![]() ASP.NET
2.0 - AJAX - Usando o controle UpdatePanel
ASP.NET
2.0 - AJAX - Usando o controle UpdatePanel
O controle UpdatePanel do ASP.NET AJAX permite que você crie aplicações web com uma interface mais interativa e amigável com o usuário. Usando este controle você pode atualizar partes selecionadas de uma página ao invés de atualizar toda a página web usando um postback.(efetuar uma atualização parcial da página - partial-page update).
Você pode usar um ou mais controles UpdatePanel em uma página que já contenha o controle ScriptManager que podem participar de atualizações parciais da página sem ter que criar código de script do lado do cliente.
O controle UpdatePanel do ASP.NET AJAX é um controle de servidor e ao usá-lo o comportamento da página é independente do Navegador usado e pode reduzir potencialmente a quantidade de dados que é transferido entre o cliente e o servidor.
Este controle atua definindo regiões específicas de uma página que podem ser atualizadas sem dar um refresh na página inteira. Este processo é coordenado pelo controle de servidor ScriptManager e pela classe PageRequestManager no lado do cliente. Quando uma atualização parcial esta ativa, os controles podem enviar posts de forma assíncrona para o servidor. Não há limite no número de controles UpdatePanel que você pode usar em uma página e você pode usar mais de um controle para atualizar regiões diferentes da página de forma independente.
Um postback assíncrono se comporta como um postback normal quanto ao ciclo de vida da página mas no postback assíncrono a atualização da página esta limitada a regiões da página que estão no interior do controle UpdatePanel e que estão marcadas para serem atualizadas. O servidor envia o HTML somente para os elementos afetados do navegador. No Navegador , a classe PageRequestManager efetua uma manipulação usando DOM - Documento Object Model, para substituir o HTML existente com a atualização.
Para que o UpdatePanel funcione ele precisa do controle ScriptManager na página; a atualização parcial das páginas está habilitada pelo valor padrão da propriedade EnablePartialRendering do controle ScriptManager e tem o seu valor definido como True.
Qualquer postback efetuado dentro de um controle UpdatePanel causa um postback assíncrono e atualiza o conteúdo do painel, mas você pode também configurar outros controles na página para atualizar o controle UpdatePanel através da definição de um gatilho (trigger) para o controle. (Um gatilho (trigger) é uma vinculação que especifica qual controle e evento irá causar a atualização do UpdatePanel em um postback.)
Um gatilho é definido pela utilização do elemento <asp:AsyncPostBackTrigger ControlID="ControleID" /> no interior do elemento <Triggers> do controle UpdatePanel sendo que sua utilização é opcional.
Vejamos a seguir o controle UpdatePanel é atualizado :
- Se a propriedade UpdateMode for definida como Always, o conteúdo do controle é atualizado a cada postback originado de qualquer lugar da página incluindo postback assíncrono a partir dos controles que estão no interior do controle e postbacks dos demais controles da página.(Always é o valor padrão da propriedade UpdateMode)
- Se a propriedade UpdateMode for definida como Conditional o conteúdo do controle é atualizando quando uma das seguintes condições for True:
Se a propriedade ChildrenAsTriggers for definida como false e a propriedade UpdateMode for definida como Always será lançada uma exceção.
Você pode também aninhar um controle UpdatePanel em um template ContentTemplate de outro controle UpdatePanel, assim , se você definir a propriedade UpdateMode de ambos os controles para conditional, o painel externo não irá atualizar a sua região da página se somente o painel interno for disparado. Porém se um refresh do painel externo é disparado , ambos os painéis irão atualizar as suas respectivas regiões.
Você pode criar um UpdatePanel via código, para isso você cria uma instância do controle e a seguir inclui controles a ele usando a propriedade ContentTemplateContainer e o método Add(). Abaixo temos um exemplo de código para este fim:
| <%@
Page Language="VB" %> <!DOCTYPE html PUBLIC "-'W3C'DTD XHTML 1.0 Transitional'EN" "http:'www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <script runat="server"> Protected Sub Page_Load(ByVal Sender As Object, ByVal E As EventArgs) Dim up1 As UpdatePanel up1 = New UpdatePanel() up1.ID = "UpdatePanel1" up1.UpdateMode = UpdatePanelUpdateMode.Conditional Dim button1 As Button button1 = New Button() button1.ID = "Button1" button1.Text = "Submit" AddHandler button1.Click, AddressOf Button_Click Dim label1 As Label label1 = New Label() label1.ID = "Label1" label1.Text = "Ocorreu um postback síncrono." up1.ContentTemplateContainer.Controls.Add(button1) up1.ContentTemplateContainer.Controls.Add(label1) Page.Form.Controls.Add(up1) End Sub Protected Sub Button_Click(ByVal Sender As Object, ByVal E As EventArgs) Dim lbl As Label lbl = Page.FindControl("Label1") lbl.Text = "Painel atualizado as " & DateTime.Now.ToString() End Sub </script> <html xmlns="http://www.w3.org/1999/xhtml"> <head id="Head1" runat="server"> <title>Definindo o controle UpdatePanel via código</title> </head> <body> <form id="form1" runat="server"> <div> <asp:ScriptManager ID="TheScriptManager" runat="server" /> </div> </form> </body> </html> |
Nem todos os controles podem ser usados com o controle UpdatePanel. A seguir uma relação dos controles que não funcionam com o UpdatePanel:
Todos os demais controles funcionam com o UpdatePanel excetuando as seguintes condições:
Usando o controle UpdatePanel
O projeto de exemplo será criado usando o Visual Web Developer Express(VWD). Lembre-se que você tem que efetuar o download do componente ASP.NET AJAX 1.0 no site : http://ajax.asp.net/
