![]() ASP .NET -
Exibindo imagens com GridView
ASP .NET -
Exibindo imagens com GridView
Existem muitas situações onde precisamos exibir imagens em páginas ASP .NET e neste artigo eu vou mostrar algumas situações onde teremos que exibir imagens e como poderemos fazer isso usando o controle GridView.
Vou começar como cenário mais simples onde as imagens são armazenadas em uma pasta dentro do caminho do aplicativo. O sistema precisa obter todos os arquivos imagens e vinculá-los ao GridView exibindo-os em uma página ASP .NET.
Vou usar o Visual Studio Express 2012 for Web para criar a aplicação ASP .NET exemplo deste artigo.
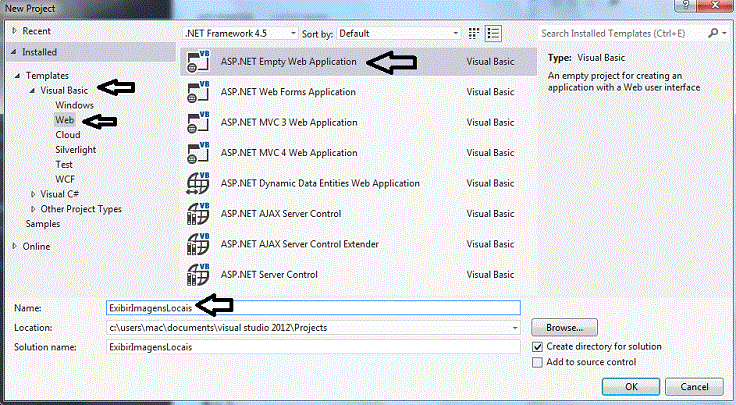
Abra o Visual Studio Express 2012 for Web e no menu File clique em New Project;
A seguir selecione o Template : Visual Basic -> Web -> ASP .NET Empty Web Application informando o nome ExibirImagensLocais;
Clique no botão OK;
 |
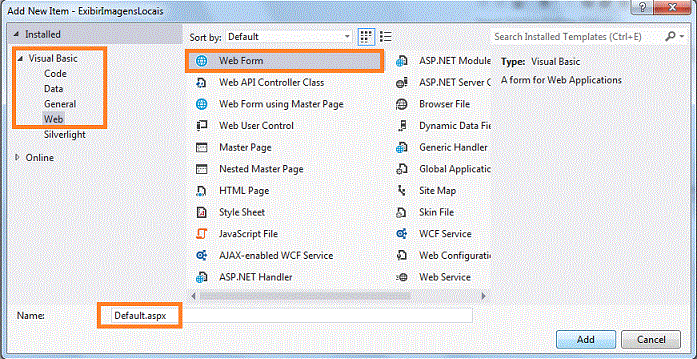
Agora clique no menu Project e a seguir em Add New Item;
Selecione o template : Visual Basic -> Web -> Web Form, e informe o nome Default.aspx e clique no botão Add;
 |
Selecione a página Default.aspx e no modo Design arraste a partir da ToolBox um controle GridView para a página definindo as seguintes propriedades do GridView na janela de propriedades:
A seguir selecione o controle e clique em GridView Tasks selecionando Edit Columns;
Selecione o campo ImageField e clique no botão Add;
A seguir defina a propriedade DataImageUrlField com o nome NomeArquivo e clique em OK;
 |
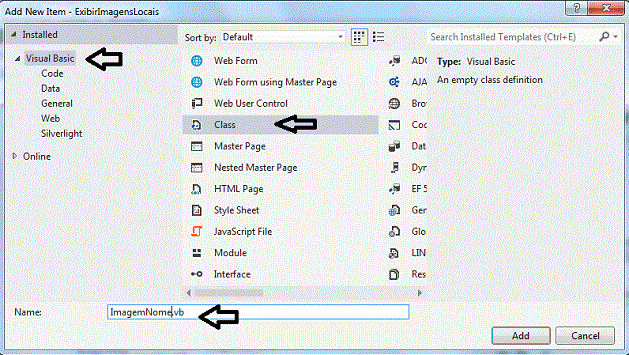
Vamos agora incluir uma classe no projeto para tratar o nome da imagem.
No menu Project clique em Add Class e a seguir escolha o template Visual Basic -> Class informando o nome ImagemNome.vb e clique no botão Add;
 |
Digite o código abaixo nesta classe:
Public Class ImagemNome Public Property NomeArquivo() As String
Get
Return _nomeArquivo
End Get
Set(ByVal value As String)
_nomeArquivo = value
End Set
End Property
Private _nomeArquivo As String
End Class
|
Agora podemos definir o código do arquivo Default.aspx.vb (code-behind) no evento Load da página Default.aspx conforme abaixo:
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
' Dim path As String = "D:\dados\Imagens" ' este comando também é valido
Dim path As String = HttpContext.Current.Request.PhysicalApplicationPath + "\Imagens\Macoratti"
Dim arquivos As String() = System.IO.Directory.GetFiles(path, "*")
Dim listaImagens As IList(Of ImagemNome) = New List(Of ImagemNome)()
For Each strFileName As String In arquivos
' Altera o caminho absoluto para relativo para o nome do arquivo e adiciona a lista
Dim imagemArquivo As ImagemNome = New ImagemNome()
imagemArquivo.NomeArquivo = ResolveUrl(strFileName.Replace(Server.MapPath("/"), "~/"))
listaImagens.Add(imagemArquivo)
Next
'vincula a lista de imagens ao controle gridview
gdvImagens.DataSource = listaImagens
gdvImagens.DataBind()
End Sub
|
O código acima obtém todas as imagens - System.IO.Directory.GetFiles(path, "*") - da pasta indicada.
Para obter somente arquivos .jpg poderíamos usar o código: System.IO.Directory.GetFiles(path, "*.jpg")
Vamos agora criar na raiz da aplicação uma pasta chamada Imagens contendo uma pasta chamada Macoratti onde irei colocar as imagens a serem exibidas.
No menu Project clique em New Folder e a seguir digite Imagens;
A seguir selecione a pasta Imagens e no menu Project clique em New Folder digitando o nome Macoratti (ou outro nome a seu critério);
Inclua algumas imagens na sub-pasta Macoratti clicando com o botão direito do mouse sobre a pasta e selecionando Add-> Existing Item...
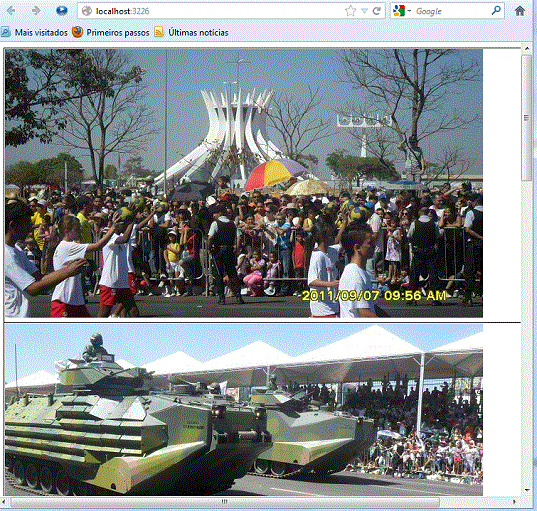
Agora é só alegria... Execute o projeto e veja o resultado:
 |
Vamos incluir outra página no projeto de forma a poder exibir imagens .jpg, .png e .bmp e também vamos definir um tamanho padrão para a exibição das imagens.
No menu Project e a seguir em Add New Item;
Selecione o template : Visual Basic -> Web -> Web Form, e informe o nome Imagens.aspx e clique no botão Add;
Selecione a página Imagens.aspx e no modo Design arraste a partir da ToolBox um controle GridView para a página definindo as seguintes propriedades do GridView na janela de propriedades:
Vamos definir um TemplateField para exibir a imagem usando a propriedade NomeArquivo e definindo sua altura e largura conforme abaixo:
<asp:GridView ID="gdvImagens" runat="server" BorderStyle="None" GridLines="None"
ShowHeader="false" AutoGenerateColumns="False" Width="240" PageSize="5">
<Columns>
<asp:TemplateField>
<ItemTemplate>
<asp:Image ID="Image1" runat="server" ImageUrl='<%# Eval("NomeArquivo")%>' Width="240" Height="160" />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
|
Agora podemos definir o código do arquivo Imagens.aspx.vb (code-behind) no evento Load da página Imagens.aspx conforme abaixo:
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
' Dim path As String = "D:\dados\Imagens" ' este comando também é valido
Dim path As String = HttpContext.Current.Request.PhysicalApplicationPath + "\Imagens\Macoratti"
Dim extensions As String() = {"*.jpg", "*.png", "*.bmp"}
Dim arquivos As New List(Of String)()
For Each filter As String In extensions
arquivos.AddRange(System.IO.Directory.GetFiles(path, filter))
Next
'cria uma lista de imagens
Dim listaImagens As IList(Of ImagemNome) = New List(Of ImagemNome)()
For Each nomeDoArquivo As String In arquivos
Dim imagemArquivo As ImagemNome = New ImagemNome()
imagemArquivo.NomeArquivo = ResolveUrl(nomeDoArquivo.Replace(Server.MapPath("/"), "~/"))
listaImagens.Add(imagemArquivo)
Next
'vincula a lista de imagens ao controle gridview
gdvImagens.DataSource = listaImagens
gdvImagens.DataBind()
End Sub
|
Selecione a página Imagens.aspx e clique com o botão direito do mouse selecionando Set As Start Page;
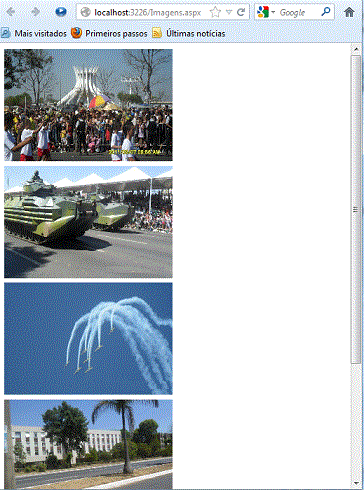
Execute o projeto para obter o seguinte resultado:
 |
Pegue o projeto completo aqui:
![]() ExibirImagensLocais.zip
ExibirImagensLocais.zip
Em outro artigo vou mostrar como exibir imagens que estão relacionadas em um arquivo texto.
1Jo 1:1
O que era desde o princípio, o que ouvimos, o que vimos com os nossos olhos, o que contemplamos e as nossas mãos apalparam, a respeito do Verbo da vida1Jo 1:2
(pois a vida foi manifestada, e nós a temos visto, e dela testificamos, e vos anunciamos a vida eterna, que estava com o Pai, e a nós foi manifestada);1Jo 1:3
sim, o que vimos e ouvimos, isso vos anunciamos, para que vós também tenhais comunhão conosco; e a nossa comunhão é com o Pai, e com seu Filho Jesus Cristo.1Jo 1:4
Estas coisas vos escrevemos, para que o nosso gozo seja completo.Referências: