![]() Angular
5
- Principais diretivas - II
Angular
5
- Principais diretivas - II
 |
Hoje veremos como funcionam as principais diretivas do Angular com exemplos práticos. Abordando a diretiva *ngFor. |
 |
Continuando a primeira parte do artigo hoje veremos a diretiva *ngFor.
Obs: Para poder criar o exemplo você precisa ter instalado no Angular CLI : npm install -g @angular/cli
Recursos usados:
2 - Diretiva ngFor
Esta é
uma diretiva para processar cada item de um objeto iterável, gerando uma
marcação para cada um. Ela é conhecida como uma diretiva estrutural porque pode
alterar o layout do DOM adicionando e removendo elementos DOM de visualização.
Assim, a diretiva ngFor é útil para gerar conteúdo repetido, como uma
lista de clientes, elementos de um menu suspenso e assim por diante. Cada item
processado do iterável tem variáveis disponíveis em seu contexto de modelo,
como mostrado na tabela abaixo:
| Variável | Descrição |
| item | Ex: ngFor="#nome of nomes". Neste caso o item possui a variável nome |
| Index | Iteração do laço atual para cada contexto do template |
| last | Valor booleano que indica se o item e o último na iteração |
| even | Valor booleano que indica se o item possui um índice par |
| odd | Valor booleano que indica se esse item possui um índice impar. |
Vejamos como ela funciona...
Neste exemplo vamos usar a diretiva ngIf para exibir uma relação de itens.
Criando a aplicação Angular
Abra um prompt de comandos e digite o comando a seguir para criar a aplicação Angular : ng new diretiva2
Utilizamos o comando ng new para criar um novo projeto em Angular.
Podemos definir outros parâmetros neste comando como evitar a criação de arquivos de testes : ng new projeto --skip-tests
A seguir entre na pasta do projeto criado e digite o comando para abrir o projeto no VS Code : code .
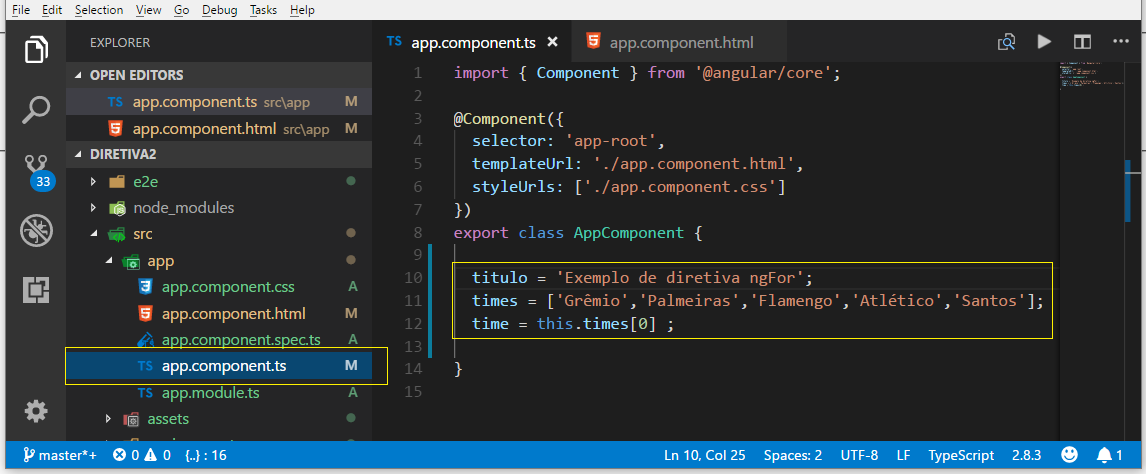
A seguir no VS Code abra o arquivo app.component.ts na pasta src/app e inclua o código abaixo:

