
Hoje vamos apresentar os conceitos e princípios que nos ajudam implementar uma arquitetura aderente aos princípios da Clean Architecture.
 |
Hoje vamos apresentar os conceitos e princípios que nos ajudam implementar uma arquitetura aderente aos princípios da Clean Architecture. |
Hoje veremos um exemplo de um projeto ASP .NET Core criado seguindo os princípios da Clean Architecture.
Nota: Baseado no artigo original com pequenos ajustes - https://medium.com/@nishancw/clean-architecture-net-core-part-2-implementation-7376896390c5
Eu já apresentei uma visão geral da Clean Architecture neste artigo : ASP .NET Core - Usando Clean Architecture
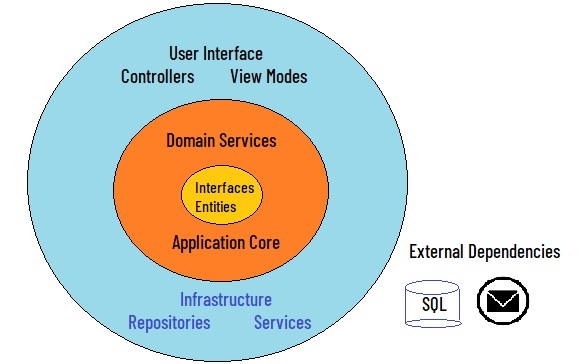
Vou iniciar apresentando a figura com estrutura resumida do projeto que iremos criar:

Nesta figura cabe destacar o seguinte:
Dessa forma como a camada Application Core não depende da infraestrutura é bem mais fácil escrever testes de unidade para esta camada.
Uma vez que a camada de IU não tem nenhuma dependência direta dos tipos definidos no projeto de infraestrutura, também é muito fácil trocar implementações, seja para facilitar o teste ou em resposta às mudanças nos requisitos do aplicativo.
Assim o uso integrado da ASP.NET Core e o suporte para injeção de dependência tornam essa arquitetura a maneira mais apropriada de estruturar aplicativos monolíticos não triviais.
Como vamos usar a ASP .NET Core 5.0 precisamos atualizar o ambiente para o .NET 5 e atualizar o VS Community 2019 para a versão mínima 16.8.0 (ou superior).
Para isso acesse os links abaixo e faça o download e a instalação das seguintes pacotes:
Com os pacotes instalados podemos iniciar.
Então vamos ao trabalho...
recursos usados:
Criando o projeto
Vamos iniciar criando uma solução em branco ou Blank Solution com o nome CleanArch;

A seguir na solução criada podemos adotar duas abordagens distintas :
Usando a primeira abordagem iríamos criar as seguintes pastas:
Para isso clique com o botão direito do mouse sobre a solução e a seguir clique em Add -> New Solution Folder;
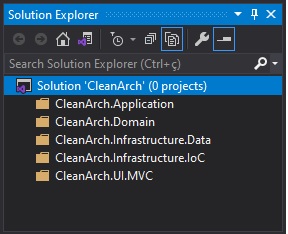
Ao final teríamos seguinte estrutura de pastas criadas na solução :

Onde:
A segunda abordagem cria diretamente as pastas de cada projeto na solução e eu vou usar esta abordagem pois acho mais simples. Nesta abordagem vamos criar os seguintes projetos:
Nota: Você pode usar outros nomes para as pastas, estes nomes são apenas uma sugestão.
Criando a interface com o usuário (UI)
Vamos criar um novo projeto na solução CleanArch que será a nossa aplicação web ASP .NET Core MVC.
Para isso clique com o botão direito do mouse sobre a solução e a seguir clique em Add-> New Project;
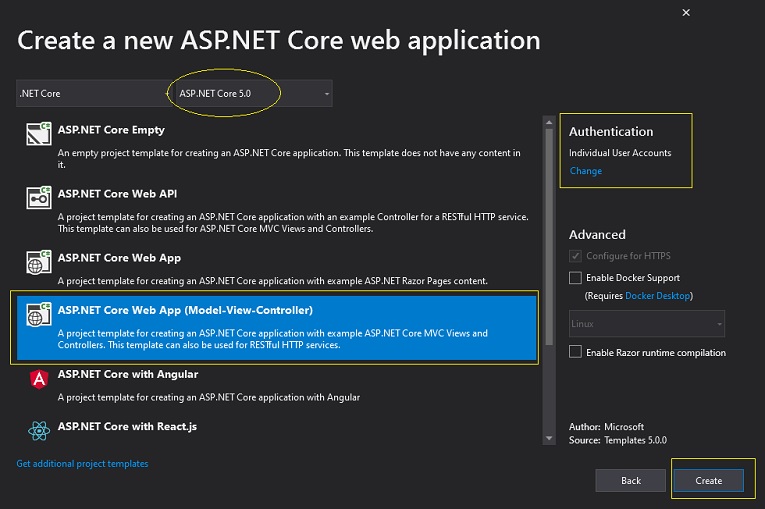
Selecione o template ASP .NET Core Web Application e clique em Next;

Informe o nome CleanArch.UI.MVC e clique em Create;
A seguir escolha :

Clique no botão Create;
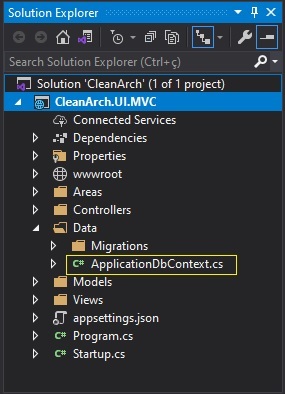
Isso criará um novo projeto MVC com uma aplicação básica com a estrutura mostra a figura abaixo:

Mais adiante vamos ajustar essa estrutura.
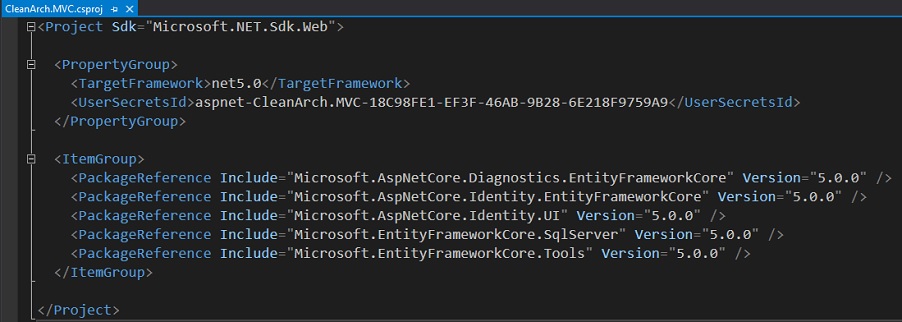
Abrindo o arquivo de projeto CleanArch.UI.MVC teremos as seguintes referências neste projeto:

Note que estamos usando o ambiente do .NET 5.0 e que o projeto já contém referências para o Entity Framework Core e par ao Identity.
Na pasta Data do projeto teremos o arquivo de contexto ApplicationDbContext que herda de IdentityDbContext e que permite já utilizar o Migrations para criar os arquivos usados no Identity.
Aplicando o EF Core Migration
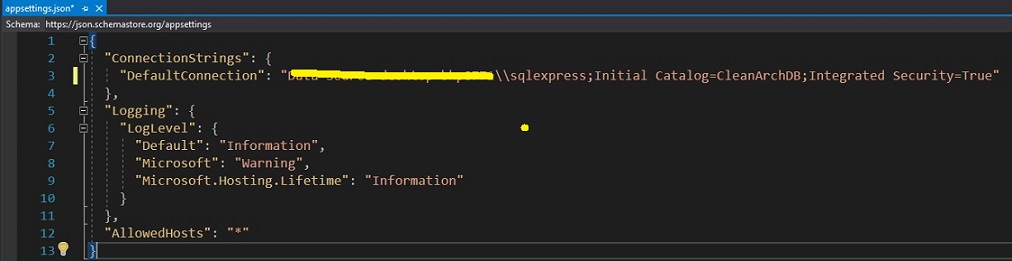
Para poder aplicar o Migrations do EF Core e gerar o banco de dados e as tabelas precisamos somente definir no arquivo appsettings.json a string de conexão com o banco de dados SQL Server que vamos usar.
Assim abra este arquivo e inclua a string de conexão com o banco de dados SQL Server:

Com isso já podemos aplicar o Migrations e gerar o banco de dados e as tabelas do Identity.
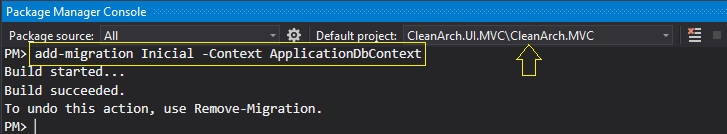
Abra a janela do Package Manager Console (via menu Tools) e com o projeto CleanArch.MVC selecionado digite o comando:
add-migration inicial -Context ApplicationDbContext

