![]() ASP .NET 4.0
- Usando os recursos do Ajax (ModalPopup)
ASP .NET 4.0
- Usando os recursos do Ajax (ModalPopup)
Em uma aplicação ASP .NET tudo começa quando o navegador faz uma solicitação
para uma página usando GET ou POST.
O servidor por sua vez processa a página e envia de volta o resultado como HTML.
O Navegador em seguida analisa o HTML e processa a página para o usuário que
iniciou a requisição.
Quando o usuário interage com a página (clicando em um botão) a página é
enviada de volta para o servidor, após o que a página inteira é carregada no
navegador novamente.
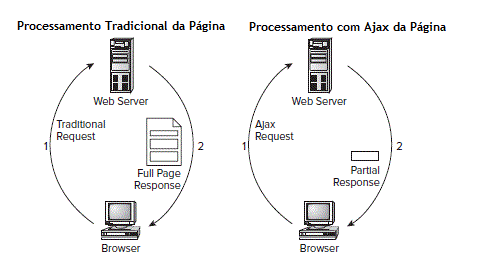
A figura abaixo mostra uma representação pessoal visual deste processo:
 |
Embora este modelo têm sido usado há anos para servir páginas web, ele tem
alguns inconvenientes. Em primeiro lugar, porque toda a página é carregada
depois de um postback, o HTML enviado ao navegador é muito maior do que
ele precisa ser.
Com a utilização do Ajax isso mudou; em vez de enviar a página inteira como uma
resposta, o servidor envia uma resposta parcial (contendo pouco mais do que a
mensagem de texto enviada), que é então utilizado pelo navegador para atualizar
apenas a parte da página que mudou, deixando o resto da página como era.
Outro inconveniente no modelo tradicional que usa a recarga completa da página tem a ver com a maneira como o navegador renderiza a página. A página inteira é substituída o navegador tem que redesenhar novamente a página completa e isso faz com que a página 'pisque' resultando em uma experiência não muito atraente para o usuário final.
A utilização do Ajax é justamente para superar esses problemas como veremos neste artigo.
Os conceitos por trás do Ajax tem sido usados há muitos anos. Os navegadores desde a versão do Internet Explorer 5 tem sido fornecidos com o objeto XMLHttpRequest, que permite fazer chamadas para o servidor de JavaScript para enviar e receber dados. No entanto, outras técnicas também tem sido usadas para emular o comportamento do que agora é chamado Ajax, incluindo Macromedia Flash, elementos iframe, ou frames escondidos.
No entanto, quando o termo Ajax foi introduzido, as coisas realmente decolaram. Em uma tentativa de permanecer à frente , a Microsoft começou a construir o ASP.NET AJAX, e hoje o Framework Ajax está totalmente integrado ao ASP.NET e ao Visual Web Developer 2010. Sendo que o Framework oferece uma série de benefícios que você como um desenvolvedor web pode aproveitar para criar aplicações sensíveis e proporcionar uma melhor experiência final ao usuário.
O ASP .NET AJAX é um framework grátis que pode ser usado para construir uma nova geração de aplicações web com mais interatividade e recursos.
Usando os recursos do AJAX - ModalPopup Extender
Neste artigo eu vou mostrar como usar o controle ModalPopup Extender em uma aplicação ASP .NET usando Ajax.
O controle ModalPopup simula uma janela popup que é usada em aplicações desktop.
Para poder usá-lo você tem que ter instalado o AjaxToolKit que pode ser obtido neste link: http://ajaxcontroltoolkit.codeplex.com/releases/view/74023
Após baixar o pacote descompacte-o em uma pasta de sua escolha. No meu caso eu a descompactei na pasta : C:\Program Files (x86)\AjaxToolKit092011
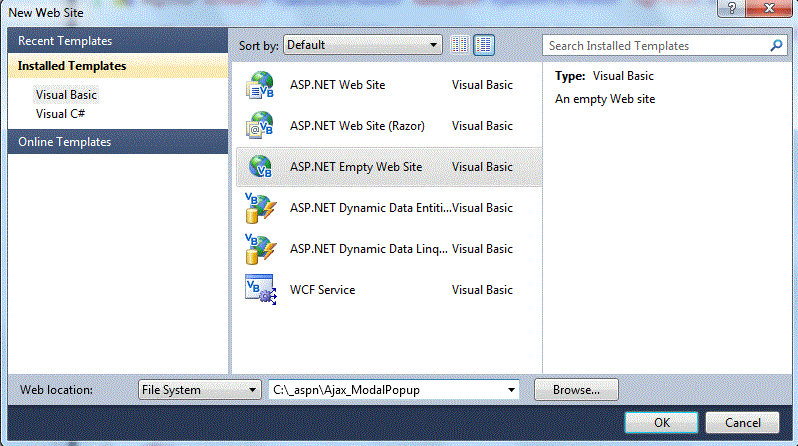
Abra o Visual Web Developer 2010 Express Edition e crie um novo projeto escolhendo o menu File opção New Web Site e o template ASP .NET Web Empty Web Site com o nome Ajax_ModalPoup e clicando no botão OK;
 |
A seguir no menu Project clique em Add New Item e selecione o template Web Form aceitando no nome padrão Default.aspx.
