|
Neste artigo veremos realizar um CRUD básico usando o micro ORM Dapper e o padrão Repository em uma aplicação ASP .NET Core Razor Page. |
Continuando a terceira parte do artigo vamos continuar a criar as páginas Razor Pages do nosso projeto.
Criando a Razor Page para editar um produto
Clique com o botão do mouse sobre a pasta Produto e a seguir clique em Add-> Razor Page;
Na janela Add Scaffold selecione Razor Page e clique em Edit;
A seguir em Add Razor Page informe o nome Edit, marque as opções conforme abaixo e clique no botão Add;Serão criados na pasta Produto os arquivos Edit.cshtml e seu code-behind Edit.cshtml.cs.
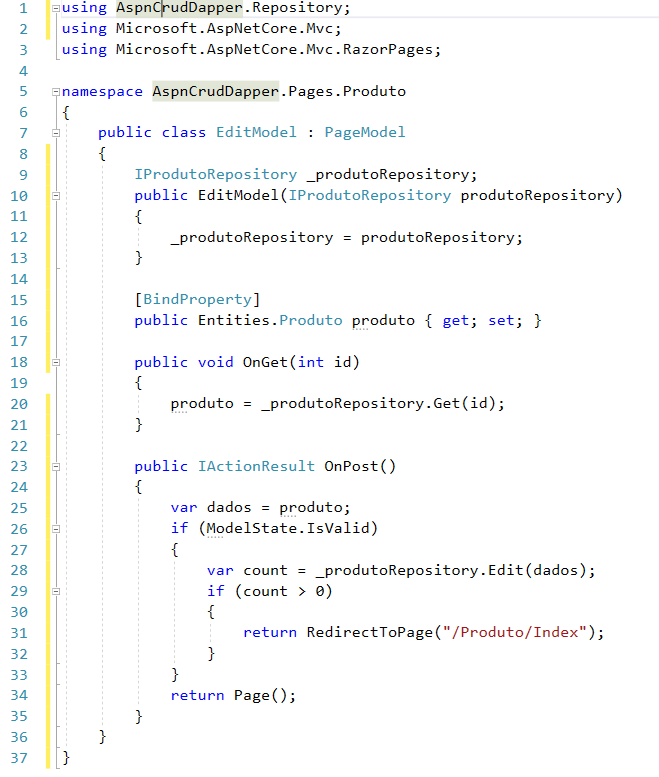
Primeiro abra o arquivo code-behind Edit.cshtml.cs e defina o código abaixo neste arquivo:
 |
Para este código temos o método OnPost() que será acionado quando o usuário postar o formulário e neste caso iremos validar o modelo e chamar o método Edit() do repositório para alaterar os dados do produto no banco de dados e redirecionar para a página Index.
Agora vamos definir a nossa View no arquivo Edit.cshtml usando o código a seguir:
@page
@model AspnCrudDapper.Pages.Produto.EditModel
@{
ViewData["Title"] = "Editar Produto";
}
<div>
<div>
<div class="modal-content">
<div class="modal-header">
<h3 class="modal-title"><strong>Editar Produto</strong></h3>
</div>
<div class="modal-body">
<div class="row">
<div class="col-md-4 item_img">
<img src="~/images/editProduto.jpg" class="img-responsive">
</div>
<div class="col-md-8 item_content">
<form method="post">
<h4>
<span>Atualize os dados do produto !!!</span>
</h4>
<div class="container">
<div class="row">
<div class="col-md-4">
<div class="panel">
<div class="panel-body">
<div class="col-md-12" style="margin-top:15px;">
<input asp-for="produto.ProdutoId" type="hidden" />
<label asp-for="produto.Nome" style="font-weight:bold;"></label>
<input type='text' class='form-control' asp-for="produto.Nome" />
<span class="alert-danger" asp-validation-for="produto.Nome"></span>
</div>
<div class="col-md-12" style="margin-top:15px;">
<label asp-for="produto.Estoque" style="font-weight:bold;"></label>
<input type='text' class='form-control' asp-for="produto.Estoque" />
<span class="alert-danger" asp-validation-for="produto.Estoque"></span>
</div>
<div class="col-md-12" style="margin-top:15px;">
<label asp-for="produto.Preco" style="font-weight:bold;"></label>
<input type='text' class='form-control' asp-for="produto.Preco" />
<span class="alert-danger" asp-validation-for="produto.Preco"></span>
</div>
<div class="text-center col-md-12" style="margin-top:35px;">
<button class="btn btn-primary btn-sx" type="submit">
<i class="glyphicon glyphicon-edit"></i> Editar Produto
</button>
<a class="btn btn-success btn-sx" asp-page="/Produto/Index"><i class="glyphicon
glyphicon-backward"></i> Lista De Produtos</a>
</div>
</div>
</div>
</div>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
|
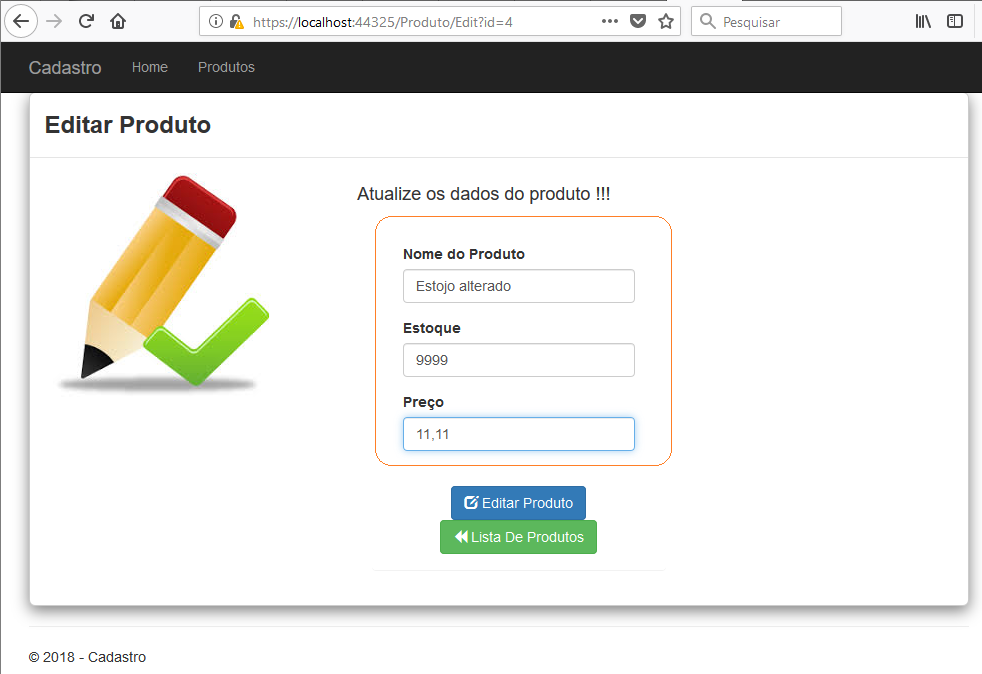
A seguir vemos a página para editar um produto com os dados já alterados:

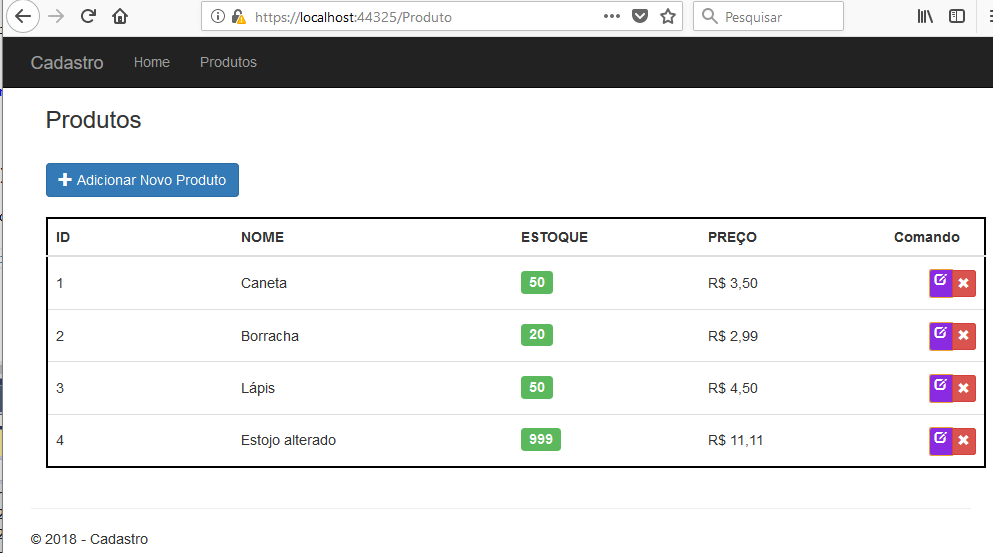
Após informar os dados e clicar no botão - Editar Produto - veremos a página Index exibindo o produto com os dados alterados:

E assim concluímos esse CRUD básico usando o padrão Repository e Razor Pages.
Pegue o código do projeto
aqui :
![]() AspnCrudDapper.zip
AspnCrudDapper.zip
"Falou-lhes, pois, Jesus outra
vez, dizendo: Eu sou a luz do mundo; quem me segue não
andará em trevas, mas terá a luz da vida."
João
8:12
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
ASP .NET Core - Criando uma aplicação com Angular 2 - Macoratti.net
-
ASP .NET Core - Criando uma aplicação Web no ... - Macoratti.net
-
ASP .NET Core - Iniciando com ASP .NET Core MVC e ... - Macoratti
-
ASP .NET Core - Implementando a segurança com ... - Macoratti
-
ADO .NET - Usando o Micro ORM Dapper - Macoratti
-
C# - CRUD no SQL Server com Dapper e MetroFramework ... - Macoratti
-
ASP .NET - Apresentando a sintaxe Razor - Macoratti
-
ASP .NET Core - Apresentando Razor Pages - Macoratti