Observe que especificamos a classe de contexto - ApplicationDbContext - pois teremos outro DbContext para as nossas entidades.
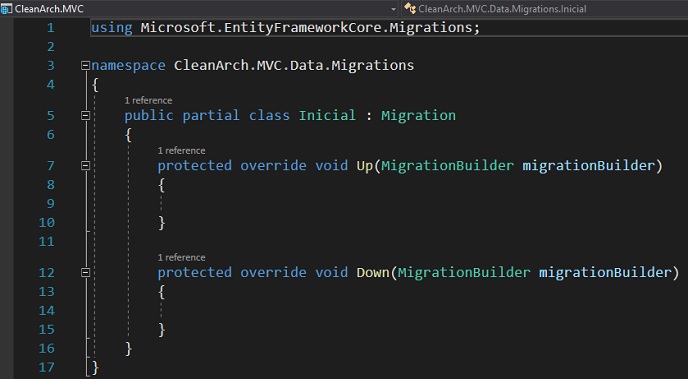
Isso gera o script de migração Inicial com os métodos Up e Down vazios mas iremos aplicar a migração e as tabelas do Identity serão criadas.

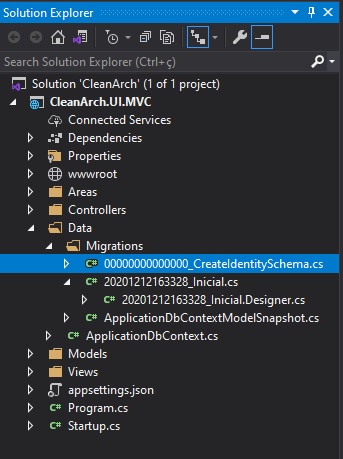
Isso vai ocorrer porque na pasta Migrations podemos ver que foi criado o arquivo 00000000000000_CreateIdentitySchema.cs que o responsável por criar essas tabelas.

Vamos aplicar a migração usando o comando : update-database

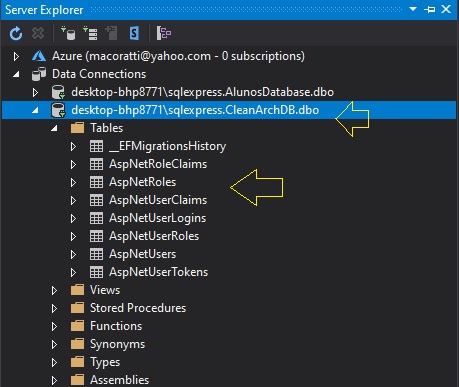
Podemos conferir o banco e as tabelas criadas usando a janela Server Explorer no VS 2019 Community e abrindo o banco de dados CleanArchDB :

Podemos agora testar o nosso projeto.
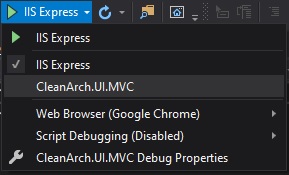
Alterando o perfil de inicialização para CleanArch.UI.MVC na barra de ferramentas :

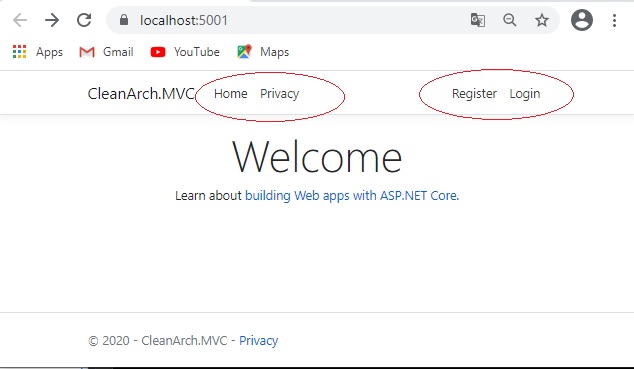
E executando o projeto teremos o resultado abaixo onde vemos os links para Login e Register:

Temos assim nosso projeto MVC funcional e na próxima parte do artigo vamos iniciar a definição do Domain.
Disclaimer: Ao implementarmos o Identity no projeto MVC este projeto vai conter referências ao EF Core e também vai conter a pasta Migrations e isso fere o princípio da Clean Architecture. O correto é mover essas referências o arquivo de contexto, a pasta Models e a pasta Migrations para o projeto de infraestrutura.
Aquele que crê
no Filho (Jesus) tem a vida eterna; mas aquele que não crê no Filho não verá a
vida, mas a ira de Deus sobre ele permanece.
João 3:36
Referências:
ASP .NET Core - Iniciando com o Blazor
ASP .NET Core - CRUD usando Blazor e Entity ..
Blazor - O novo framework SPA da Microsoft
Visual Studio Code - Suporte ao desenvolvimento Blazor
ASP .NET - Arquitetura em camadas
NET - Considerações sobre arquitetura e ...
NET - Compreendendo a arquitetura em ..
NET - A arquitetura em cebola (Onion Architecture)