![]() Angular
- Apresentando alguns comandos Angular CLI
Angular
- Apresentando alguns comandos Angular CLI
 |
Neste artigo vou apresentar alguns conceitos e comandos do Angular CLI. |
Se você esta chegando agora e não sabe o que é esse tal de Angular, leia os artigos abaixo que mostram como configurar o ambiente e criar uma aplicação usando a nova versão do Angular.
Nota: Quando eu escrevi este artigo estava sendo anunciado o Angular 5 como um beta. A versão estável atual é a versão 4.
O objetivo deste artigo é apresentar alguns comandos Angular CLI.
Para criar essa app temos que instalar os seguintes produtos: Nodejs, TypeScript, Angular e Angular CLI e usar um editor de código que para o exemplo deste artigo será o Visual Studio Code.
Todas essas ferramentas são gratuitas.
Recursos usados:
-
NodeJs
-
Angular 4
-
Angular CLI
-
VS Code
O que é o Angular CLI ?
O Angular CLI é o assistente oficial para criação e gerenciamento de aplicações com o Angular.(tanto na versão 2 como na versão 4)
Ele automatiza tarefas de criação de projetos, componentes, serviços, filtros , módulos, diretivas, etc. facilitando assim a vida do desenvolvedor.
Na tabela abaixo temos os comandos e o recurso a ser criado:
| O que você deseja criar | Comando usado |
|---|---|
| Componente (Component) | ng g component nome-do-componente |
| Diretiva (Directive) | ng g directive nome-da-diretiva |
| Filtro (Pipe) | ng g pipe nome-do-filtro |
| Serviço (Service) | ng g service nome-do-servico |
| Módulo (Module) | ng g module nome-do-modulo |
Nota : ng é o comando e g é a abreviação de generate
Para saber mais leia o artigo : Angular 2 - Apresentando o Angular CLI - I - Macoratti.net
Verificando o ambiente
Vamos criar uma aplicação chamada Tarefas e antes de continuar você deve verificar se o seu ambiente esta com todos os recursos instalados.
Para fazer isso digite os comandos a seguir em um terminal de comando:(Estou usando o PowerShell)
 |
1- Verificar versão do NodeJs : node -v 2- Verificar versão do TypScript : tsc -v 3- Verificar versão do Angular CLI : ng version |
Com o seu ambiente devidamente configurado crie uma pasta onde você deseja guardar o projeto. Para o exemplo deste artigo eu criei uma pasta chamada Angular4.
Criando a aplicação Tarefas usando o Angular CLI
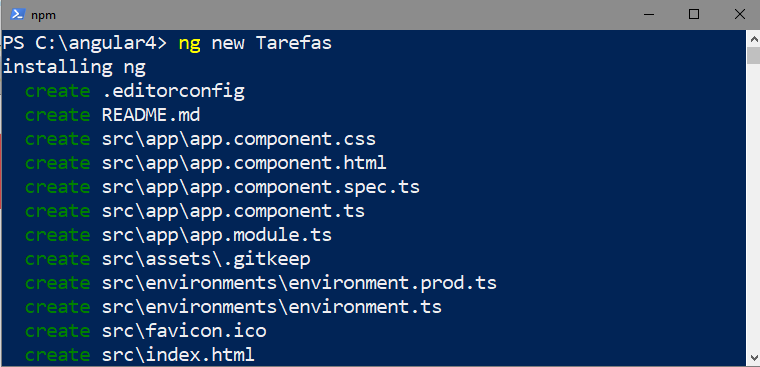
Entre na pasta Angular4 e crie a aplicação Tarefas usando o comando : ng new Tarefas
 |
Durante a execução estão sendo realizadas as seguintes tarefas:
- um novo diretório chamado
Tarefas é criado;
- todos os arquivos e diretórios de origem para a sua nova aplicação angular são
criados com base no guia oficial de Estilo Angular
- as dependências NPM são instalados
- o TypeScript será configurado para você
- o executor de testes unitários Karma será configurado para você
- o framework de teste end-to-end Protractor será configurado para você
- os arquivos de ambiente com configuração padrão são criados;
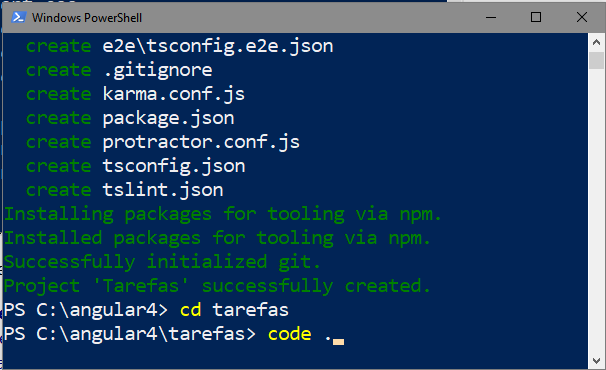
Note que são criados os arquivos e as pastas necessárias para a nossa aplicação
e que as dependências já foram instaladas na pasta node_modules.
