![]() ASP
.NET MVC - Usando BootStrap 3.0
ASP
.NET MVC - Usando BootStrap 3.0
 |
Neste artigo eu vou mostrar como usar a nova versão do BootStrap com ASP .NET MVC usando o Visual Studio 2013 Express For Web. |
Se você nunca ouviu falar sobre BootStrap sugiro que leia o meu artigo .NET - Usando BootStrap - pontapé inicial - Macoratti.net onde eu apresento o recurso e mostro como você pode configurar o ambiente para usar em aplicações ASP .NET.
Ferramentas usadas:
- Visual Studio Express 2013 for Web.
- Dot Net Framework 4.5.
- jQuery 2.0.3
- Twitter Bootstrap 3.0
- template do site getbootstrap.com.
Objetivos
Criar uma aplicação ASP .NET MVC 5 usando os recursos do BootStrap 3.0.
Criando o projeto no Visual Studio 2013 Express for web
Abra o VS 2013 Express for web e clique em New Project;
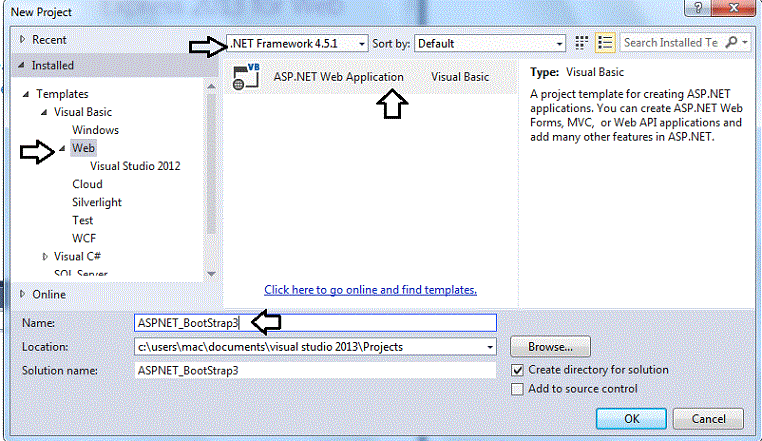
A seguir selecione o template Web -> ASP .NET Web Applications e informe o nome ASPNET_BootStrap3 e clique em OK;
 |
Nota: Agora as aplicações ASP .NET são aplicações Web padrão e foram integradas em uma nova experiência de uso denominada One ASP.NET que não usa o seu próprio projeto GUID.
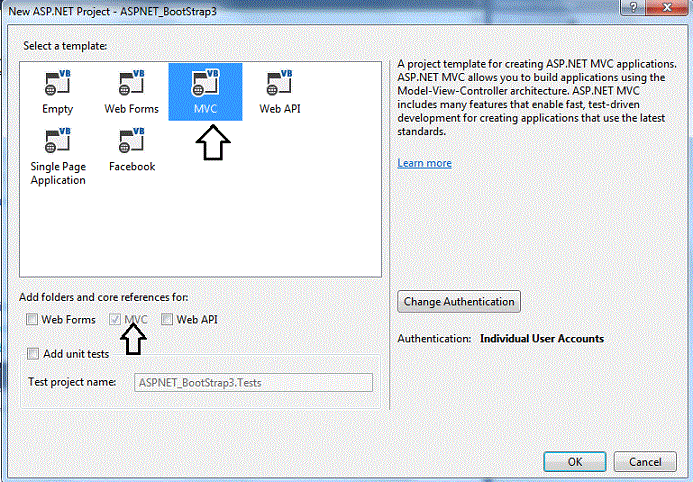
Selecione o template MVC e clique em OK;
 |
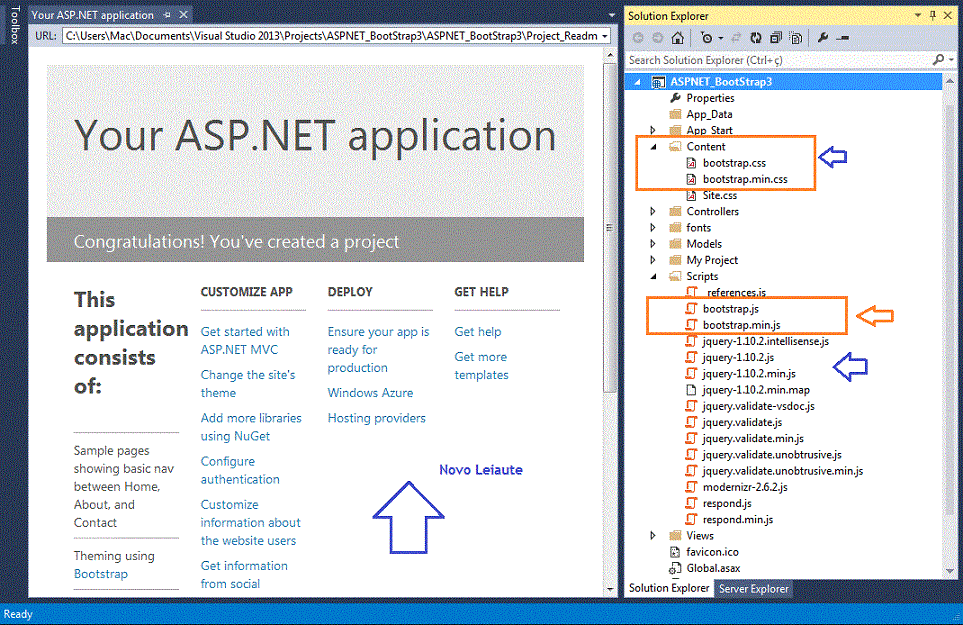
Será criado um projeto na janela Solution Explorer contento toda a estrutura e as referências ao BootStrap 3.0;
Agora é possível customizar o template MVC e Web Forms e configurar o tipo de autenticação durante o processo de criação do projeto através do Assistente.