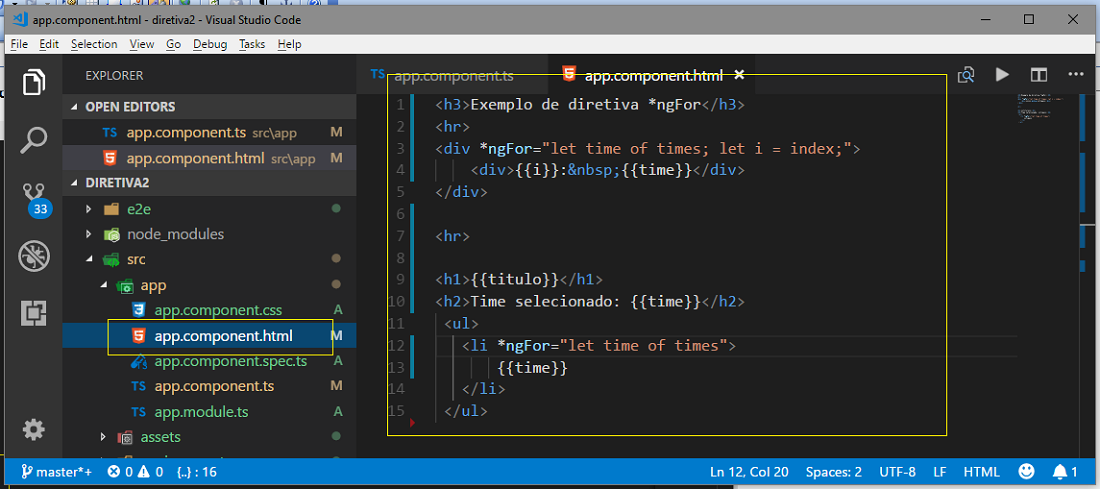
Depois abra o arquivo app.component.html na pasta pasta e substitua o código deste arquivo pelo mostrado a seguir:

Estamos usando a diretiva ngFor para exibir a relação de times definida na variável times[] e também estamos a interpolação {{ }} para exibir o valor das variáveis titulo e time.
Para testar digite o comando para ng serve para iniciar um servidor HTTP rápido e leve para testar a aplicação:
Por padrão, o servidor é criado escutando na porta 4200, mas podemos alterar esse valor usando o parâmetro -port : Ex: ng serve -port 7000
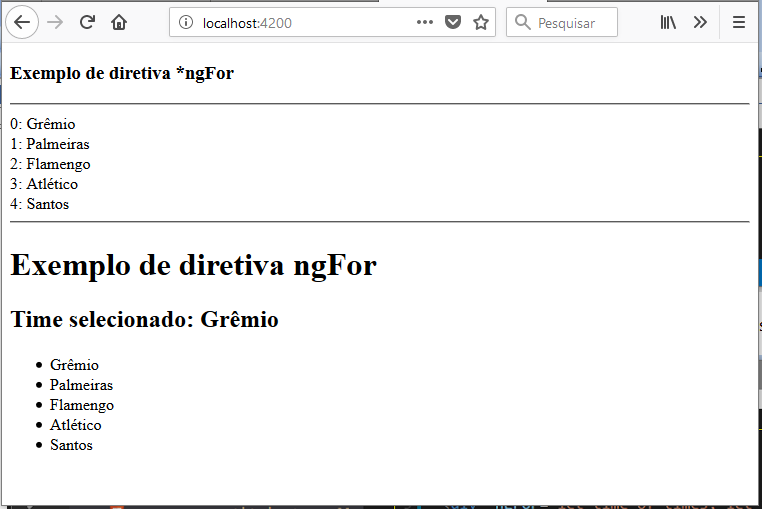
Abrindo o navegador em http://localhost:4200 teremos nossa aplicação exibindo os times conforme abaixo:

Na
terceira parte do artigo vamos abordar as diretivas :
ngSwitch, ngSwitchWhen, and ngSwitchDefault
Aguarde...
Pegue o
código dos componentes:
![]() app.component2.zip
app.component2.zip
"Tomando sobretudo o escudo da fé, com o
qual podereis apagar todos os dardos inflamados do maligno. "
Efésios 6:16
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
Curso Fundamentos da Programação Orientada a
Objetos com VB .NET
![]()
NET - AngularJS : Apresentação (início do curso) - Macoratti
ASP .NET Core e Angular 2 - Criando uma aplicação Básica - Macoratti