Abrindo o projeto no VS Code

Ao termino do processo vamos entrar na pasta Tarefas e abrir o projeto no Visual Studio Code digitando : code .
Veremos o projeto aberto no VS Code exibindo os seguintes arquivos :
 |
Eu destaquei apenas os arquivos principais :
Na pasta app temos os seguintes arquivos:
A sintaxe dos nomes dos arquivos segue o guia de estilo do Angular : https://angular.io/guide/styleguide Obs: Neste exemplo eu não vou criar testes e por isso não vou criar arquivos de testes e vou remover os arquivos terminados em *spec.ts |
Para executar a aplicação digite : ng serve e a seguir abra o navegador na seguinte URL : http://localhost:4200
 |
Você deverá visualizar a página acima.
Muito bem
nossa aplicação esta funcionando. Nos bastidores, acontece o seguinte:
1- o Angular CLI carrega a sua configuração a partir do arquivo
angular-cli.json
2- o Angular CLI executa o Webpack para construir e agregar todo o código
JavaScript e CSS
3- o Angular CLI inicia o servidor Webpack dev para pré-visualizar o
resultado em localhost: 4200
Se você espiar a janela de comandos vai notar que o comando ng serve, que
levanta a aplicação, não retorna para o seu prompt de comando.
Em vez disso, e porque ele inclui o suporte LiveReload, o processo monitora ativamente a sua pasta src para carregar arquivos. Quando uma mudança em qualquer arquivo do projeto for detectada ele vai atualizar a página automaticamente.
Se quiser encerrar o processo digite CTRL+BREAK na janela de comandos. Isso vai parar o servidor e encerrar sua aplicação.
Se você chegou até aqui então seu projeto esta sem erros e estamos prontos para continuar.
Adicionando a classe Tarefa ao projeto
Vamos criar uma classe chamada Tarefa que será o nosso modelo de domínio representando uma tarefa.
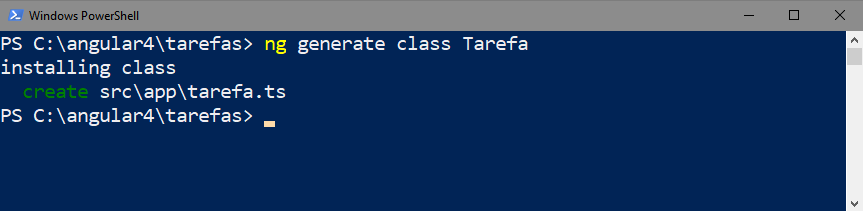
Na janela de comandos, estando na pasta Tarefas digite o comando : ng generate class Tarefa
Nota: se você quiser gerar também o arquivo de teste tarefa.spec.ts use o comando : ng generate class Tarefa --spec

O Angular CLI vai criar o arquivo tarefa.ts na pasta src/app e irá ajustar automaticamente as letras do nome do arquivo e do nome da classe para você.
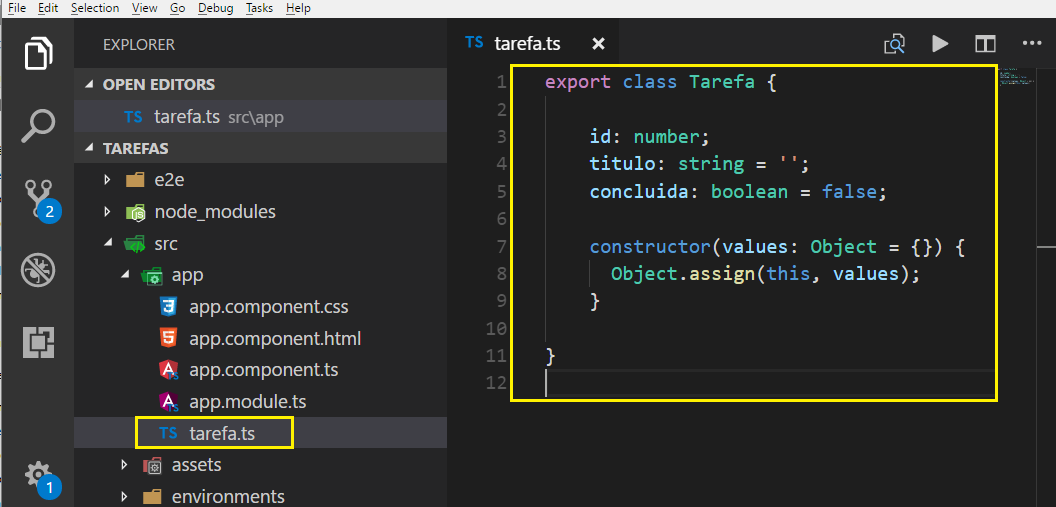
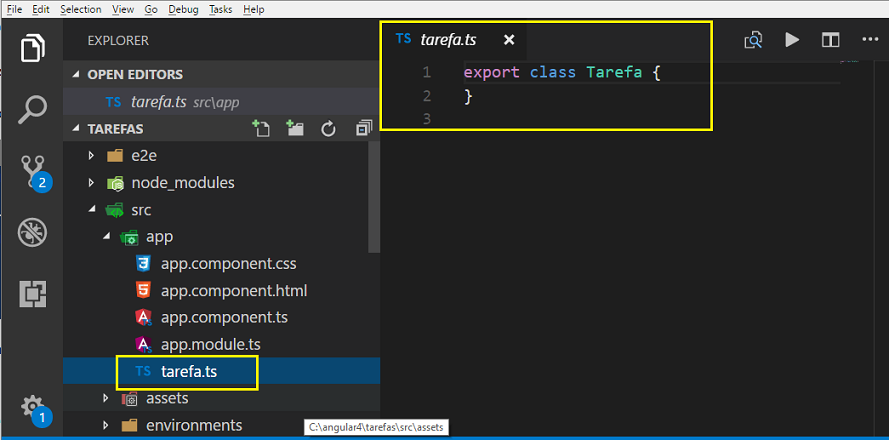
Abrindo o projeto no VS Code e visualizando o código arquivo teremos o seguinte resultado :

Vamos incluir na definição da classe que cada instância de Tarefa deverá ter 3 propriedades :
- id: number, ID único para cada item de tarefa;
- titulo: string, Titulo de um item de tarefa;
- concluida: boolean, Valor boleano que indica se a tarefa foi concluída ou não;
Vamos definir também um construtor que permitirá especificar os valores destas propriedades durante a instanciação como por exemplo:(código TypeScript)
let tarefa = new Tarefa({ titulo: 'Estudar Angular4', concluida: false }); Com base nisso, o código deve ficar assim :
Vimos assim alguns conceitos e comandos básicos do Angular CLI.
Aguarde mais artigos sobre Angular...
'Disse-lhe Jesus: Não te hei dito que,
se creres, verás a glória de Deus? '
João 11:40
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
Curso Fundamentos da Programação Orientada a Objetos com VB .NET

-
NET - O que é TypeScript e quais os seus benefícios - Macoratti
-
TypeScript - Configurando o VS Community 2015 para ... - Macoratti
-
Visual Studio - Bem-Vindo Node.js : desenvolvendo para Node.js na plataforma .NET
-
Angular 2 - Criando sua primeira aplicação no Visual ... - Macoratti.net