![]() ASP.NET
- Usando os IE Web Controls
ASP.NET
- Usando os IE Web Controls
O Framework .NET disponibiliza diversos controles para Web Forms que formam um conjunto de ferramentas poderosas para o desenvolvimento para Web. Além destes controles a Microsoft oferece outros controles que você pode instalar apos fazer o download . Neste artigo eu vou mostrar como usar um destes controles : o TabStrip.
Faça o download dos controles no link : http://www.asp.net/IEWebControls/Download.aspx?tabindex=0&tabid=1.
Os controles disponíveis neste pacote são : ToolBar, TreeView , MultiPage e TabStrip. Após você fazer o download instale os componentes na sua máquina local.
Após efetuar a instalação você deve realizar as seguintes etapas para tornar disponíveis os controles:
1- No diretório onde você instalou os controles (O padrão é \Arquivos de programas\IE Web Controls) execute o arquivo Build.bat; com isto será criado uma pasta build neste diretório. A pasta build contém o arquivo Microsoft.Web.UI.WebControls.dll e um diretório de Runtime para suporte aos arquivos.
Nota: Verifique se o arquivo -
Microsoft.Web.UI.WebControls.dll - foi realmente
gerado. Pode haver problemas com a localização do compilador csc.exe . Se for
este o caso define o path para localizar este arquivo.
 |
 |
| O arquivo build.bat e a pasta build criada | O conteúdo da pasta Runtime |
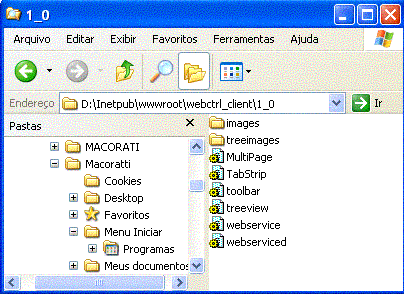
2- Para rodar os controles IE Web Controls copie o conteúdo do diretório Runtime para o diretório webctrl_client\1_0 sob o seu diretório web de trabalho. Assim , se o seu diretório virtual de trabalho raiz for d:\inetpub\wwwroot , digite o seguinte comando :
xcopy /s /i .\build\Runtime c:\Inetpub\wwwroot\webctrl_client\1_0
/y
Com isto você estará criando a seguinte estrutura de diretórios sob o raiz do seu site:
 |
/webctrl_client/1_0 |
Se você quiser testar os exemplos que acompanham o pacote crie um nova aplicação no IIS e copie o conteúdo do diretório samples para o diretório da sua aplicação. Supondo que você tenha criado um diretório uma aplicação na pasta teste ; o comando para copiar os arquivos será:
xcopy /s /i .\samples d:\Inetpub\wwwroot\teste
/y
Agora
crie um subdiretório bin para aplicação e copie o arquivo Microsoft.Web.UI.WebControls.dll
para este diretório
Após
isto o conteúdo da aplicação será:
/teste
multipage.aspx
state_city.xml
tabstrip.aspx
toolbar.aspx
treeview.aspx
treeview_bound.aspx
/bin
Microsoft.Web.UI.WebControls.dll
Finalmente você pode testar as páginas de exemplo digitando no seu navegador a
url e nome da página aspx que deseja visualizar.
Assim
para visualizar o controle Multipage em ação digite:
http://localhost/teste/multipage.aspx
Para documentação adicional visite o site :
http://msdn.microsoft.com/library/default.asp?url=/workshop/webcontrols/webcontrols_entry.asp
Até
breve com mais novidades ASP.NET...![]()
José Carlos Macoratti