![]() ASP.NET
2.0 - Exibindo dados com TreeView e XML
ASP.NET
2.0 - Exibindo dados com TreeView e XML
No ASP.NET 2.0 temos o controle TreeView que pode ser usado para consumir informação de uma fonte de dados hierárquica como um arquivo XML e então exibir esta informação em uma página web.
Neste artigo vou mostrar como você pode exibir o conteúdo de um arquivo XML usando o controle TreeView.
Vou usar o Visual Web Developer Express Edition(VWD) que é uma ferramenta gratuita que você pode pegar no site da Microsoft.
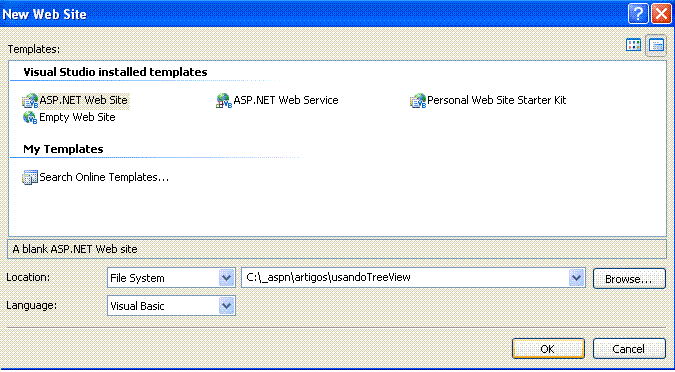
Abra o VWD e no menu File selecione a opção New Web Site. Na janela New Web Site informe o local e nome do projeto web usando a linguagem Visual Basic . Eu usei o nome usandoTreeView.
 |
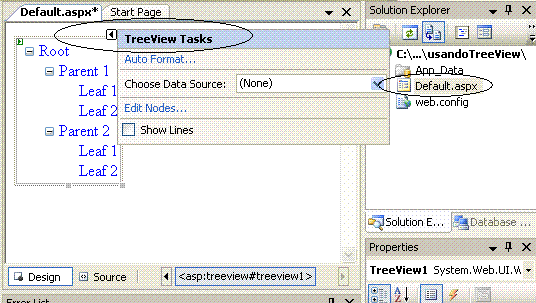
Na janela Solution Explorer selecione o arquivo Default.aspx no modo Design e a partir da ToolBox localize o controle TreeView na aba Navigation e o arraste para o formulário. Neste momento você terá a seguinte visão do seu projeto:
 |
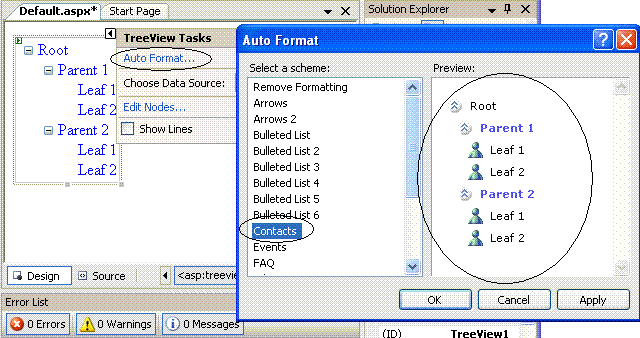
A seguir selecione a opção Auto Format e na janela Auto Format selecione a opção Contacts (Existem diversos estilos que você pode usar)
 |
Vamos criar agora um arquivo XML e incluir o arquivo ao nosso projeto e usá-lo como fonte de dados. Vou usar o arquivo XML chamado escola.xml com o seguinte conteúdo:
| <?xml version="1.0"
encoding="utf-8" ?> - <alunos> - <aluno> <codigocliente>13</codigocliente> <nome>GABRIEL DOS SANTOS</nome> <sexo>M</sexo> <nascimento>09/11/1994</nascimento> <endereco>Rua Guanabara , 109</endereco> <cidade>AMERICANA</cidade> <uf>SP</uf> </aluno> - <aluno> <codigocliente>52</codigocliente> <nome>RODRIGO FRANCO MEIRA</nome> <sexo>M</sexo> <nascimento>08/08/1997</nascimento> <endereco>Rua Prof Arnaldo, 18</endereco> <cidade>LINS</cidade> <uf>SP</uf> <cep /> </aluno> - <aluno> <codigocliente>55</codigocliente> <nome>BRUNO CALIXTO</nome> <sexo>M</sexo> <nascimento>14/12/2001</nascimento> <endereco>Rua dos Lirios , 20 JARDIM SEIXAS</endereco> <cidade>PIRACICABA</cidade> <uf>SP</uf> <cep /> </aluno> - <aluno> <codigocliente>56</codigocliente> <nome>BARBARA RODRIGUES</nome> <sexo>F</sexo> <nascimento>25/06/1997</nascimento> <endereco>Rua Manoel Jorge , 20</endereco> <cidade>MIRASSOL</cidade> <uf>SP</uf> <cep /> </aluno> - <aluno> <codigocliente>57</codigocliente> <nome>BEATRIZ PASCUTA</nome> <sexo>F</sexo> <nascimento>05/10/1994</nascimento> <endereco>Rua Gabriel Ribeiro , 40</endereco> <cidade>SANTOS</cidade> <uf>SP</uf> <cep /> </aluno> </alunos> |
Na janela Solution Explorer clique com o botão direito do mouse
no item App_Data e selecione a opção Add New Item Na janela Add New Item selecione XML file e informe o nome escola.xml na caixa Name
A seguir copie o conteúdo ao lado e cole no editor. |
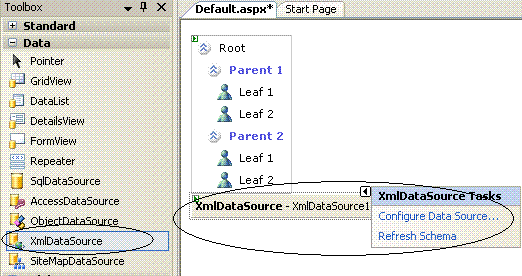
Voltando ao arquivo Default.aspx inclua a partir da ToolBox, guia Data, um controle XMLDataSource no formulário.
