 |
Neste artigo vamos criar uma aplicação ASP .NET Core MVC que realiza o acesso a dados usando o Entity Framework Core e os recursos do Migrations para criar o banco de dados a partir do modelo. |
 |
Esta série de artigos se baseia no original https://docs.microsoft.com/en-us/ef/core/get-started/aspnetcore/new-db com adaptações e ajustes.
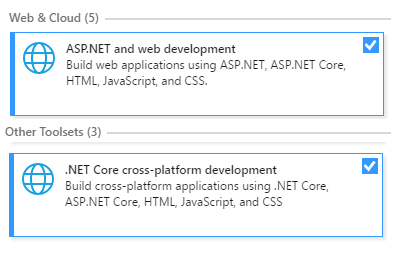
Para acompanhar este artigo você precisa ter instalado o Visual Studio Community 2017 com os seguintes workloads e recursos instalados:

- Net Core 1.1 (instalada com o VS 2017)
Se você não tem nenhuma noção sobre como funciona o padrão MVC e sua implementação ASP .NET sugiro que leia esses artigos :
Criando uma nova aplicação ASP .NET MVC
Abra no VS 2017 e no menu File clique em New Project;
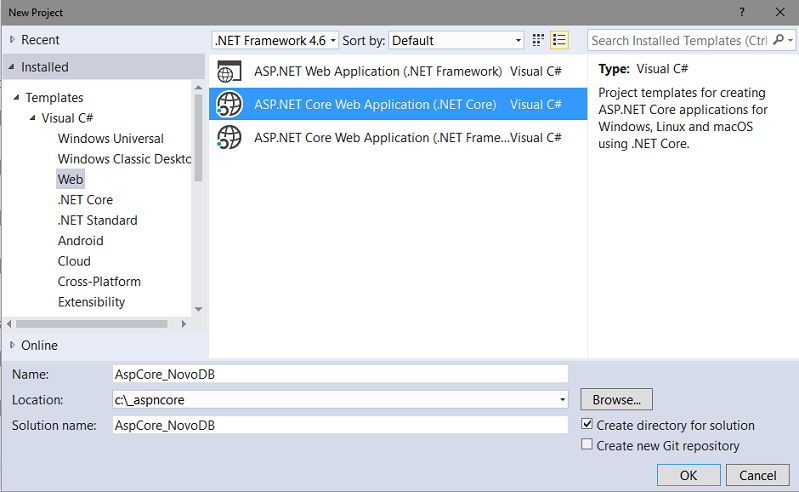
A seguir selecione o template Visual C# -> .NET Core e marque ASP .NET Core Web Application (.NET Core);

Informe o nome AspCore_NovoDB e clique no botão OK;
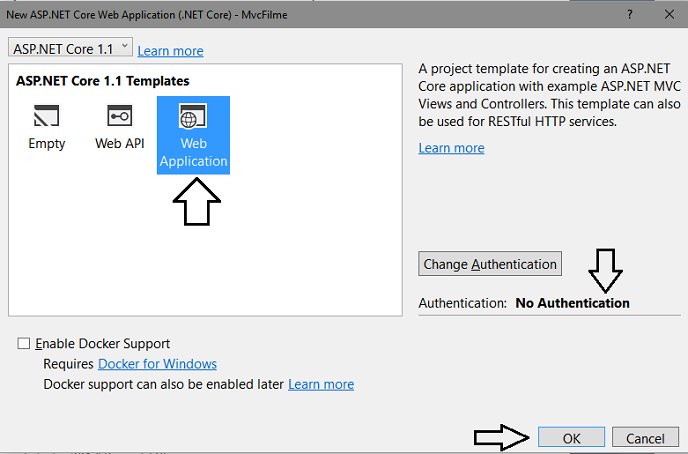
Na próxima janela escolha a versão ASP .NET Core 1.1 e marque o template Web Application sem autenticação e clique no botão OK;

