e clicar em Avançar.
 |
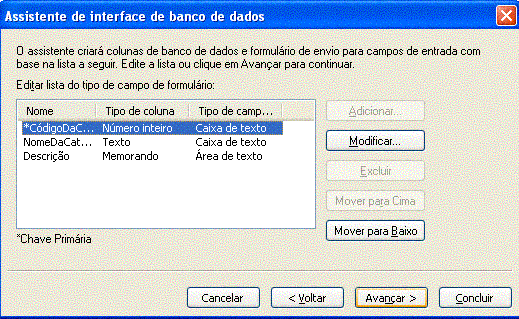
5- Na próxima janela temos a relação de campos com indicação do tipo de coluna e do tipo de campo que será exibido na página. Vamos deixar no padrão indicado e clicar em Avançar.
 |
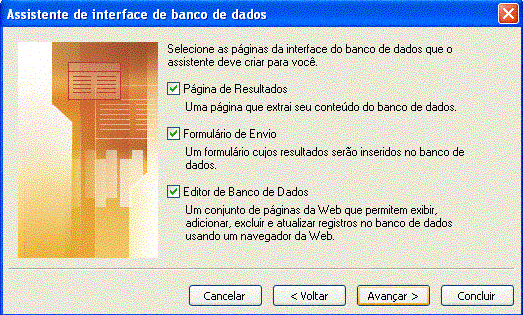
6- Na próxima janela, mostrada abaixo, podemos selecionar as páginas que vamos criar no site. Marque todas as opções, assim teremos as páginas de resultados , formulário de envio e as páginas do editor de banco de dados. Clique em Avançar.
 |
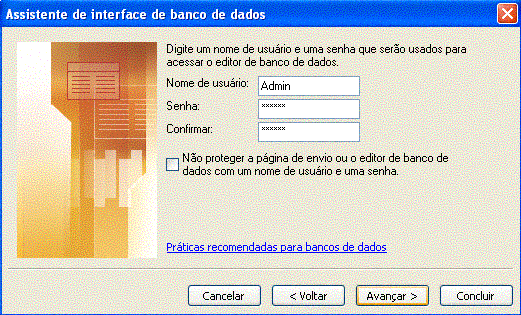
7- Agora vamos criar uma página de login para restringir o acesso as páginas do editor de banco de dados. Informe um nome de usuário e a senha e clique em Concluir.
 |
E pronto ! Seu site já foi criado com todas as páginas escolhidas. Vamos exibir cada uma delas:
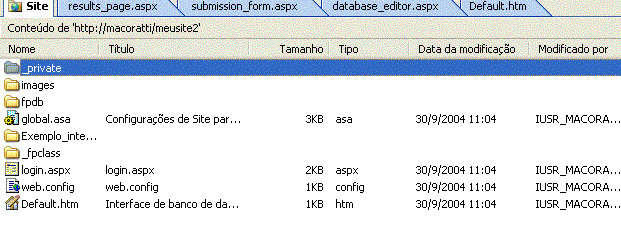
8- Primeiro a estrutura do seu site. Perceba o arquivo login.aspx criado e página inicial default.htm.
 |
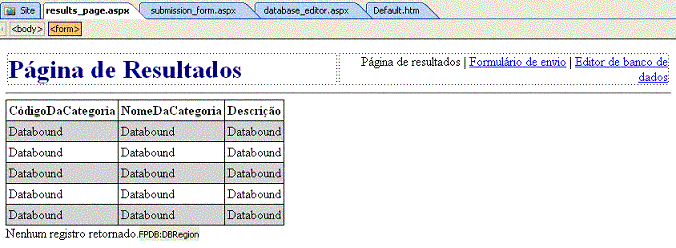
9- A página de resultados que permitirá a navegação pelos dados.
 |
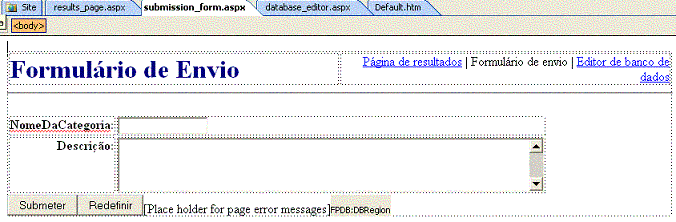
10- O formulário de envio que irá submeter os dados.
