![]() ASP.NET 2.0 - Criando um Blog
II
ASP.NET 2.0 - Criando um Blog
II
Em meu artigo Criando um Blog I dei início a criação do projeto para criação do Blog e efetuei a definição e criação do banco de dados e das tabelas do projeto.
Continuando vou definir a Master Page do Blog , vamos lá...
Criando a Master Page do Blog
Abrindo o projeto que eu chamei de BlogMac clique com o botão direito do mouse sobre o nome do projeto e clique na opção Add New Item.
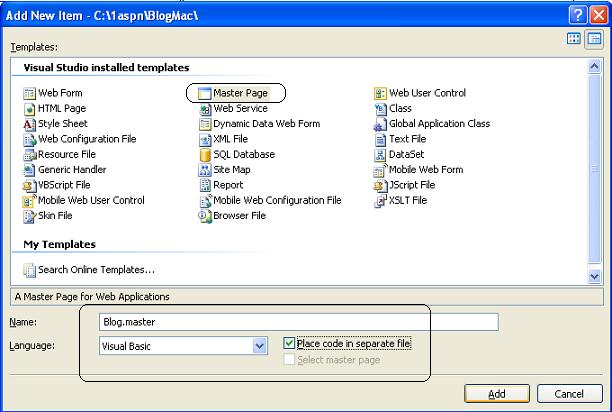
Na janela Templates selecione Master Page e informe o nome Blog.master marcando também a opção - place code in separate file.

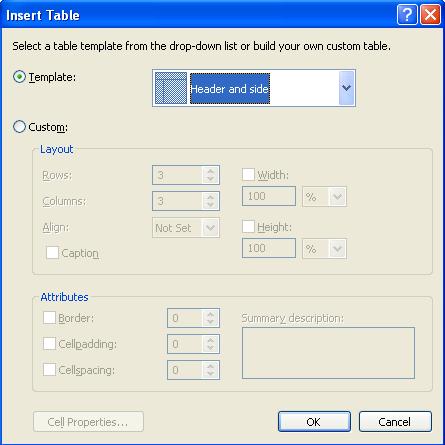
A seguir clique no menu Layout e selecione a opção Insert Table. Vamos inserir uma tabela usando um modelo já definido pelo Template Header and Side:
Veja na figura abaixo o template selecionado e de como será feita a disposição dos itens na Master Page;
 |
|
Eu poderia definir a exibição das categorias , dos links e das estatísticas diretamente na Master Page mas vou implementar cada um destes recursos separadamente usando os Web User Control.
Um web user control ASP.NET é parecido com uma página Web completa (*.aspx) contendo a interface do usuário e código, e, você cria um user control da mesma forma que você cria uma página web em ASP.NET.
Você pode criar web user controls reutilizando controles que já existem e isso torna a tarefa muito mais fácil do que criar controles personalizados ou Custom Controls.
Um web user control difere de uma página ASP.NET nos seguintes itens:
A extensão do arquivo de um usre control é .ascx;
Ao invés de usar a diretiva @page, um user control contém uma diretiva @Control que define a configuração e outras propriedades;
Um user control não pode ser executado diretamente você precisa incluí-lo em uma página ASP.NET como um controle comum;
Um user control não possui os elementos html, body ou form no seu interior. Você pode usar os demais elementos HTML livremente.
![]() Nota: Para
saber mais leia o meu artigo :
ASP.NET - Web User
Controls
Nota: Para
saber mais leia o meu artigo :
ASP.NET - Web User
Controls
Para a nossa Master Page iremos criar 3 web user controls : Categorias.ascx , Links.ascx e Estatisticas.ascx. Vamos lá...
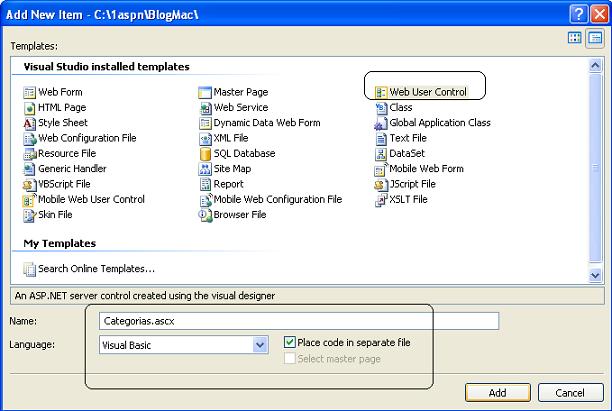
No menu WebSite selecione Add New Item e na janela Templates escolha Web User Control, informando o nome Categorias.ascx e marcando a opção Place code in separate file;

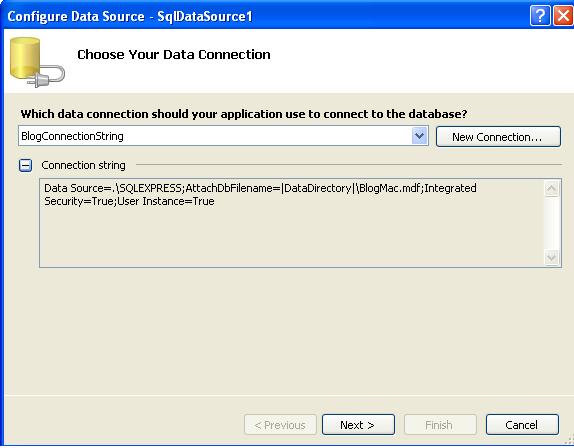
Selecione o controle Categorias.ascx na janela Solution Explorer, e altere para o modo Design; a partir da ToolBox arraste um controle GridView para o controle e selecione a opção Choose Data Source e na janela Configure Data Source selecione a string de conexão BlogConnectionString (Se não localizar a string de conexão clique no botão New Connection e defina uma conexão chamada BlogConnectionString com o banco Blog.mdf e salve-a no arquivo web.config.)

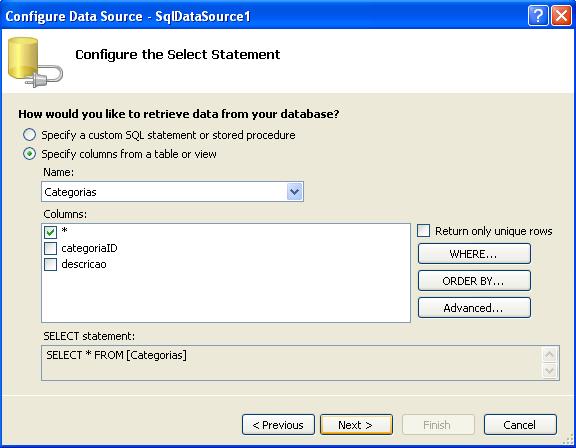
Clique no botão Next> e em selecione tabela Categorias selecionando todos os registros conforme abaixo;

Clique em Next> e a seguir em Finish. Vamos ajustar os dados a serem exibidos no GridView. Selecione o controle e clique na opção Edit Columns.
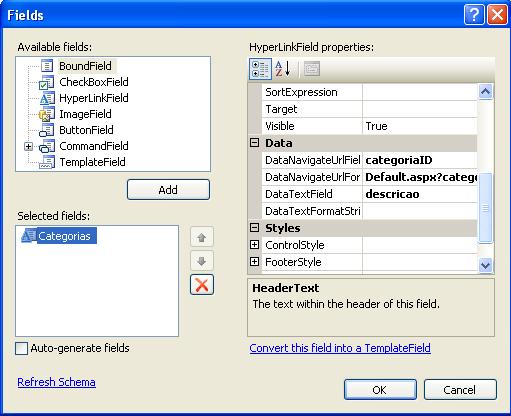
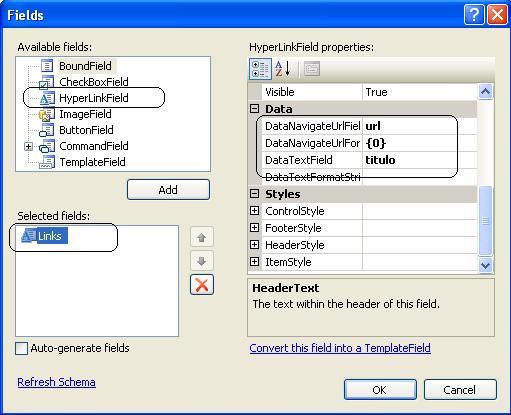
A seguir selecione o campo HyperLinkField a partir de Available Fields e clique no botão Add. Em seguida remova os demais campos; vamos definir um campo do tipo Hyperlink; Na janela de propriedades , na seção Data; vamos definir os seguintes parâmetros:

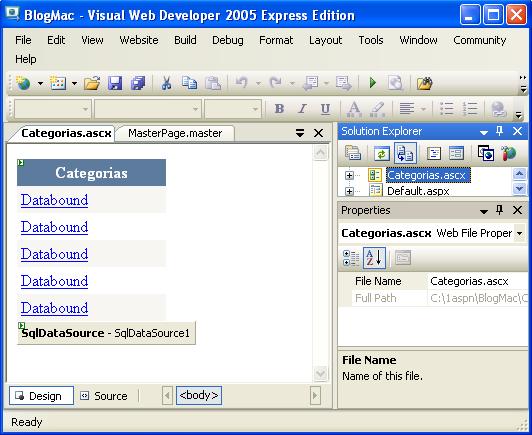
Ao termino da configuração você deverá obter o controle Categorias.ascx conforme a figura abaixo;

Todo esse processo deverá ser repetido para o controle Links.ascx onde será usada a tabela Links;
- No menu WebSite selecione Add New Item e na janela Templates escolha Web User Control, informando o nome Links.ascx e marcando a opção Place code in separate file;
- Selecione o controle Links.ascx na janela Solution Explorer, e altere para o modo Design; a partir da ToolBox arraste um controle GridView para o controle e selecione a opção Choose Data Source e na janela Configure Data Source selecione a string de conexão BlogConnectionString (Se não localizar a string de conexão clique no botão New Connection e defina uma conexão chamada BlogConnectionString com o banco Blog.mdf e salve-a no arquivo web.config.)
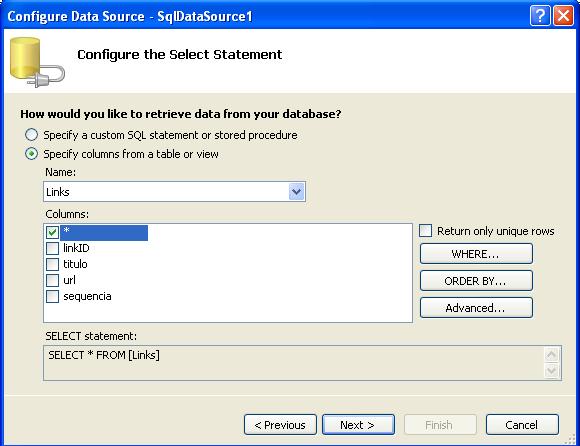
- Clique no botão Next> e em selecione tabela Categorias selecionando todos os registros conforme abaixo;

Clique em Next> e a seguir em Finish. Vamos ajustar os dados a serem exibidos no GridView. Selecione o controle e clique na opção Edit Columns.
A seguir selecione o campo HyperLinkField a partir de Available Fields e clique no botão Add. Em seguida remova os demais campos; vamos definir um campo do tipo Hyperlink; Na janela de propriedades , na seção Data; vamos definir os seguintes parâmetros:

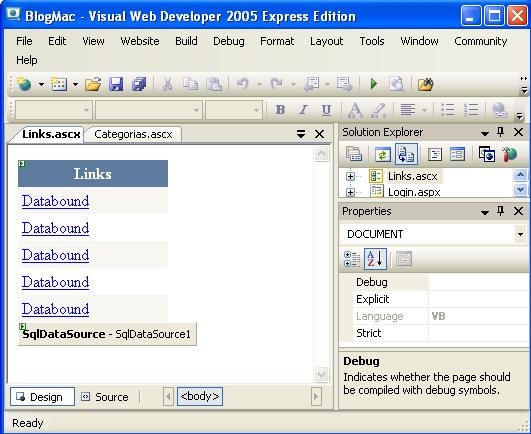
Ao termino da configuração você deverá obter o controle Links.ascx conforme a figura abaixo;

O controle estatisticas.ascx é bem mais simples pois conterá apenas uma tabela e alguns controles Label.
- No menu WebSite selecione Add New Item e na janela Templates escolha Web User Control, informando o nome Estatisticas.ascx e marcando a opção Place code in separate file;
A partir do menu Layout selecione Insert Table e define uma tabela com duas linhas e duas colunas. Inclua em cada célula da tabela um controle Label definindo conforme a figura abaixo:

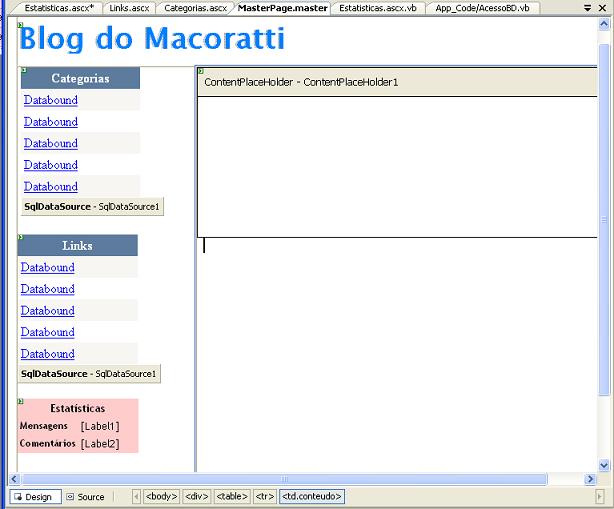
Pronto ! Já podemos usar os 3 controles criados na Master Page Blog.master. Selecione a master page e a partir da janela solution arraste cada um dos controles para a sua posição , conforme definida anteriormente , na master page. Iremos obter o seguinte leiaute:

E desta forma finalizamos a nossa Master Page e estamos prontos para criar as páginas e as rotinas necessárias ao funcionamento do Blog.
Veja a continuação do artigo em : Criando um Blog III
A vídeo Aula deste artigo esta no Super DVD Vídeo Aulas
Até o próximo artigo ASP .NET
![]()
José Carlos Macoratti