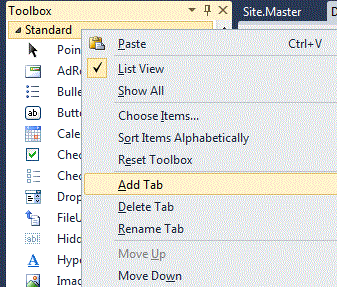
Para instalar o AjaxToolKit clique com o botão direito sobre a ToolBox e selecione a opção Add tab informando o nome AjaxToolKit2011;
 |
 |
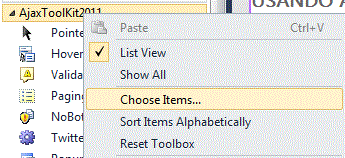
Na janela que será aberta clique no botão Browse e localize a pasta onde você descompactou o AjaxToolKit e selecione o arquivo AjaxControlToolkit.dll.
A aba será preenchida com os controles disponíveis do AjaxControlToolKit e teremos acesso ao controle ModalPopup Extender.
Abaixo temos a sintaxe exibindo as propriedades deste controle:
| <ajaxToolkit:ModalPopupExtender ID="MPE"
runat="server" TargetControlID="LinkButton1" PopupControlID="Panel1" BackgroundCssClass="modalBackground" DropShadow="true" OkControlID="OkButton" OnOkScript="onOk()" CancelControlID="CancelButton" PopupDragHandleControlID="Panel3" > <Animations> <OnShowing> .. </OnShowing> <OnShown> .. </OnShown> <OnHiding> .. </OnHiding> <OnHidden> .. </OnHidden> </Animations> </ajaxToolkit:ModalPopupExtender> |
A seguir um resumo do significado das propriedades:
TargetControlID - A identificação do
elemento que ativa o popup modal
PopupControlID - A identificação do elemento para
mostrar como um popup modal
BackgroundCssClass - A classe CSS para aplicar ao
segundo plano quando o popup modal é exibido
DropShadow - O valor True adiciona automaticamente
uma sombra ao popup modal
OkControlID - O ID do elemento que descarta o
popup
modal
OnOkScript - Script para ser executado quando o
popup modal é descartado com o OkControlID
CancelControlID - O ID do elemento que cancela o
popup modal
OnCancelScript - Script para ser executado quando o
popup modal é descartado com o CancelControlID
PopupDragHandleControlID - A identificação do
elemento incorporado que contém o cabeçalho popup/título que será usado como um
identificador de drag
X - A coordenada X do canto superior esquerdo do popup modal (o pop-up será
centralizado horizontalmente se não especificado)
Y - A coordenada Y do canto superior esquerdo do popup modal (o pop-up será
centrado na vertical, se não especificado)
RepositionMode - A configuração que determina se as
necessidades popup para ser reposicionados quando a janela é redimensionada ou
rolada.
No exemplo deste artigo irei mostrar um a janela popup solicitando a realização do login onde o usuário pode cancelar o popup ou efetivar a operação.
Selecione a página Default.aspx e no modo Source vamos incluir a partir da Toolbox o seguintes controles:
1- Primeiro vamos incluir o controle ScriptManager a partir da tab AJAX Extensions:
<asp:scriptmanager ID="Scriptmanager1" runat="server"></asp:scriptmanager>2- A seguir vamos incluir um controle LinkButton a partir da tab Standard:
<asp:LinkButton ID="lnkLoginbtn" runat="server" >Clique aqui para realizar o Login</asp:LinkButton>3 - Agora vamos incluir um controle Panel a partir da tab Standard e definir no seu interior o seguinte código:
|
< asp:Panel ID="Panel1" runat="server" CssClass="modalPopup" Style="display: table" > <table style="width: 270px"> <tr> <td align="right"><asp:Label ID="lblUsuario" runat="server" Height="30px" Text="Usuário :"></asp:Label> </td> <td style="width: 179px" > <asp:TextBox ID="txtUsuario" runat="server" Width="100px"></asp:TextBox></td> </tr> <tr> <td style="width: 30% " align="right"> <asp:Label ID="lblSenha" runat="server" Height="30px" Text="Senha :"></asp:Label> </td> <td style="width: 179px"> <asp:TextBox ID="txtSenha" runat="server" Width="100px"></asp:TextBox></td> </tr> <tr> <td > </td> <td> <asp:Button ID="btnCancela" runat="server" Text="Cancela" /> <asp:Button ID="btnLogin" runat="server" Text="LogIn" OnClick="btnLogin_Click" /></td> </tr> </table> </asp:Panel> |
4 - Agora vamos incluir um controle ModalPopupExtender a partir da tab AjaxToolKit2011 :
<