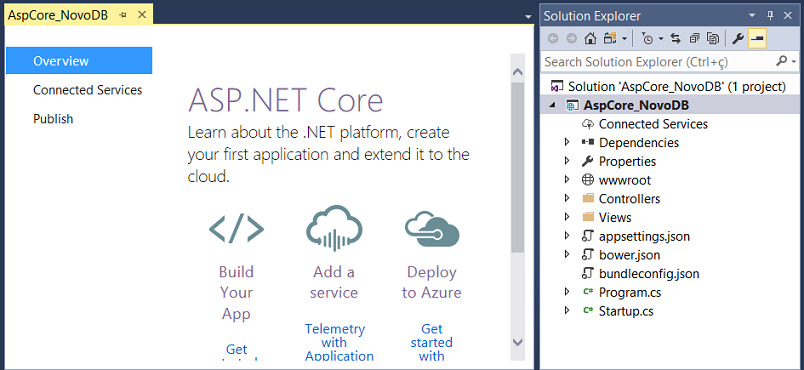
Teremos o projeto ASP .NET MVC criado contendo a estrutura básica, conforme figura abaixo, que será o nosso ponto de partida.

Instalando o Entity Framework Core 1.1
O
Entity Framework Core (EF Core) é uma versão leve, extensível e
multiplataforma do Entity Framework. O EF Core introduz muitas melhorias e novos
recursos quando comparado com o EF6.x. O EF Core mantém a experiência do
desenvolvedor do EF6.x e a maioria das APIs de alto nível permanecem as mesmas,
então o EF Core vai te parecer muito familiar se você conhece o Entity Framework
6.x.
Ao mesmo tempo, o EF Core é construído sobre um conjunto completamente novo de
componentes principais. Isso significa que o EF Core não herda automaticamente
todos os recursos do EF6.x. Alguns desses recursos serão exibidos em lançamentos
futuros (como o lazy loading e a resiliência de conexão), outros recursos menos
usados não serão implementados no EF Core. O núcleo novo, extensível e
leve também nos permitiu adicionar alguns recursos ao EF Core que não serão
implementados no EF6.x.
Para instalar o Entity Framework em nosso projeto vamos usar a opção do menu Tools-> Nuget Package Manager -> Package Manage Console.
Você deve instalar o pacote para o provedor do banco de dados EF Core que você deseja acessar. Os provedores atualmente disponíveis podem ser vistos neste link: Database Providers
Neste artigo vamos instalar o provider para o SQL Server.
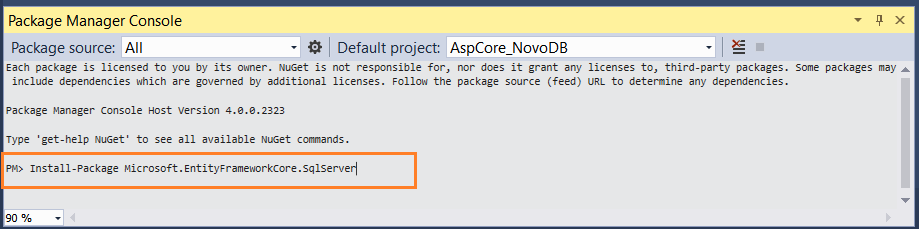
Abra a janela do Console do Gerenciador de Pacotes clicando no menu Tools-> Nuget Package Manager -> Package Manage Console.
A seguir digite o seguinte comando : Install-Package Microsoft.EntityFrameworkCore.SqlServer

A seguir vamos instalar o Microsoft.EntityFrameworkCore.Tools para ter acesso às ferramentas de Scaffolding e usar o Migrations em nosso projeto
Na janela do Console digite o comando : Install-Package Microsoft.EntityFrameworkCore.Tools

