![]() ASP.NET
2.0
- Armazenando imagens em um banco de
dados e exibindo em um GridView
ASP.NET
2.0
- Armazenando imagens em um banco de
dados e exibindo em um GridView
Veremos como armazenar imagens em um banco de dados e exibi-las em um controle GridView.
Requisitos necessários:
Abra o Visual Web Developer e crie um novo site na opção File-> New web site com o nome de imagemDBGridView.
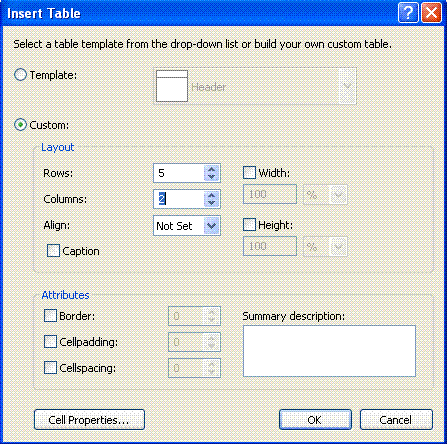
Abra o arquivo Default.aspx criado por padrão e altere para o modo Design. No menu Layout do VWD selecione a opção Insert Table e defina uma tabela com 5 linhas e 2 colunas:
 |
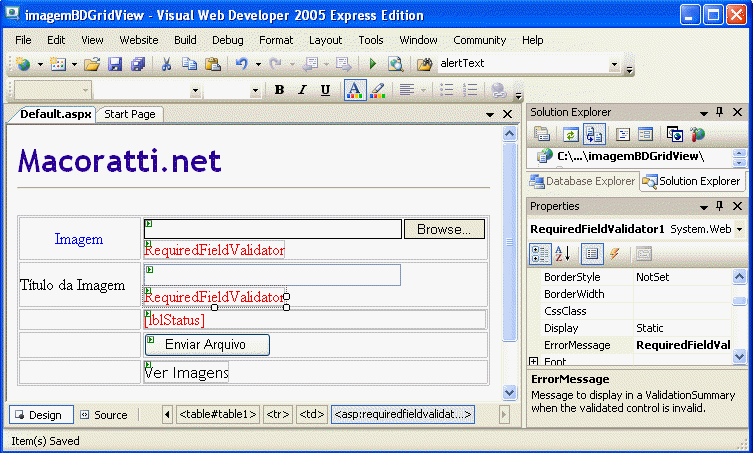
A partir da ToolBox inclua os seguintes componentes conforme o leiaute da figura abaixo:
 |
Devemos criar um novo banco de dados para armazenar as imagens. Clique com o botão direito do mouse sobre o nome do projeto e selecione a opção Add New Item; a seguir selecione SQL DataBase em templates e informe o nome imagensDB.mdf
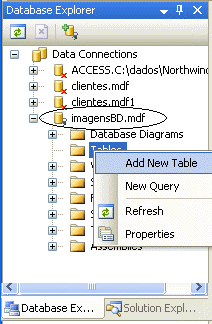
Na janela Database Explorer expanda os objetos do banco de dados e clique com o botão direito sobre o objeto Table selecionando a opção Add New Table Salve a tabela com o nome de Imagens.
 |
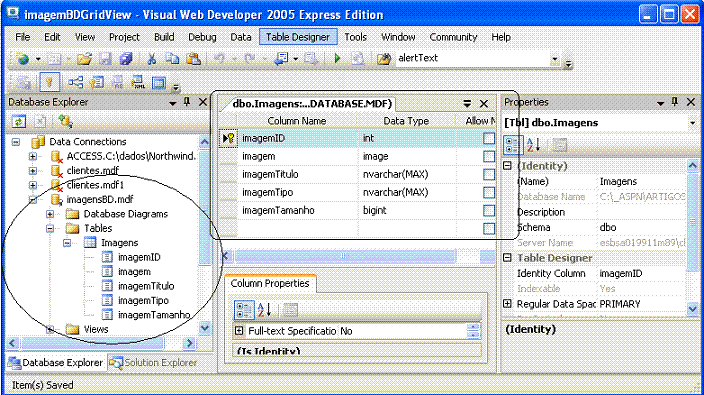
A seguir informe a estrutura para a tabela conforme a figura abaixo e salve com o nome imagens. Lembre-se de definir a chave primária para o campo imagemID e também defina este campo como do tipo identity.
 |
Selecione o arquivo Default.aspx e no evento Click do botão de comando Enviar Arquivo inclua o código abaixo:
| Protected Sub btnEnviaArquivo_Click(ByVal sender As
Object, ByVal e As System.EventArgs) Handles
btnEnviaArquivo.Click Dim tamanho As Integer Dim vetor As Byte() If FileUpload.PostedFile Is Nothing Then lblStatus.Text = "Nenhum arquivo definido." Exit Sub Else Dim nomeArquivo As String = FileUpload.PostedFile.FileName Dim ext As String = nomeArquivo.Substring(nomeArquivo.LastIndexOf(".")) ext = ext.ToLower Dim imgTipo = FileUpload.PostedFile.ContentType If ext = ".jpg" Then ElseIf ext = ".bmp" Then ElseIf ext = ".gif" Then ElseIf ext = "jpg" Then ElseIf ext = "bmp" Then ElseIf ext = "gif" Then Else lblStatus.Text = "Somente são suportados arquivos nos formatos: gif, bmp, ou jpg." Exit Sub End If tamanho = Convert.ToInt32(FileUpload.PostedFile.InputStream.Length) ReDim vetor(tamanho) FileUpload.PostedFile.InputStream.Read(vetor, 0, tamanho) If Doc2SQLServer(txtTituloImagem.Text.Trim, vetor, tamanho, imgTipo) = True Then lblStatus.Text = "Imagem enviada com sucesso..." Else lblStatus.Text = "Ocorreu um erro durante o envio da imagem... Tente novamente..." End If End If End Sub |
O código acima trata o arquivo informado pelo usuário no formulário e obtém a extensão informada. Se o o tipo de arquivo for jpg, bmp, ou gif então o arquivo é processado caso contrário o usuário é avisado e a rotina se encerra.
Após verificar o formato do arquivo, obtemos o tamanho do arquivo e criamos um array de bytes do mesmo tamanho que irá armazenar o arquivo/imagem. Usando o método InputStream.Read do controle Upload carregamos a imagem no array de bytes.
Após salvar o arquivo no array de bytes , chamamos a função SalvaImagem para armazenar o arquivo passando o título que foi fornecido, o array de bytes (a imagem) , o tamanho toal e o tipo da imagem.
O método SalvaImagem cria uma conexão com o banco de dados SQL Express e usa uma instrução INSERT que será executada para armazenar a imagem e sua informação no banco de dados.
O código da função SalvaImagem é dado a seguir:
| Protected Function SalvaImagem(ByVal imgTitulo As
String, ByVal img As Byte(), ByVal imgTamanho As Integer,
ByVal imgTipo As String) As Boolean Try Dim cnn As Data.SqlClient.SqlConnection Dim cmd As Data.SqlClient.SqlCommand Dim param As Data.SqlClient.SqlParameter Dim strSQL As String strSQL = "Insert Into Imagens(imagem,imagemTitulo,imagenTipo,imagemTamanho) Values(@img,@imgTitulo,@imgTipo,@imgTamanho)" 'defina a string de conexão e cria uma nova conexão Dim connString As String = "Data Source=.