![]() ASP.NET - Criando um gráfico
de barras
ASP.NET - Criando um gráfico
de barras
Já precisou fazer um scroll(rolagem vertical/horizontal) em um datagrid que exibia os dados de uma base de dados por falta de espaço ?
Esta tarefa é relativamente simples e a forma que vamos obter o scroll na verdade não tem nada a ver com código ASP.NET relacionado com a plataforma .NET.
A solução (pelo menos uma das possibilidades) é usar uma tag de formatação usando um atributo de estilo em uma tag <DIV>.
<DIV style="OVERFLOW-Y:scroll; WIDTH:500px; HEIGHT:250px">
Os estilos HEIGHT e WIDTH permitem determinar o tamanho da região de rolagem. Os 500 px e 250 px exibidos acima são os valores que eu vou usar no exemplo da página ASP.NET do artigo.
OVERFLOW-Y:scroll indica ao Navegador para fazer a rolagem vertical.
Para obter este efeito basta colocar o controle datagrid no interior da tag <DIV> .
Para ver isto funcionando eu vou acessar o banco de dados Northwind.mdb e exibir os dados a tabela Customers com uma rolagem vertical.
Vou usar o editor Webmatrix e incluir na guia de Design um controle Table (HTMLControl) e no seu interior um controle DataGrid.
Inicie então o WebMatrix e crie uma nova página ASP.NET com o nome de scrollDataGrid.aspx conforme o layout abaixo:
 |
O código HTML gerado é o seguinte :
<html> <head> </head> <body> <img height="32" src="maco10.gif" width="233" border="0" /> <font face="Verdana" color="#0000a0" size="4"> <strong>Fazendo Scroll em um DataGrid</strong></font> <form runat="server"> </form> <div style="OVERFLOW-Y: scroll; WIDTH: 500px; HEIGHT: 250px"> <table style="WIDTH: 581px; HEIGHT: 259px"> <tbody> <tr> <td> <p title="Scroll em DataGrid" align="center"> <asp:DataGrid id="dgClientes" runat="server" Width="551px" Height="254px"></asp:DataGrid> </p> </td> </tr> </tbody> </table> </div> <p> <a href="http://www.macoratti.net"><font face="Trebuchet MS" size="2">www.macoratti.net</font></a> </p> <p> </p> </body> </html>
|
Note que o datagrid esta definido no interior da Tag <DIV>.
Não esqueça de usar o import do namespace para para o banco de dados Access:
<%@ Page Language="VB"
%>
<%@ import Namespace="System.Data.OleDb" %>
Agora é só incluir o código que faz a conexão com o banco de dados Northwind.mdb e exibe os dado no datagrid.
<script runat="server"> Private Sub Page_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load dim conn as String = "Provider=Microsoft.Jet.OLEDB.4.0; Data Source=d:\teste\Northwind.mdb" Dim strSql As String = "Select CustomerID, CompanyName, ContactName, Phone, Fax From Customers" Dim objConn As New OleDbConnection(conn) Dim objCmd As New OleDbCommand(strSql, objConn) Try objConn.Open() dgClientes.DataSource = objCmd.ExecuteReader() dgClientes.DataBind() Catch ex As OleDbException Response.Write(ex.ToString) Finally objCmd.Dispose() objConn.Dispose() End Try End Sub </script> |
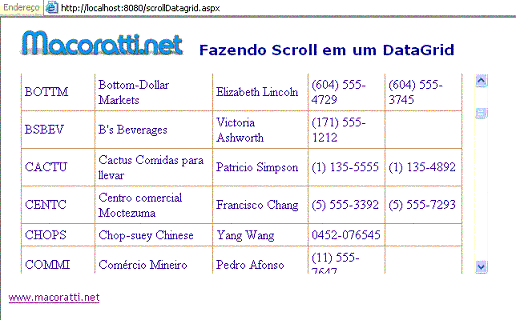
Executando o projeto no servidor WebMatrix teremos :
 |
Pode não ser a oitava maravilha do mundo mas é simples e funcional.
Veja o exemplo funcionando aqui : http://www.visualbasic.mat.br/aspnet/scrollDataGrid.aspx
Eu sei é apenas ASP.NET , mas eu gosto .... ![]()
José Carlos Macoratti