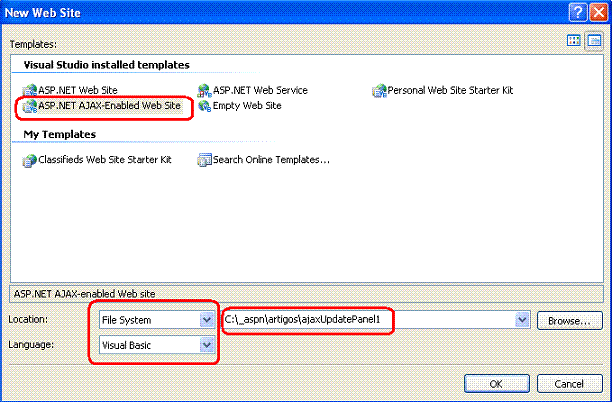
Abra então o VWD e crie um novo Web Site selecionando o template ASP.NET AJAX-Enabled Web Site, a linguagem Visual Basic , a location File System com o nome : ajaxUpdatePanel1.
 |
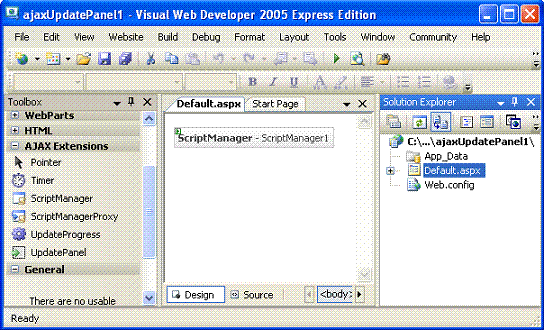
Será criado uma página Default.aspx que no modo Design exibira o controle ScriptManager na página:
 |
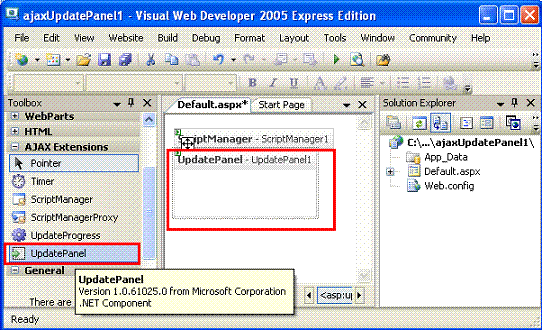
A seguir inclua , a partir da ToolBox, guia AJAX Extensions, o controle UpdatePanel no formulário web;
 |
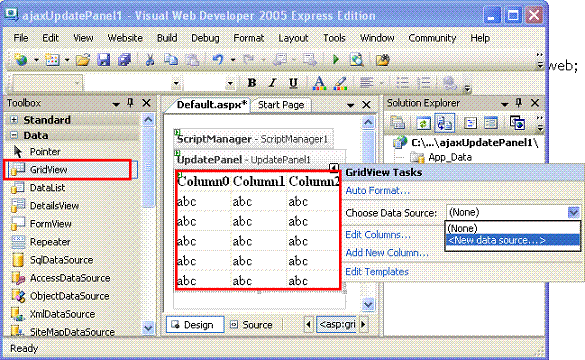
Inclua um componente GridView no interior do controle UpdatePanel;
 |
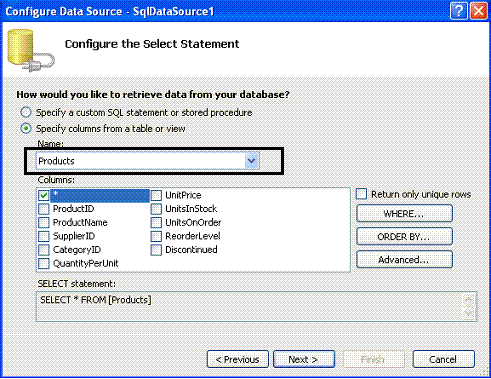
Configure uma conexão com o banco de dados Northwind.mdf usando o assistente para configuração e selecione a tabela Products para exibir todos os campos no GridView;
 |
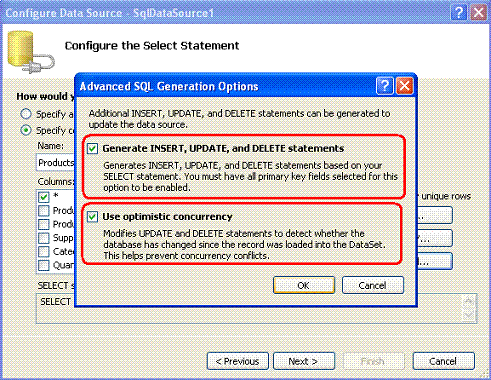
Clique no botão Advanced... e marque as opções : Generate INSERT, UPDATE and DELETE statements e Use optmistic concurrency;
 |
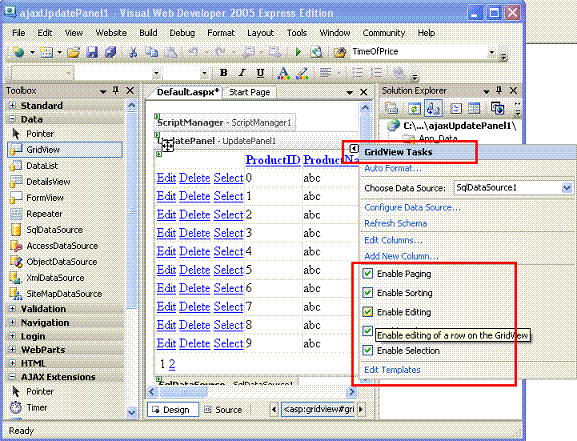
Na guia GridView Tasks marque as opções para habilitar paginação, ordenação, edição , inclusão e seleção no controle, e, aplique uma formatação a seu gosto usando o link Auto Format... (se desejar!);
 |
Se desejar defina também a propriedade PageSize do GridView com o valor 5 na janela de propriedades.
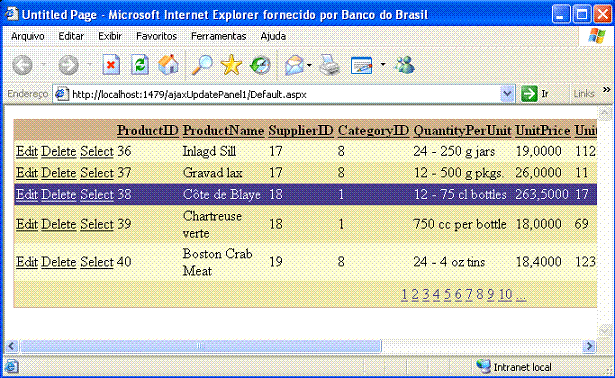
Vamos executar o projeto pressionando CTRL+F5 e usando as opções definidas para o GridView observar o comportamento da página. Você verá que usando o UpdatePanel o comportamento das ações do GridView não exigem um refresh da página por inteiro tornando assim a interação com o usuário mais intuitiva e dinâmica.
 |
Pegue o projeto
completo aqui :
![]() ajaxUpdatePanel1.zip
ajaxUpdatePanel1.zip
Eu sei é apenas
ASP.NET, mas eu gosto..
![]()
Referências: http://ajax.asp.net/docs/overview/UpdatePanelOverview.aspx