asp:ModalPopupExtender ID="ModalPopupExtenderLogin" runat="server"TargetControlID="lnkLoginbtn"
PopupControlID="Panel1" BackgroundCssClass="modalBackground" DropShadow="true" OkControlID="btnLogin" OnOkScript="ok()" CancelControlID="btnCancela" />Vejamos as propriedades que definimos para o controle ModalPopupExtender:
- O controle que irá ativar a janela Popup será o controle lnkLoginbtn definido pela propriedade TargetControlID;
- O controle que cancela a janela será o controle btnCancela definido na propriedade CancelControlID;
- A janela Popup tem o arquivo de estilo definido com o nome de modalBackground na propriedade BackgroundCssClass;
Temos então que definir dois estilos : o do controle Panel e o da janela Popup:
<title>ModalPoup</title> <style type="text/css"> .modalBackground{
background-color: Aqua;
top: 0px !important;
left: 0px !important;
position: absolute !important;
z-index: 1 !important;
}
.modalPopup
{
background-color: #fffddd;
padding: 3px;
z-index: 10001;
}
</style>
O código completo da página Default.aspx pode ser visto a seguir:
|
<% @ Page Language="VB" AutoEventWireup="false" CodeFile="Default.aspx.vb" Inherits="_Default" %><% @ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="asp" %><! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">< html xmlns="http://www.w3.org/1999/xhtml">< head runat="server"> <title>ModalPoup</title><style type="text/css"> .modalBackground { background-color: Aqua; top: 0px !important; left: 0px !important; position: absolute !important; z-index: 1 !important; } .modalPopup { background-color: #fffddd; padding: 3px; z-index: 10001; } </style> </ head>< body> <form id="form1" runat="server"><asp:scriptmanager ID="Scriptmanager1" runat="server"></asp:scriptmanager> <div> <asp:LinkButton ID="lnkLoginbtn" runat="server" >Clique aqui para realizar o Login</asp:LinkButton> </div> <div> <asp:Panel ID="Panel1" runat="server" CssClass="modalPopup" Style="display: table" > <table style="width: 270px"> <tr> <td align="right"> <asp:Label ID="lblUsuario" runat="server" Height="30px" Text="Usuário :"></asp:Label> </td> <td style="width: 179px" > <asp:TextBox ID="txtUsuario" runat="server" Width="100px"></asp:TextBox></td> </tr> <tr> <td style="width: 30% " align="right"> <asp:Label ID="lblSenha" runat="server" Height="30px" Text="Senha :"></asp:Label> </td> <td style="width: 179px"> <asp:TextBox ID="txtSenha" runat="server" Width="100px"></asp:TextBox></td> </tr> <tr> <td > </td> <td> <asp:Button ID="btnCancela" runat="server" Text="Cancela" /> <asp:Button ID="btnLogin" runat="server" Text="LogIn" OnClick="btnLogin_Click" /></td> </tr> </table> </asp:Panel> </div> <div> <asp:ModalPopupExtender ID="ModalPopupExtenderLogin" runat="server" TargetControlID="lnkLoginbtn" PopupControlID="Panel1" BackgroundCssClass="modalBackground" DropShadow="true" OkControlID="btnLogin" OnOkScript="ok()" CancelControlID="btnCancela" /> </div> </form> </ body></ html>
|
Para evitar o erro na compilação do web site defina no arquivo Default.aspx.vb o código do evento Click do botão Login:
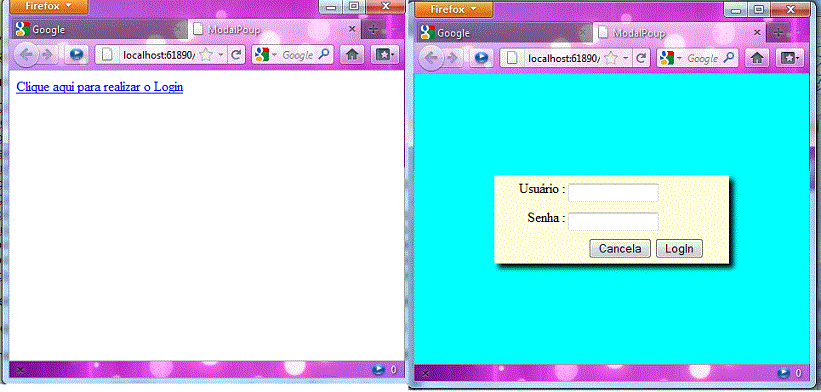
Protected Sub btnLogin_Click(sender As Object, e As System.EventArgs) Handles btnLogin.ClickExecutando o web site teremos a exibição do link para login na página. Ao clicar no linkbutton a janela popup com o formulário de login será exibido:
 |
O botão cancela permite cancelar a operação e retornar a página inicial do link.
Dessa forma vimos como é simples usar os recursos do AJAX em páginas ASP .NET.
Pegue o projeto completo aqui: ![]() Ajax_ModalPopup.zip
(sem o
AjaxControlToolkit.dll)
Ajax_ModalPopup.zip
(sem o
AjaxControlToolkit.dll)
"Deixando, pois, toda a malícia, todo o engano, e fingimentos, e invejas, e toda a maledicência,
desejai como meninos recém-nascidos, o puro leite espiritual, a fim de por ele crescerdes para a salvação..." 1Pedro 2:1-2Referências: