![]() Xamarin
Forms - Formatando Labels com FormattedString e Spans
Xamarin
Forms - Formatando Labels com FormattedString e Spans
 |
Hoje veremos como podemos formatar a exibição de texto na view Label usando a propriedade FormattedString. |
 |
A view Label é usada para exibir texto, tanto em linha única como em múltiplas linhas. Elas podem ter fontes personalizadas (famílias, tamanhos e opções) e texto colorido.
Para tratar com texto em uma ou múltiplas linhas podemos usar a propriedade LineBreakMode que é uma enumeração e possui as seguintes opções:
HeadTruncation - Trunca o início do texto, mostrando o fim.
CharacterWrap - Envolve o texto em uma nova linha com um limite de caracteres.
MiddleTruncation - Exibe o início e o final do texto, com o meio substituido por reticências.
NoWrap - Não envolve o texto, exibindo apenas o texto que pode caber em uma linha.
TailTruncation - Mostra o início do texto, truncando o fim.
WordWrap - Envolve o texto no limite da palavra
Podemos
usar a propriedade FormattedText da Label que permite apresentar texto
com várias fontes e cores na mesma exibição. Esta propriedade é do tipo
FormattedString.
As strings formatadas são compostas por um ou mais espaços, cada um com as
seguintes propriedades:
BackgroundColor - pode ser usado para definir uma cor de fundo;
FontAttributes - pode ser configurado em negrito, itálico ou nenhum. Opções: Bold, Italic ou none
FontFamily - define a fonte para ser usada;
FontSize - define o tamanho do texto. Opções : Default, Large, Medium, Micro e Small
ForegroundColor - define a cor do texto;
Text - o texto a ser apresentado;
Então vamos à parte prática...
Recursos usados:
Criando o projeto no Visual Studio 2017 Community
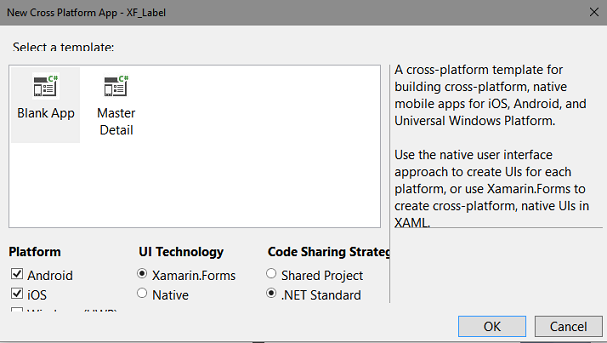
Abra o Visual Studio Community 2017 e clique em New Project;
Selecione Visual C#, o template Cross Plataform e a seguir Cross Plataform App(Xamarin.Forms);
Informe o nome XF_Label e clique no botão OK;

A seguir selecione Blank App e marque as plataformas para quais deseja gerar os projetos;
Marque a opção Xamarin.Forms, e, em Code Sharing Strategy, marque .NET Standard, que substitui a opção de projetos PCL a partir do VS 2017 update 15.5.
 |
Usando a view Label e formatando texto
Vamos aproveitar o código padrão gerado e usar a view MainPage.xaml para definir os exemplos usados no artigo.
1- Label padrão
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:XF_Label"
x:Class="XF_Label.MainPage">
<Label Text="Bem-Vindo, a Macoratti .net"
TextColor="White"
FontSize="Large"
FontAttributes="Bold"
BackgroundColor="Red"
FontFamily="Verdana"
VerticalOptions="Center"
HorizontalOptions="Center" />
</ContentPage>
|
 |
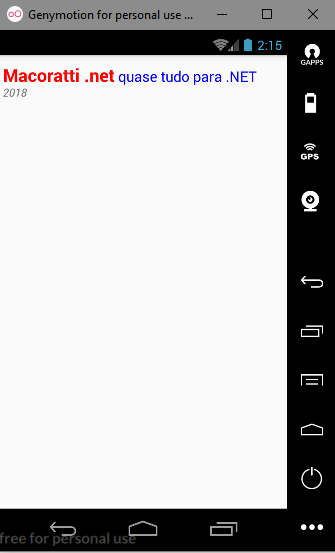
Vejamos agora outro exemplo usando a propriedade FormattedText e definindo spans.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:XF_Label"
x:Class="XF_Label.MainPage">
<StackLayout Padding="5,10">
<Label>
<Label.FormattedText>
<FormattedString>
<Span Text="Macoratti .net" ForegroundColor="Red" FontAttributes="Bold" FontSize="Large"/>
<Span Text=" quase tudo para .NET" ForegroundColor="Blue" FontSize="Medium"/>
<Span Text=" 2018" FontAttributes="Italic" FontSize="Small" />
</FormattedString>
</Label.FormattedText>
</Label>
</StackLayout>
</ContentPage>
|
 |
Par usar múltiplos Spans dentro de um Label, é necessário acessar outra propriedade chamada FormattedText, dentro do qual incluiremos FormattedString que, por sua vez, permitirá acesso a uma coleção de Spans.
Cada um deles é um fragmento de texto que poderá ser formatado de maneira independente como mostrado no exemplo acima.
Para concluir vamos usar a view Label da forma tradicional e usando a propriedade FormattedText com Spans:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="XF_Label.Pagina1">
<ContentPage.Content>
<StackLayout Padding="5,10" x:Name="layout">
<Label TextColor="Green" Text="Uma label verde"/>
<Label Text="Uma labem padrão sem customização"/>
<Label FontSize="30" Text="Tamanho da fonte na label"/>
<Label FontAttributes="Bold" Text="Um texto em negrito na Label"/>
<Label>
<Label.FormattedText>
<FormattedString>
<Span Text="Texto negrito com fundo amarelo" ForegroundColor="Yellow" FontAttributes="Bold"/>
<Span Text="So texto"/>
<Span Text="Texto Azul" ForegroundColor="Blue"/>
<Span Text="Texto itálico" FontAttributes="Italic" FontSize="Large"/>
</FormattedString>
</Label.FormattedText>
</Label>
</StackLayout>
</ContentPage.Content>
</ContentPage>
|
 |
Até o próximo artigo Xamarin Forms.
Pegue o
código usado no projeto aqui :
![]() XF_Label.zip (somente o projeto compartilhado)
XF_Label.zip (somente o projeto compartilhado)
(Disse Jesus) Não vos deixarei órfãos; voltarei para vós. João 14:18
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
Curso Fundamentos da Programação Orientada a
Objetos com VB .NET
![]()
Xamarim - Desenvolvimento Multiplataforma com C# ... - Macoratti.net
Xamarin.Forms - Olá Mundo - Criando sua primeira ... - Macoratti.net
Xamarin.Forms - Olá Mundo - Anatomia da aplicação - Macoratti.net
Xamarin Forms - Criando uma página de pequisa - Macoratti.net
Xamarin.Forms - Acessando a base de filmes do ... - Macoratti.net