\SQLEXPRESS;AttachDbFilename=""|DataDirectory|\DataBase.mdf"";Integrated Security=True;User Instance=True" cnn = New Data.SqlClient.SqlConnection(connString) 'define o comando a ser executado cmd = New Data.SqlClient.SqlCommand(strSQL, cnn) 'recebe os parâmetros param = New Data.SqlClient.SqlParameter("@img", Data.SqlDbType.Image) param.Value = img cmd.Parameters.Add(param) param = New Data.SqlClient.SqlParameter("@imgTitulo", Data.SqlDbType.VarChar) param.Value = imgTitulo cmd.Parameters.Add(param) param = New Data.SqlClient.SqlParameter("@imgTipo", Data.SqlDbType.VarChar) param.Value = imgTipo cmd.Parameters.Add(param) param = New Data.SqlClient.SqlParameter("@imgTamanho", Data.SqlDbType.BigInt) param.Value = imgTamanho cmd.Parameters.Add(param) 'abre a conexão cnn.Open() 'executa a instrução SQL se retornar cmd.ExecuteNonQuery() 'fecha a conexao cnn.Close() Return True Catch ex As Exception Return False End Try End Function |
A página Default.aspx possui o link a Ver Imagens que possui a propriedade NavigateUrl definida como : ~/exibeImagem.aspx
Criamos então a página exibeImagem.aspx e incluímos um controle GridView definido com o nome de imgGrid :
 |
e o no código behind do arquivo exibeImagem.aspx.vb incluímos o seguinte código no evento Load do formulário:
|
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.LoadDim ds As New DataSet Dim da As SqlDataAdapter Dim strSQL As String
strSQL = "Select imagemID,imagemTitulo from Imagens" Dim connString As String = "Data Source=.\SQLEXPRESS;AttachDbFilename=""|DataDirectory|\DataBase.mdf"";Integrated Security=True;User Instance=True"da = New SqlClient.SqlDataAdapter(strSQL, connString)da.Fill(ds)
ds.Tables(0).Columns.Add( "imagem")For Each tempRow As DataRow In ds.Tables(0).Rows tempRow.Item( "imagem") = ("trataImagem.aspx?id=" & tempRow.Item("imagemID"))Next
imgGrid.DataSource = ds imgGrid.DataBind() End Sub |
Este código define uma instrução SQL para selecionar os dados da tabela Imagens a partir do banco de dados DataBase.mdf que definimos no inicio do arquivo e no qual salvamos as imagens enviadas.
E importando destacar que percorremos cada linha da tabela e para exibir a imagem usamos a seguinte linha de código:
tempRow.Item(
"imagem") = ("trataImagem.aspx?id=" & tempRow.Item("imagemID"))Onde a página trataImagem.aspx recebe como parâmetro a string id e o código da imagem (ImagemID).
A página trataImagem.aspx possui o seguinte código no evento Load:
|
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
Dim da As SqlClient.SqlDataAdapter Dim vetor As Byte() Dim dr As DataRow Dim strSql As String
strSql = "Select * from Imagens Where imagemId=" & Request.QueryString("ID")
da.Fill(ds) dr = ds.Tables(0).Rows(0)
Response.OutputStream.Write(vetor, 0, dr.Item( "imagemTamanho"))
Response.End()
End Try |
Ela seleciona a imagem do banco de dados e extrai a
imagem gerando um vetor de bytes.
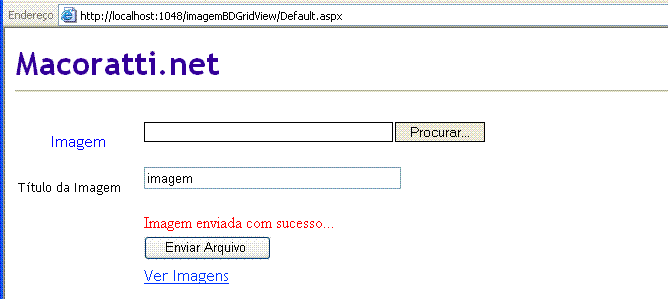
Executando o projeto a página Default.aspx será exibida para a seleção e o envio da imagem , quando ela será salva no banco de dados:
 |
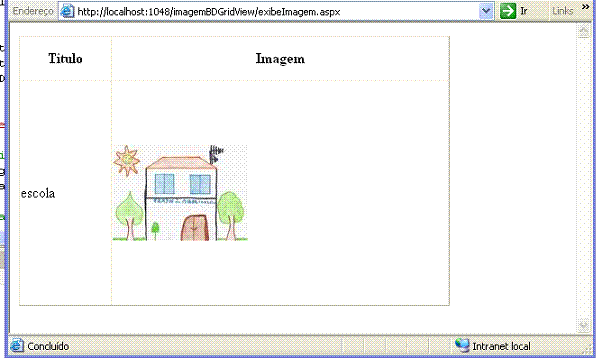
Ao clicar no link Ver Imagens a página exibeImagens.aspx será acionada exibindo as imagens salvas na tabela Imagens.
 |
Pegue o código do projeto aqui:
![]() imagenDBGridView.zip(Sem a base de dados)
imagenDBGridView.zip(Sem a base de dados)
Eu sei é apenas ASP.NET, mas eu gosto..