![]() ASP.NET - Minha primeira
aplicação usando o Visual Web Developer
ASP.NET - Minha primeira
aplicação usando o Visual Web Developer
Este artigo irá conduzi-lo a criar sua primeira aplicação usando a nova ferramenta da Microsoft para desenvolvimento para Web usando ASP.NET.
Estou falando do Visual Web Developer, e, se você ainda não fez o download faça-o agora, pois é grátis, pelo menos até novembro de 2006.
![]() Visual Web
Developer -
http://msdn.microsoft.com/vstudio/express/vwd/
Visual Web
Developer -
http://msdn.microsoft.com/vstudio/express/vwd/
Se você já criou aplicações com acesso a dados anteriormente vai perceber que diante do Visual Web Developer tudo ficou mais fácil, e o que antes exigia código e mais código agora pode ser feito com alguns clicks e um pouquinho de código.
Para começar vou criar uma página Web que irá acessar a tabela Categories do banco de dados Northwind.mdb. Podia ser qualquer banco de dados (SQL Server, Oracle, MySQL) mas quis começar com o bom e velho Access para tornar a apresentação mais didática.
Se você conhecia a versão anterior da ASP.NET já deve ter usado o componente DataGrid. Ele era uma avanço se comparado com seu antecessor, mas nesta nova versão da ASP.NET, a versão 2.0, temos a nossa disposição o controle GridView , e, acredite , ele é muito melhor que o DataGrid.
Após
fazer o download e instalar o Visual Web Developer
, de agora em diante vou chamá-lo apensa de VWD
![]() , -em seu computador
você esta pronto para prosseguir.
, -em seu computador
você esta pronto para prosseguir.
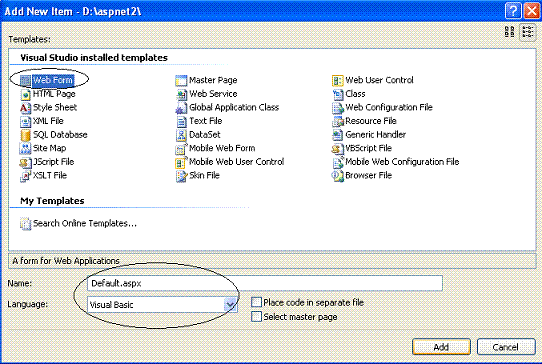
1- Abra o VWD e no menu File selecione a opção New File... A figura abaixo será apresentada com diversos templates(modelos). Selecione o modelo Web Form, aceitando o nome padrão Default.aspx com linguagem Visual Basic.
 |
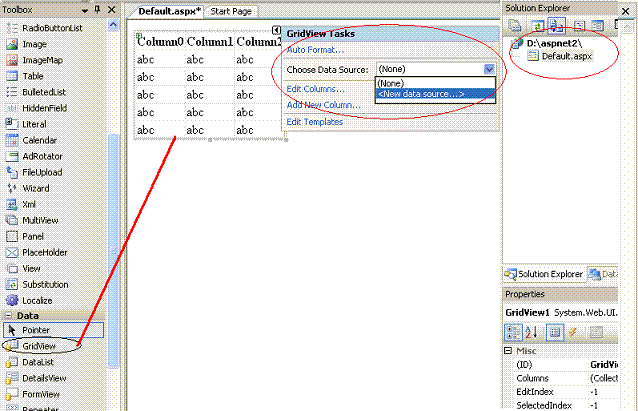
2- O Solution Explorer irá exibir a página padrão e você estará no modo de desenho do Editor do VWD. Selecione na ToolBox o componente GridView e arraste-o para o formulário. Você vai notar que será aberta um assistente para guiá-lo em algumas tarefas ele é chamado Smart tag.
Como desejamos realizar a conexão com um banco de dados, na opção Choose DataSource , selecione <new data source...>
 |
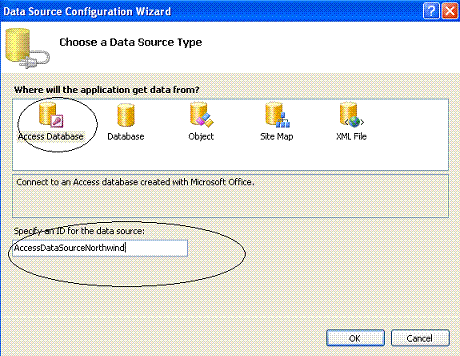
3- A próxima janela mostra o Data Source Configuration Wizard. Selecione a opção - Access DataBase e altere o nome do ID do data source para AccessDataSourceNorthwind.
 |
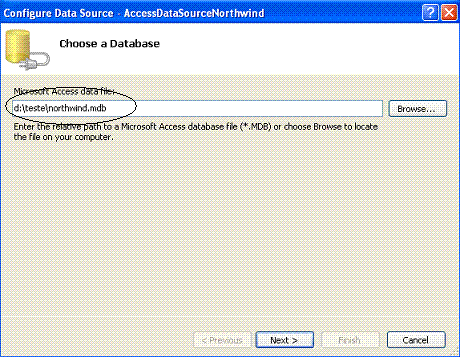
4- Na próxima janela informe o caminho do banco de dados Northwind.mdb. No meu caso o caminho é d:\teste\northwind.mdb e clique em Next>.
 |
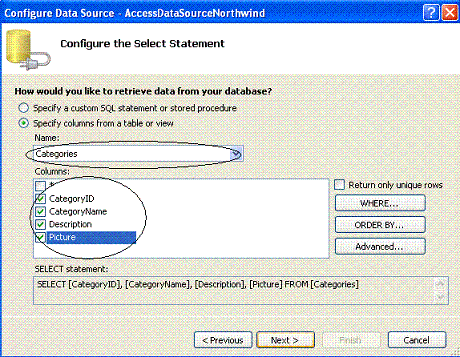
5- Após o banco de dados se localizado, na próxima janela do assistente devemos informar a tabela que vamos acessar, no meu caso Categories, e quais campos desejamos exibir. Para isto marque cada caixa de seleção conforme abaixo.
 |
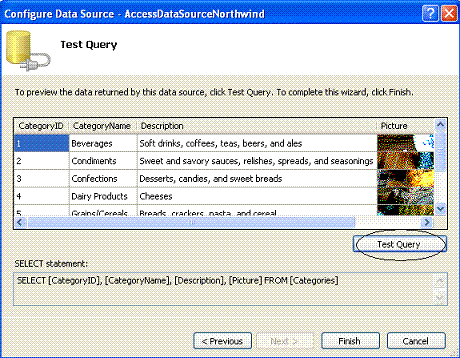
6- Na próxima janela faça um teste da consulta clicando no botão - Test Query. Os dados deverão ser exibidos na janela conforme mostra a figura a seguir.
 |
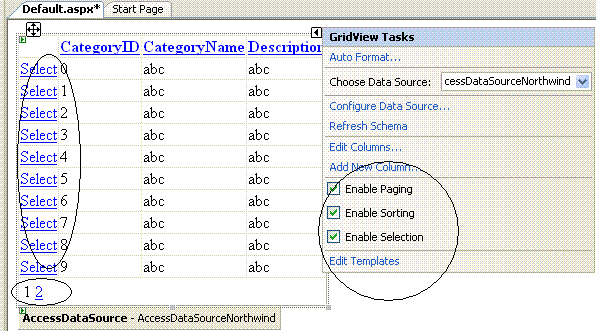
7- Após clicar no botão Finished , o assistente é encerrado e retornamos para o Editor. Ainda usando o Smart Tag marque as opções : Enable Paging, Enable Sorting e Enable Selection conforme abaixo.
 |
8- Selecione a Aba Source do editor e veja o código gerado.
<%@ Page Language="VB" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <script runat="server"> </script> <html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title>Untitled Page</title> </head> <body> <form id="form1" runat="server"> <div> <asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataKeyNames="CategoryID" DataSourceID="AccessDataSourceNorthwind" AllowPaging="True" AllowSorting="True"> <Columns> <asp:CommandField ShowSelectButton="True" /> <asp:BoundField DataField="CategoryID" HeaderText="CategoryID" InsertVisible="False" ReadOnly="True" SortExpression="CategoryID" /> <asp:BoundField DataField="CategoryName" HeaderText="CategoryName" SortExpression="CategoryName" /> <asp:BoundField DataField="Description" HeaderText="Description" SortExpression="Description" /> </Columns> </asp:GridView> <asp:AccessDataSource ID="AccessDataSourceNorthwind" runat="server" DataFile="d:\teste\northwind.mdb" SelectCommand="SELECT [CategoryID], [CategoryName], [Description], [Picture] FROM [Categories]"> </asp:AccessDataSource> </div> </form> </body> </html> |
Pronto ! Você acabou de gerar uma página ASP.NET com acesso a dados com recurso de paginação, ordenação e seleção sem escrever um única linha de código.
| Para ver o resultado do seu
trabalho ( seu trabalho !!!! ) Vamos usar o servidor do VWD. Para isto
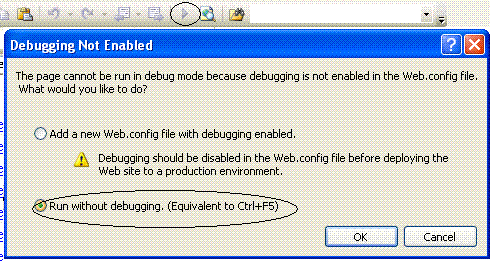
clique na seta para direita no menu. Poderá surgir uma mensagem informando que o Debugging não esta habilitado ; apenas marque rodar sem o debugging (se você quiser) e clique em OK. (ver figura ao lado) |
 |
Abaixo temos o resultado da execução da página.
 |
Em artigos futuros estarei falando sobre os novos controles do ASP.NET 2.0. Aguarde...
Eu sei, é apenas
ASP.NET ,
mas eu gosto !!! ![]()
José Carlos Macoratti