![]() ASP.NET
2.0 - AJAX - Usando o controle UpdateProgress
ASP.NET
2.0 - AJAX - Usando o controle UpdateProgress
O controle UpdateProgress fornece uma informação de estado sobre uma atualização parcial da página em um controle UpdatePanel. Você pode personalizar o conteúdo padrão e o leiaute do controle UpdateProgess, assim, para evitar que a tela pisque quando uma atualização parcial muito rápida estiver ocorrendo você pode definir um retardo antes que o controle UpdateProgress seja exibido.
O controle UpdateProgress permite que você crie uma interface com o usuário mais intuitiva quando a página possuir um ou mais controles UpdatePanel para atualização parcial da página. Se uma atualização parcial for lenta , você pode usar o controle UpdateProgress para fornecer um retorno visual sobre a informação do estado da atualização. Você pode colocar múltiplos controles UpdateProgress em uma página, cada um associado com um controle UpdatePanel diferente ou você também pode usar um único controle UpdateProgress e associá-lo com todos os controles UpdatePanel na página.
O controle UpdateProgress renderiza um elemento <div> que esta exposto ou oculto dependendo se um controle UpdatePanel associado causou um postback assíncrono. Para a renderização inicial da página ou para postbacks síncronos, o controle não é exibido.
Você associa um controle UpdateProgress com um controle UpdatePanel definindo a propriedade AssociatedUpdatePanelID do controle UpdateProgress.
Quando um evento postback se originar de um controle UpdatePanel , qualquer controle UpdateProgress será exibido. Se você não associar o controle UpdateProgress com um controle UpdatePanel específico o controle UpdateProgress exibira o estado da atualização para qualquer postback assíncrono.
Se a propriedade ChildrenAsTriggers de um controle UpdatePanel for definida como false e um postback assíncrono tiver origem no interior de um controle UpdatePanel , qualquer controle UpdatePanel associado será exibido.
Você pode usar a propriedade ProgressTemplate para especificar a mensagem a ser exibida pelo controle UpdateProgess. O elemento <ProgressTemplate> pode conter HTML e linguagem de marcação . Abaixo temos um exemplo de uso :
| <asp:UpdateProgress
ID="UpdateProgress1"
runat="server"> <ProgressTemplate> Atualizando controles .... </ProgressTemplate> </asp:UpdateProgress> |
Nota: Você pode obter imagens animadas para usar com o componente no sítio: www.ajaxload.info
Quando o valor da propriedade DynamicLayout for igual a true, o controle UpdateProgress inicialmente não ocupa espaço na página exibida e a página se altera de forma dinâmica para exibir o controle quando for preciso. Para suportar a exibição dinâmica, o controle é renderizado como um elemento <div> que possui propriedade de estilo display inicialmente definida para none.
Quando o valor da propriedade DynamicLayout é false o controle UpdateProgress ocupa espaço na exibição da página mesmo se o controle não é visível, e, neste caso, o elemento <div> para o controle, possui sua propriedade de estilo display definida para block.
Usando o controle UpdateProgress
Para usar o controle UpdateProgess você deve ter instalado o Visual Studio 2005 ou Visual Web Developer 2005 Express além da última versão do Microsoft ASP.NET AJAX instalada e configurada.( http://ajax.asp.net/)
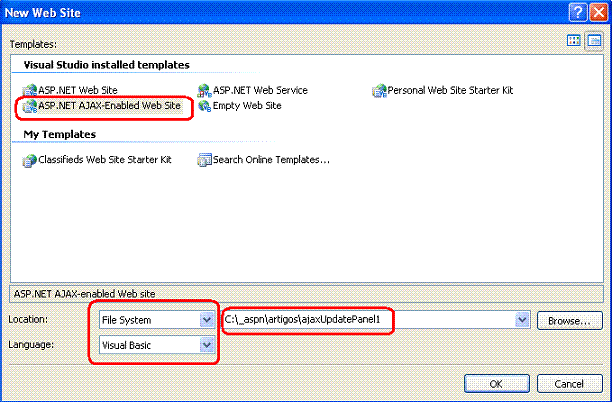
Abra então o VWD e crie um novo Web Site selecionando o template ASP.NET AJAX-Enabled Web Site, a linguagem Visual Basic , a location File System com o nome : ajaxUpdateProgress1.
 |
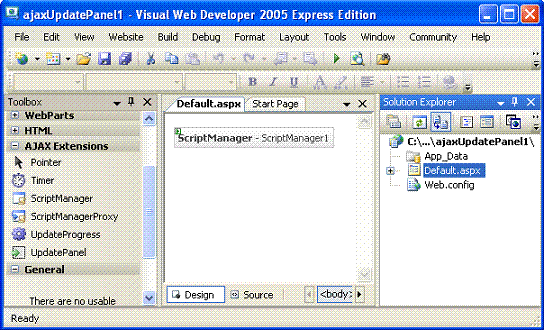
Será criado uma página Default.aspx que no modo Design exibira o controle ScriptManager na página:
 |
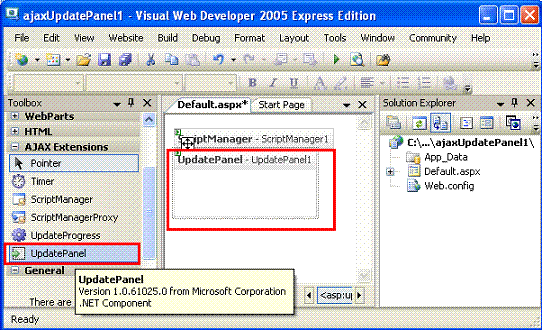
A seguir inclua , a partir da ToolBox, guia AJAX Extensions, o controle UpdatePanel no formulário web;
 |
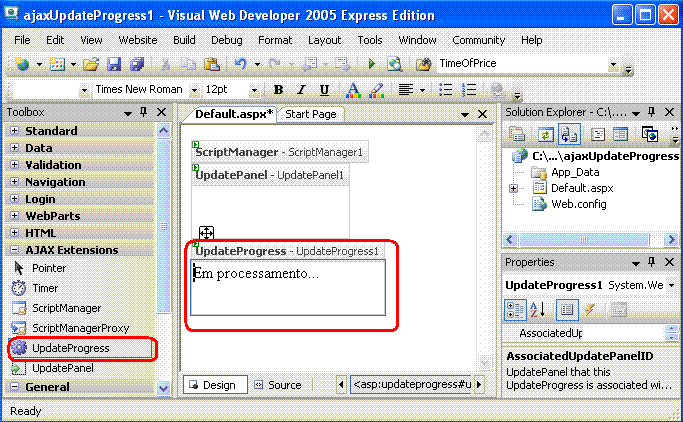
A seguir inclua o componente UpdateProgress e no interior do controle digite o texto: Em processamento...
 |
No interior do controle UpdatePanel, inclua um controle Label e na sua propriedade Text digite: Página Incial Renderizada. Inclua também um controle Button com a propriedade Text definida como Renderizar;
 |
No evento Click do botão Button1 inclua o seguinte código abaixo:
| Protected
Sub Button1_Click(ByVal sender As Object, ByVal e As
System.EventArgs) ' força um retardo no processamento System.Threading.Thread.Sleep(3000) Label1.Text = "Página atualizada as : " & DateTime.Now.ToString() End Sub |
O código acima força um delay no processamento que em uma aplicação de produção não é usado, visto que o tráfego da rede já proporciona o delay.
Salve as alterações e execute a página pressionando CTRL+F5:
 |
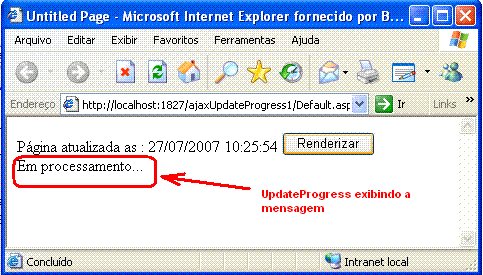
Ao pressionar o botão Renderizar, após o delay forçado, ocorre a exibição da mensagem "Em processamento" pelo controle UpdateProgress com atualização da label na página.
Pegue o projeto
completo aqui : ![]() ajaxUpdateProgress.zip
ajaxUpdateProgress.zip
Veja a página funcionando em : http://www.macoratti.net/aspn/updateProgress1/
Eu sei é apenas ASP.NET, mas eu gosto..
Referências: http://asp.net/AJAX/Documentation/Live/overview/UpdateProgressOverview.aspx