Criando o Modelo
Agora que temos o suporte ao EF Core vamos criar as classes das entidades e a classe de contexto para a nossa aplicação.
Vamos criar uma pasta chamada "Models" no projeto para nesta pasta definir o modelo de entidades.
Nota: Você pode colocar classes
do modelo em
qualquer lugar em seu projeto, mas a pasta
Models é
usada por convenção.
Na janela Solution Explorer, clique com o botão
direito do mouse no projeto e selecione Add -> New
Folder e informe o nome
Models.
As classes são criadas na pasta Models clicando com o botão direito sobre a pasta, selecionando Add -> Class e a seguir informando o nome da classe.
Para simplicar o nosso exemplo vamos criar um único arquivo contendo as nossas classes.
Vamos iniciar criando o arquivo Model.cs e nele vamos definir as classes:
- BloggingContext
- Blog
- Post
using Microsoft.EntityFrameworkCore;
using System.Collections.Generic;
namespace AspCore_NovoDB.Models
{
public class BloggingContext : DbContext
{
public BloggingContext(DbContextOptions<BloggingContext> options)
: base(options)
{ }
public DbSet<Blog> Blogs { get; set; }
public DbSet<Post> Posts { get; set; }
}
public class Blog
{
public int BlogId { get; set; }
public string Url { get; set; }
public List<Post> Posts { get; set; }
}
public class Post
{
public int PostId { get; set; }
public string Titulo { get; set; }
public string Conteudo { get; set; }
public int BlogId { get; set; }
public Blog Blog { get; set; }
}
}
|
Registrando o contexto com injeção de dependência
A ASP.NET Core implementa a injeção de dependência por padrão. Os serviços (como o contexto de banco de dados do EF) são registrados com injeção de dependência durante a inicialização do aplicativo. Componentes que requerem esses serviços (como controladores MVC) fornecem esses serviços através de parâmetros do construtor.
Para que os controladores MVC da nossa aplicação utilizem o BloggingContext, vamos registrar o contexto como um serviço.
Para registrar o nosso contexto BloggingContext como um serviço, abra o arquivo Startup.cs e adicione as linhas realçadas em azul ao método ConfigureServices:
|
using Microsoft.EntityFrameworkCore; using AspCore_NovoDB.Models
... var connection = @"Server=(localdb)\mssqllocaldb;Database=AspCore_NovoDB;
Trusted_Connection=True;";
services.AddDbContext<BloggingContext>(options => options.UseSqlServer(connection));
}
.... |
Nota: Um aplicativo real geralmente colocaria a string de conexão em um arquivo de configuração. Por uma questão de simplicidade, estamos definindo-a via código.
A string de conexão
especifica um banco de dados SQL
Server LocalDB. O LocalDB é uma versão leve do
mecanismo de Banco de Dados do SQL Server Express e
destina-se ao ambiente de desenvolvimento não sendo
recomendado para o ambiente de produção.
O LocalDB é iniciado sob demanda e é executado no
modo user, pelo que não existe uma configuração
complexa. Por padrão, o LocalDB cria os arquivos de banco
de dados .mdf no diretório C:/Users/<user>.
Criando o banco de dados
Agora vamos usar o Migratios do Entity Framework para criar um banco de dados vazio.
Como já
temos um modelo de entidades definido podemos usar Migrations para criar o banco
de dados a partir do modelo.
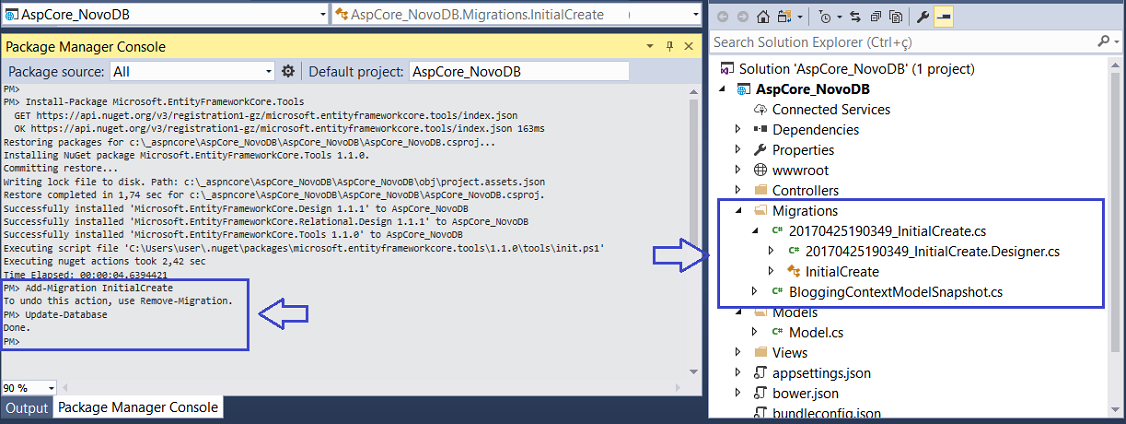
- Abra a janela do Console em Tools-> NuGet Package Manager -> Package
Manager Console;
- Execute o comando Add-Migration InitialCreate para gerar uma migração
para criar um conjunto inicial de tabelas para o nosso modelo;
- Execute o comando Update-Database para aplicar a nova migração para o
banco de dados. Esse comando cria o banco de dados antes de aplicar migrações;