 |
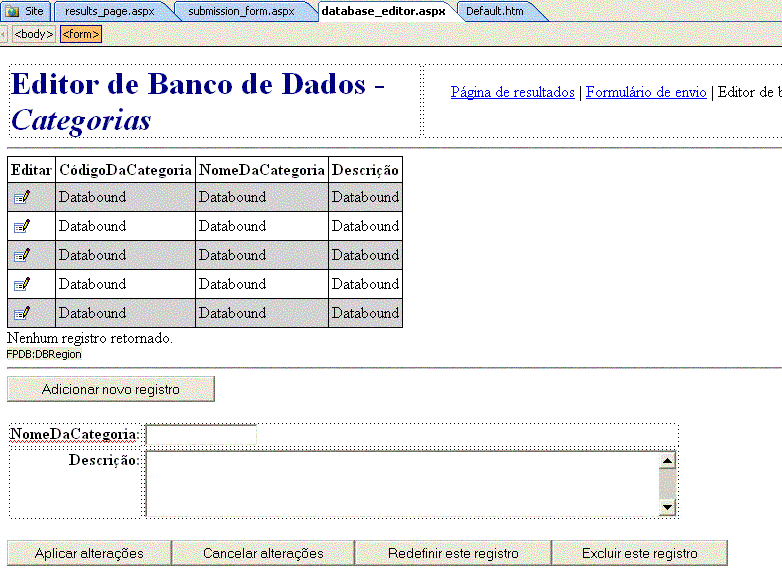
11- A página do editor de banco de dados onde você irá poder alterar , incluir e excluir dados.
 |
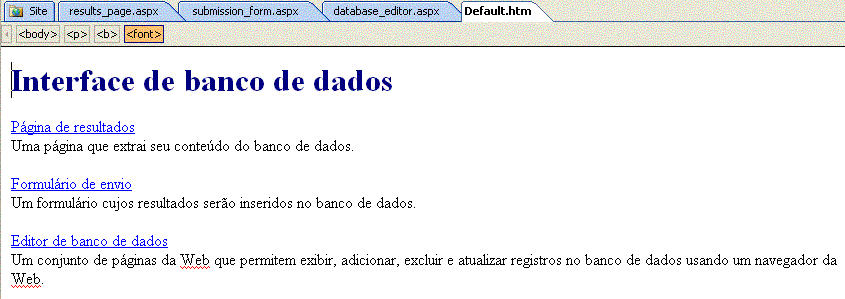
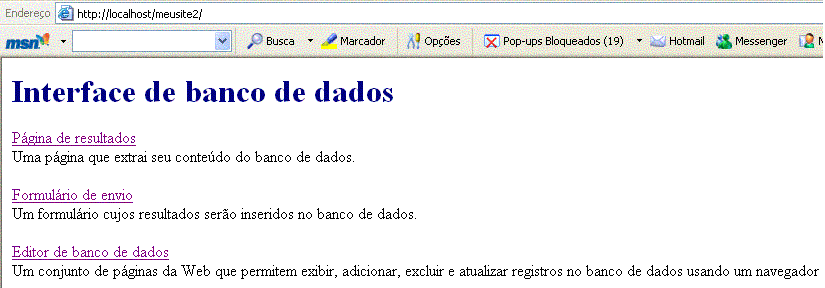
12 - Na página padrão e inicial do site - default.htm - temos links para acessar as demais páginas:
 |
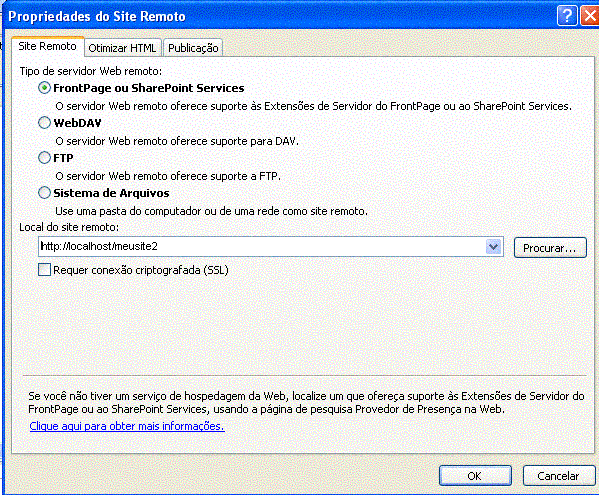
13- Agora você já pode publicar o seu site. No menu Arquivo selecione Publicar Site e indica o local do seu site conforme abaixo
 |
14- Após publicar o site basta testar o site no seu navegador digitando a url indicada na publicação. Abaixo temos o exemplo para página default criada
 |
E acabou. Sem perceber e sem precisar saber nada sobre o código que esta por trás dos panos você criou de maneira intuitiva um site dinâmico em ASP.NET com acesso a dados. Sinta-se a vontade para testar as demais opções da ferramenta e você poderá criar sites mais complexos ...
Creio que esta é uma das formas mais rápidas e sem necessidade de um conhecimento mais avançado de se criar páginas dinâmicas usando ASP.NET. Pode ser exatamente isto que você estava procurando , não é mesmo ???
Eu sei , é apenas
ASP.NET , mas eu gosto...![]()
José Carlos Macoratti