 |
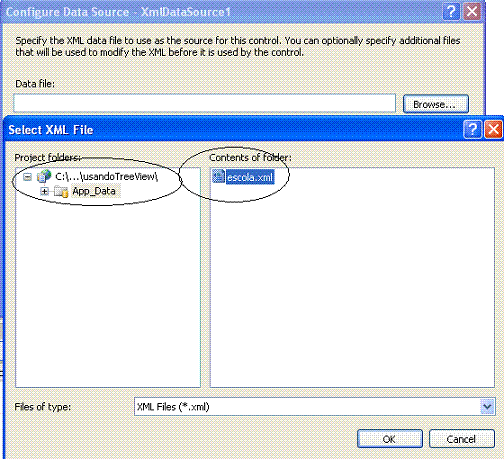
No XMLDataSource selecione a opção Configure Data Source e a seguir clique no botão Browse e selecione o arquivo escola.xml na pasta App_Data.
 |
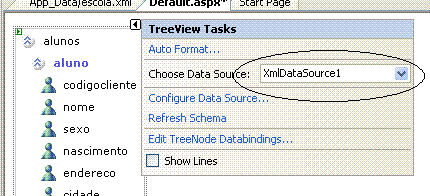
Selecione o controle TreeView e na opção Choose Data Source selecione o XmlDataSource1.
 |
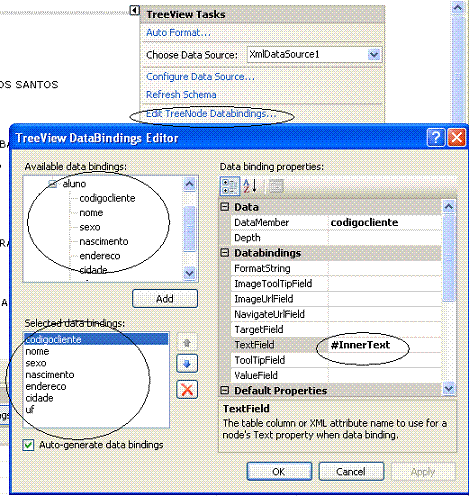
O próximo passo é selecione o controle TreeView e clicar na opção - Edit TreeNode DataBindings.... Na janela TreeView DataBindings Editor, selecione cada um dos campos do arquivos XML e clique no botão Add configurando a propriedade TextField em DataBindings como #Inner Text. A seguir clique no botão OK.
 |
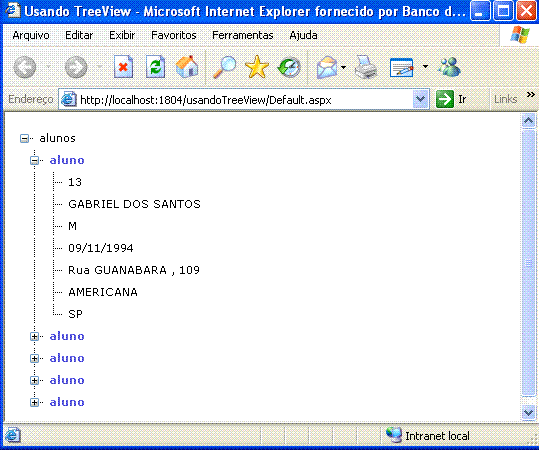
Agora basta executar o projeto usando o servidor ASP.NET para obtermos o seguinte resultado:
 |
Pegue o projeto completo aqui: usandoTreeView.zip
Eu sei é apenas ASP.NET , mas eu gosto...
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic (sempre atualizado) : clique
e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET MVC 5 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
Visual Studio - Dica de produtividade - Quick Launch - Macoratti.net
Visual Studio - Dica de produtividade - Nuget - Macoratti.net
.NET - Dicas de site com livros gratuitos para estudo - Macoratti.net
ASP .NET - Exportando Excel para GridView e ... - Macoratti.ne