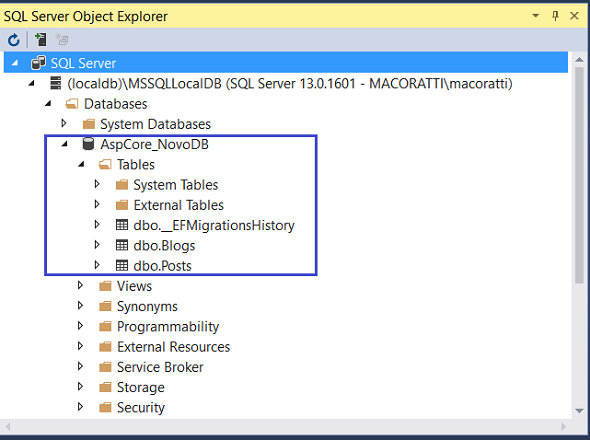
Vamos verificar o banco de dados e as tabelas criados usando o SQL Server Object Explorer (SSOX). Feche o navegador e pare a aplicação.
No menu View clique em SQL Server Object Explorer;
A seguir clique no item (localdb)\MSSQLLocalDB(SQL Server 13.0.1601)...;
Depois clique no banco de dados AspCore_NovoDB e expanda o nó Table para visualizar as tabelas do banco de dados:

Criando o Controller e as Views do projeto
-
Compreendendo Models, Views e Controllers - MVC - Macoratti
-
ASP .NET - MVC - Introdução - Macoratti
-
ASP .NET MVC 4 - Criando sua primeira aplicação MVC - Macoratti
A criação automática dos métodos Actions para realizar o CRUD e as Views é conhecida como Scaffolding. O Scaffolding irá criar automaticamente os métodos Action e as Views, e, quando você precisar personalizar o código gerado, você pode usar classes parciais ou você regenera o código quando as houver alterações.
Vamos iniciar criando um controlador em nosso projeto. Clique com o botão direito do mouse sobre a pasta Controllers, e a seguir clique em Add -> Controller;
Na janela Add MVC Dependencies selecione a opção - Minimal Dependencies e clique no botão Add;

O VS 2017 vai adicionar as dependências necessárias para montar o controller.
Após isso repita o procedimento e clique com o botão direito do mouse sobre a pasta Controllers, e a seguir clique em Add -> Controller;
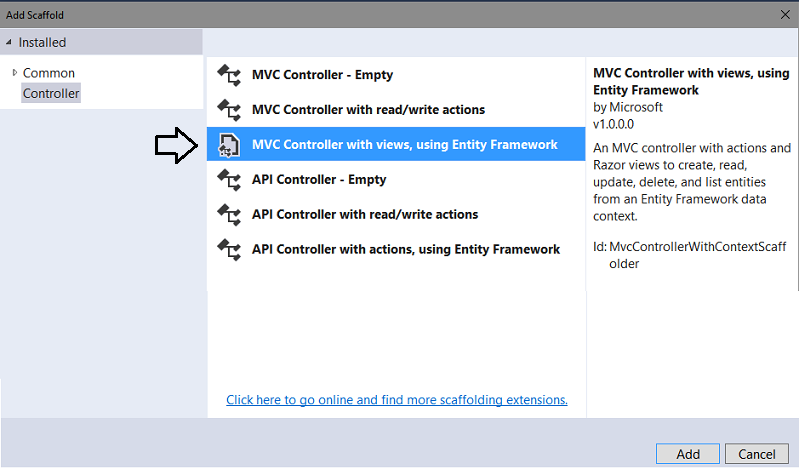
Na janela Add Scaffold selecione a opção : MVC Controller with views, using Entity Framework :