 |
Observe que temos um novo leiaute padrão criado para o projeto.
Os templates de projeto ASP.Net MVC 5 e Web Forms foram atualizados para utilizar o Bootstrap, proporcionando um visual elegante e responsivo. Para saber mais sobre Bootstrap
Como você sabe, há muitos temas e templates CSS utilizados em aplicações web para tornar a experiência do usuário mais agradável. A Microsoft agora usa a tecnologia Bootstrap para fornecer uma interface rica, refinada e intuitiva com o usuário tornando o desenvolvimento web mais rápido e fácil. Esta tecnologia Bootstrap é usado em modelos de projeto MVC.
Por padrão o VS 2013 utiliza o template jumbotron mas neste projeto vamos usar o template justified-nav.css do bootstrap que pode ser baixado aqui e visualizado aqui.
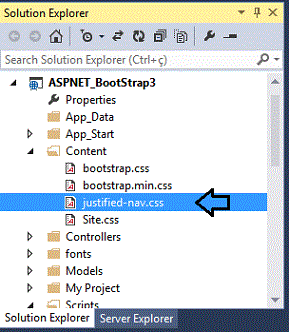
Vamos baixar o template e incluir o arquivo justified-nav.css na pasta Content :
 |
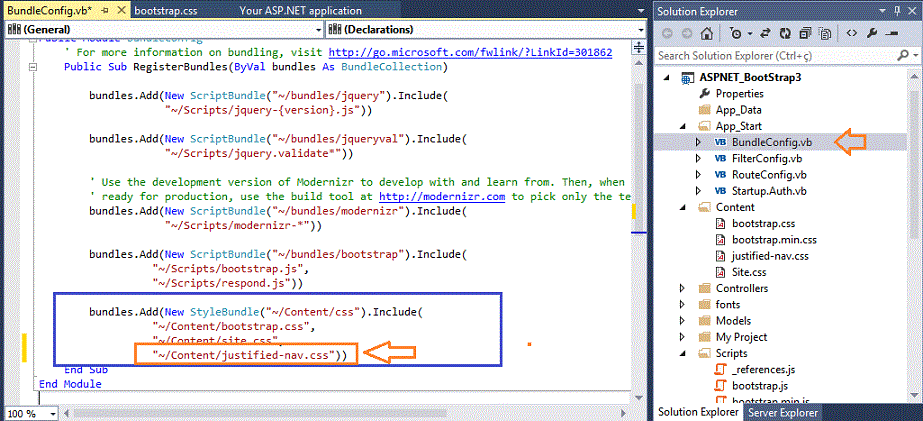
Temos que alterar também o arquivo BundleConfig.vb na pasta App_Start e inclua o estilo justified-nav.css conforme mostra a figura abaixo:
 |
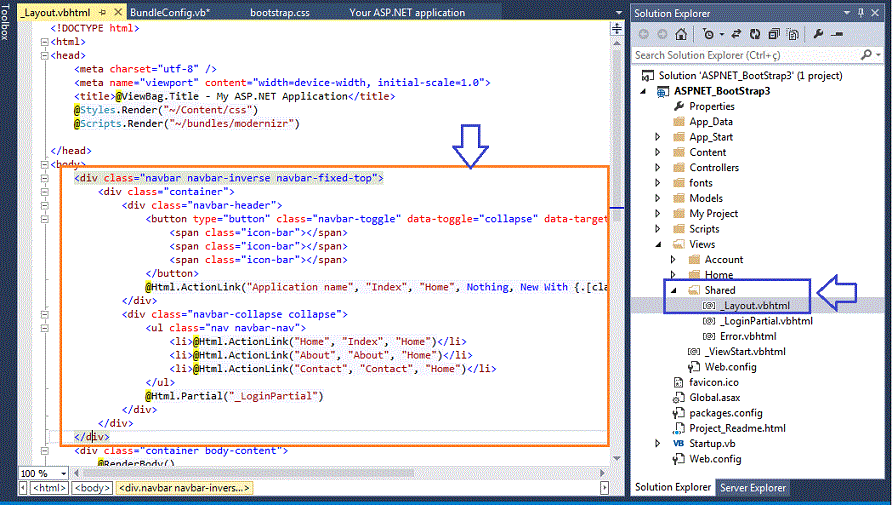
Agora abra o arquivo _Layout.vbhtml na pasta Views-> Shared e remova o código que esta no interior da div : <div class="navbar navbar-inverse navbar-fixed-top"> :
 |
Substitua o código desta tag div pelo código abaixo:
<div class="container">
<div class="masthead">
<h3 class="text-muted">@Html.ActionLink("Application Name", "Index", "Home")</h3>
<ul class="nav nav-justified">
<li>@Html.ActionLink("Home", "Index", "Home", null, new { @class = "active" })</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
</div>
</div>
|
Finalmente abra o arquivo Index.vbhtml na pasta Views->Home e altere cada <div class="col-md-4"> para <div class="col-lg-4"> . Neste caso estamos apenas alterando a class que envolve os sub cabeçalhos de tamanho médio para grande. Você pode deixar com o valor padrão e comparar.
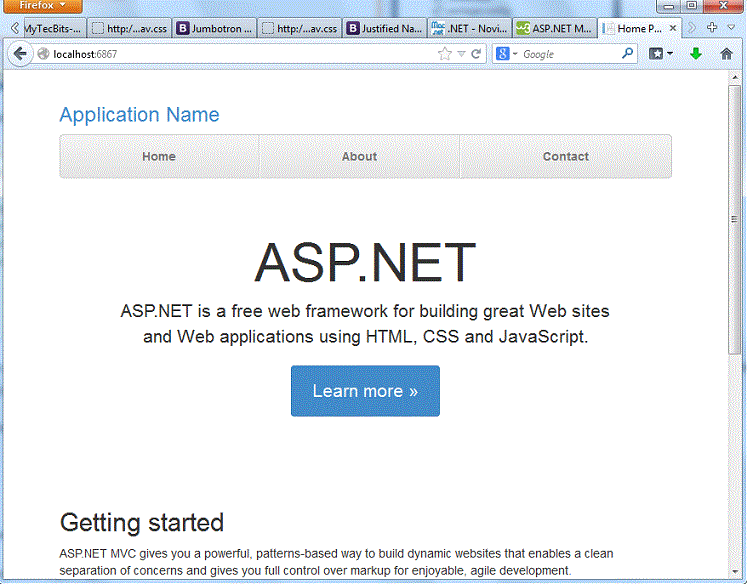
Executando o projeto iremos obter:
 |
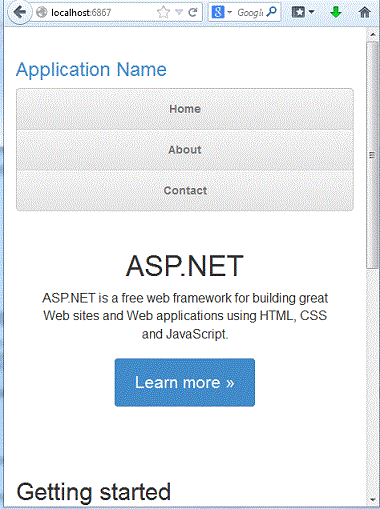
Redimensionando a janela do navegador vemos que o leiaute usado é realinhado automaticamente:
 |
Você pode aproveitar e testar outros templates do bootstrap neste projeto.
Pegue o projeto completo aqui:
![]() ASPNETMVC_BootStrap3
ASPNETMVC_BootStrap3
Salmos 145:1 Eu te exaltarei, ó Deus, rei meu; e bendirei o teu nome pelos séculos dos séculos.
Salmos 145:2 Cada dia te bendirei, e louvarei o teu nome pelos séculos dos séculos.
Salmos 145:3 Grande é o Senhor, e mui digno de ser louvado; e a sua grandeza é insondável.
Gostou ?
![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
.NET - Usando BootStrap - pontapé inicial - Macoratti.net
-
ASP .NET MVC 5 - Macoratti.net