Clique no botão Add.
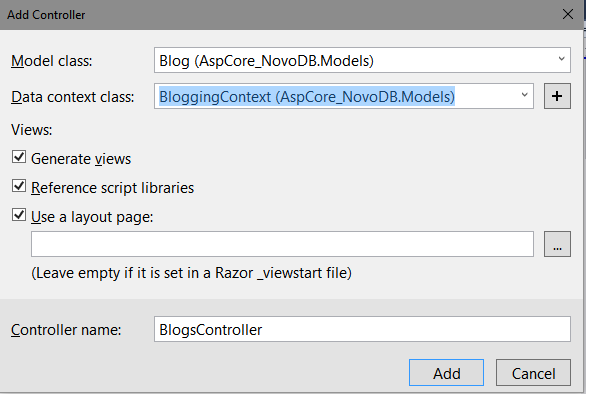
Agora na janela Add Controller vamos fazer as seguintes definições :
Model Class : Selecione Blog(AspCore_NovoDB.Models)
Data context class : clique no botão + e selecione BloggingContext(AspCore_NovoDB.Models) e clique no botão Add;

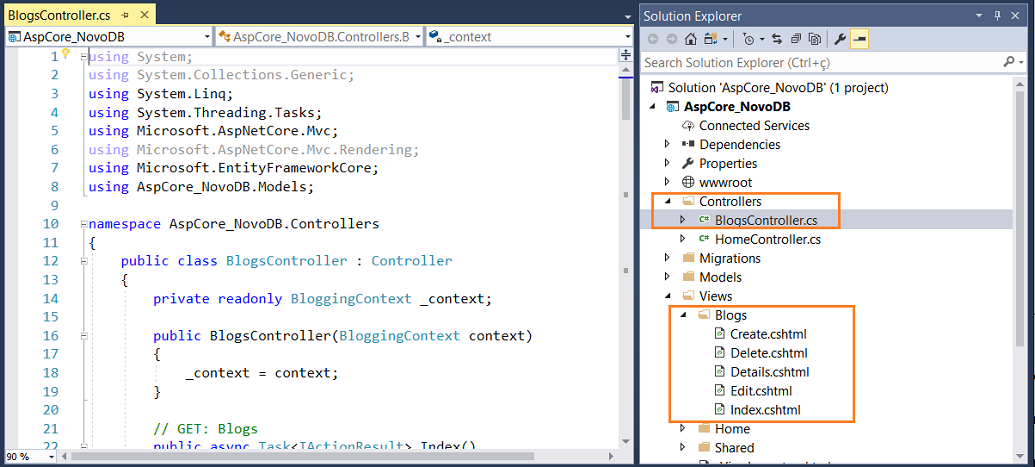
Ao clicar no botão Add, o mecanismo de Scaffolding do Visual Studio irá criar um arquivo BlogsController.cs, na pasta Controllers, e um conjunto de Views (arquivos .cshtml), na pasta /Views/Blogs, que funcionam com o controlador.

Quando você executa o aplicativo e não fornece nenhum segmento de URL, o padrão usado será o controlador "Home" e o método "Index", especificado na linha template definida acima.
Execute o projeto teclando F5 e a seguir navegue para /Blogs.
Você verá a página abaixo exibida sem nenhuma informação pois as nossas tabelas estão vazias:

Clique no link Create New e inclua a Url de um novo blog:
 |
Ao clicar no botão Create teremos a exibição do blog conforme mostrado abaixo:
 |
E assim concluímos a criação da nossa aplicação ASP .NET MVC Core usando o Entity Framework Core para a partir do modelo criar o nosso banco de dados o controlador e as views.
Pegue o projeto completo aqui : ![]() AspCore_NovoDB.zip
AspCore_NovoDB.zip
"Porque a lei foi dada por Moisés; a graça e a verdade vieram por Jesus Cristo." João 1:17
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: