![]() ASP
.NET MVC 5 - Cadastro de Produtos (com imagem) - I
ASP
.NET MVC 5 - Cadastro de Produtos (com imagem) - I
 |
Neste tutorial vou mostrar como implementar um Cadastro de Produtos com imagem e realizar as operações de manutenção de produtos. |
 |
Neste tutorial prático irei mostrar como implementar um cadastro de produtos com imagem realizando as operações CRUD.
Se você esta iniciando com a ASP .NET MVC 5 leia os artigos nas referências para se inteirar dos conceitos usados neste tutorial.
Neste tutorial iremos realizar as seguintes tarefas:
-
Criar o banco de dados Estudo e as tabelas Produtos e Categorias
-
Criar o projeto ASP .NET MVC 5 no VS 2017 Community
-
Instalar o pacote para o Entity Framework 6.2
-
Criar o modelo de domínio: Produto e Categoria
-
Criar a view model ProdutoViewModel
-
Criar o controlador ProdutosController
-
Criar os métodos Action : Index, Create, Edit, Details e Delete
-
Alterar o arquivo de leiaute _Layout.cshtml para exibir o menu para produtos
-
Criar as respectivas views dos métodos Action
Neste tutorial vou usar uma abordagem DataBase-First partindo de um banco de dados e tabelas já existentes e fazendo o mapeamento com o EF 6.2.
Então vamos ao trabalho...
Recursos Usados:
- VS 2017 Community (update 15.4.2)
- Entity Framework 6.2
- SQL Server
- SQL Server Management Studio
Criando o banco de dados e as tabelas
Para criar o banco de dados e as tabelas eu vou usar o SQL Server Management Studio 2012 e o SQL Server 2012 Express mas você pode usar qualquer outra versão superior a essa.
1- Crie o banco de dados chamado Estudo.mdf
USE [master]
GO
CREATE DATABASE Estudo
|
2- Crie a tabela Categorias
USE Estudo
GO
CREATE TABLE dbo.Categorias(
CategoriaId int IDENTITY(1,1) NOT NULL,
CategoriaNome nvarchar(100) NOT NULL,
CONSTRAINT [PK_Categorias] PRIMARY KEY CLUSTERED
(
[CategoriaId] ASC
)WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON,
ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]
) ON [PRIMARY]
|
3- Crie a tabela Produtos
USE Estudo
GO
CREATE TABLE dbo.Produtos(
ProdutoId int IDENTITY(1,1) NOT NULL,
Nome nvarchar(100) NOT NULL,
Descricao nvarchar(150) NOT NULL,
CategoriaId int NOT NULL,
Preco decimal(18, 2) NOT NULL,
Imagem nvarchar(250) NULL,
CONSTRAINT [PK_Produtos] PRIMARY KEY CLUSTERED
(
[ProdutoId] ASC
)WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON,
ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]
) ON [PRIMARY] TEXTIMAGE_ON [PRIMARY]
|
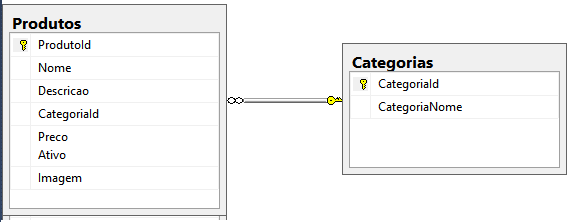
3- Define o relacionamento entre Produtos e Categorias

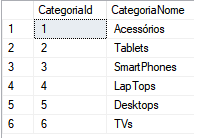
4- Cadastre algumas categorias para serem exibidas
 |
Criando o projeto ASP .NET MVC 5
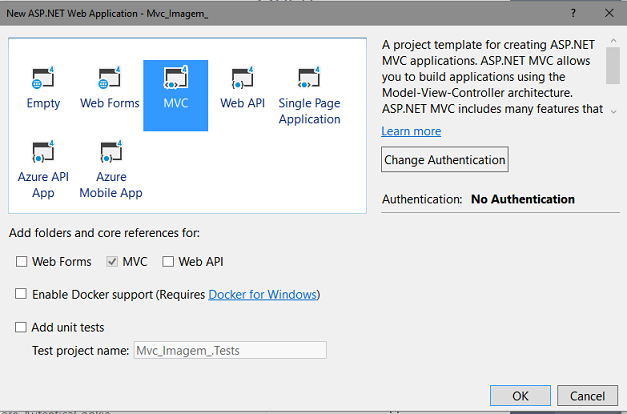
Abra o VS 2017 Community e crie um projeto usando o template Web-> ASP .NET Web Application(.NET Framework) e informe o nome Mvc_Imagem;
A seguir marque o template MVC sem autenticação e clique em OK;

Será criado um projeto com toda a estrutura pronta para ser usada.
Antes de prosseguir vamos criar uma pasta no projeto chamada ProdutoImagens onde vamos armazenar as imagens dos produtos.
No menu Project clique em New Folder e informe o nome ProdutoImagens.
A seguir copie a imagem cadastro.jpg para esta pasta. Iremos exibir essa imagem na view Index.cshtml.
Incluindo a referência ao Entity Framework
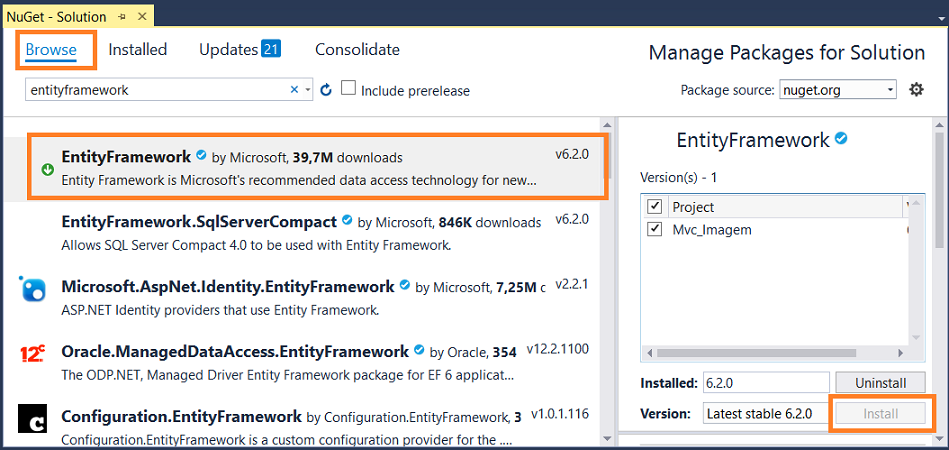
Vamos incluir o pacote do EF 6.2 no projeto via Nuget: (Menu Tools->Manage Nuget Packages for Solution)
Clique em Browse, selecione o pacote e clique em Install:

Criando o modelo de domínio e a classe de Contexto
Na pasta Models do projeto vamos criar as classes Categoria e Produto que representam o nosso modelo de domínio e que serão mapeadas para as tabelas Categorias e Produtos via EF.
Vamos usar o recurso Data Annotations para definir a validação e formatação de dados e mensagens de erros.
1- Classe Produto
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
namespace Mvc_Imagem.Models
{
[Table("Produtos")]
public class Produto
{
public int ProdutoId { get; set; }
[Required(ErrorMessage = "O nome do produto é obrigatório", AllowEmptyStrings = false)]
public string Nome { get; set; }
[Required(ErrorMessage = "A descrição do produto é obrigatória", AllowEmptyStrings = false)]
public string Descricao { get; set; }
[Required(ErrorMessage = "Informe o preço do produto", AllowEmptyStrings = false)]
[DisplayFormat(DataFormatString = "{0:C2}", ApplyFormatInEditMode = true)]
public decimal Preco { get; set; }
public string Imagem { get; set; }
public int CategoriaId { get; set; }
public virtual Categoria Categoria { get; set; }
}
}
|
2- Classe Categoria
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
namespace Mvc_Imagem.Models
{
[Table("Categorias")]
public class Categoria
{
public int CategoriaId { get; set; }
[Display(Name = "Nome da Categoria")]
public String CategoriaNome { get; set; }
public List<Produto> Produtos { get; set; }
}
}
|
3- Classe de contexto ProdutoDbContext
using System.Data.Entity;
namespace Mvc_Imagem.Models
{
public class ProdutoDbContext : DbContext
{
public DbSet<Produto> Produtos { get; set; }
public DbSet<Categoria> Categorias { get; set; }
}
}
|
A classe de contexto indica ao EF o mapeamento existente e permite o acesso às tabelas do banco de dados.
Definindo a string de conexão no arquivo web.config
Precisamos definir a string de conexão no arquivo web.config para informar ao EF onde esta no banco de dados.
Abra o arquivo Web.Config do projeto e inclua o código abaixo:
|
... <connectionStrings> <add name="ProdutoDbContext" connectionString="Data Source=.\;Initial Catalog=Estudo;Integrated Security=True" providerName="System.Data.SqlClient"/> </connectionStrings> ... |
Observe que o nome da string de conexão é o mesmo que o nome da nossa classe de Contexto: ProdutoDbContext.
Criando a view Modelo ProdutoViewModel
Para realizar a inclusão de produtos vamos definir uma view model rrepresentada pela classe ProdutoViewModel na pasta Models:
using System;
using System.ComponentModel.DataAnnotations;
using System.Web;
namespace Mvc_Imagem.Models
{
public class ProdutoViewModel
{
public Int32 ProdutoId { get; set; }
[Required(ErrorMessage = "O nome do produto é obrigatório", AllowEmptyStrings = false)]
[Display(Name = "Nome do Produto")]
public String Nome { get; set; }
[Required(ErrorMessage = "A descrição do produto é obrigatória", AllowEmptyStrings = false)]
[Display(Name = "Descrição do Produto")]
public String Descricao { get; set; }
[Required(ErrorMessage = "Informe o preço do produto", AllowEmptyStrings = false)]
[Display(Name = "Preço")]
public Decimal Preco { get; set; }
[Required(ErrorMessage = "Selecione uma categoria", AllowEmptyStrings = false)]
[Display(Name = "Categoria")]
public Int32 CategoriaId { get; set; }
[Required]
[DataType(DataType.Upload)]
[Display(Name = "Imagem")]
public HttpPostedFileBase ImageUpload { get; set; }
}
}
|
Vamos usar essa view model apenas na view Create.
Ajustando o arquivo de leiaute: _Layout.cshtml e a view Index
Vamos ajustar o arquivo de leiaute usado pela aplicação para definir um menu com opções para acessar Produtos.
Abra o arquivo _Layout.cshtml na pasta /Views/Shared e inclua o código destacado em azul:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - Cadastro de Produtos</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("Cadastro de Produtos", "Index", "Home", new { area = "" }, new { @class =
"navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("Produtos","Index","Produtos")</li>
</ul>
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - Macoratti. net</p>
</footer>
</div>
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
@RenderSection("scripts", required: false)
</body>
</html>
|
Abra agora o arquivo Index.cshtml na pasta Views/Home e altere o código deste arquivo conforme abaixo:
@{
ViewBag.Title = "Home Page";
}
<div class="container">
<div class="jumbotron">
<h2>Cadastro de Produtos</h2>
</div>
<div>
<img src="~/ProdutoImagens/cadastro.jpg" />
</div>
</div>
|
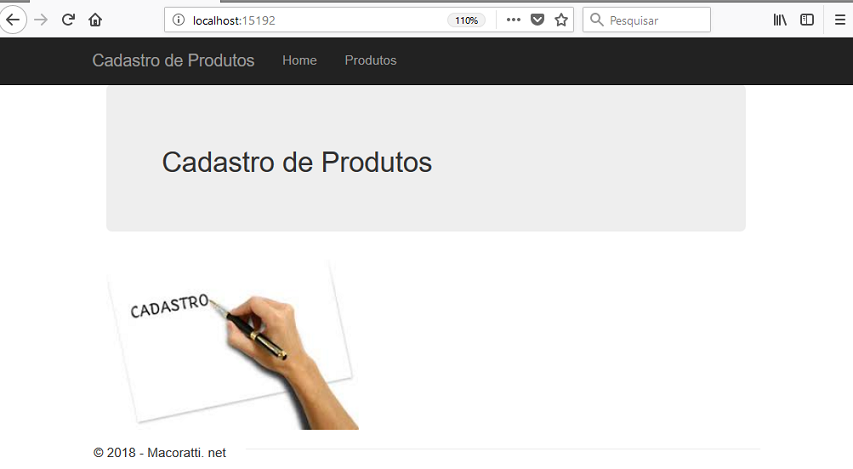
Temos um jumbotron do bootstrap e a exibição da imagem do cadastro.
Criando o controlador ProdutosController
Vamos criar o controlador ProdutosController na pasta Controllers onde vamos definir os métodos Action para exibir e realizar as operações CRUD.
Clique com o botão direito sobre a pasta Controllers e a seguir clique em Add e depois em Controller;
Selecione a opção MVC 5 Controller Empty do Scaffolding clique em Add e informe o nome ProdutosController e clique em Add;
Inclua o código abaixo neste controlador:
using Mvc_Imagem.Models;
using System;
using System.Drawing;
using System.Linq;
using System.Net;
using System.Web.Mvc;
namespace Mvc_Imagem.Controllers
{
public class ProdutosController : Controller
{
ProdutoDbContext db;
public ProdutosController()
{
db = new ProdutoDbContext();
}
// GET: Produtos
public ActionResult Index()
{
var produtos = db.Produtos.ToList();
return View(produtos);
}
}
}
|
Neste código criamos uma instância do contexto e obtemos todos os produtos no método Action Index repassando para a view Index.cshml
Criando a View para exibir os produtos
Vamos criar a View Index para exibir os produtos cadastrados.
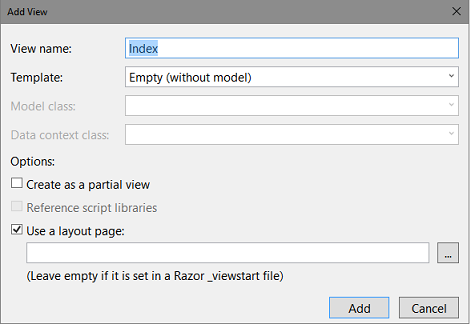
Clique com o botão direito sobre o método Action Index do controlador ProdutosController e a seguir clique em Add View;
Aceite os valores definidos na janela Add View e clique em Add:

A seguir inclua o código abaixo :
@model IEnumerable<Mvc_Imagem.Models.Produto>
@{
ViewBag.Title = "Index";
}
<h2>Produtos</h2>
<p>
@Html.ActionLink("Incluir Novo Produto","Create","Produtos", new { @class = "btn btn-success" })
</p>
<table class="table">
<tr>
<th>@Html.DisplayNameFor(model => model.Categoria.CategoriaNome)</th>
<th>@Html.DisplayNameFor(model => model.Nome) </th>
<th>@Html.DisplayNameFor(model => model.Descricao)</th>
<th>@Html.DisplayNameFor(model => model.Preco)</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>@Html.DisplayFor(modelItem => item.Categoria.CategoriaNome)</td>
<td>@Html.DisplayFor(modelItem => item.Nome)</td>
<td>@Html.DisplayFor(modelItem => item.Descricao)</td>
<td>@Html.DisplayFor(modelItem => item.Preco)</td>
<td>
@Html.ActionLink("Editar", "Edit", new { id = item.ProdutoId }) |
@Html.ActionLink("Detalhes", "Details", new { id = item.ProdutoId }) |
@Html.ActionLink("Deletar", "Delete", new { id = item.ProdutoId })
</td>
</tr>
}
</table>
|
No código desta View usamos o model Produto e temos uma view fortemente tipada onde exibimos os dados dos produtos.
O botão para incluir produtos actiona o método Action Create do controlador Produtos que iremos criar a seguir.
Agora é só alegria...
Executando o projeto teremos o seguinte resultado:
1- A página inicial exibida pela view Index

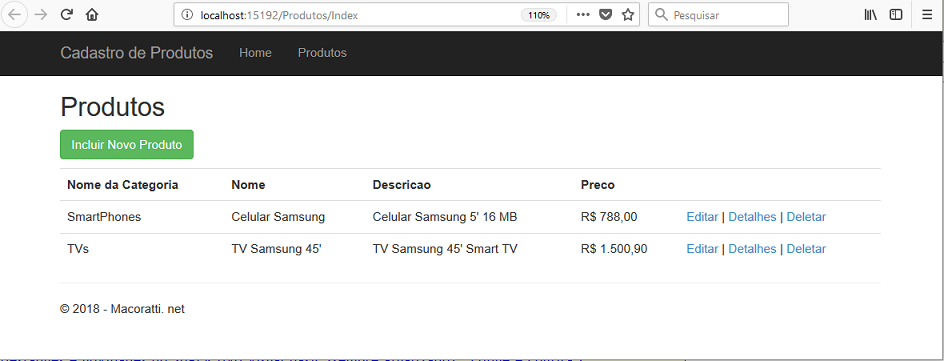
2 - Ao clicar no link Produtos teremos a exibição dos produtos

Nesta página temos o botão para incluir um produto e os links para editar, ver detalhes e deletar produtos.
Na próxima parte do artigo vamos implementar a inclusão e a edição de produtos.
"Vede quão grande amor nos tem concedido
o Pai, que fôssemos chamados filhos de Deus. Por isso o mundo não nos conhece;
porque não o conhece a ele."
1 João 3:1
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
Curso Fundamentos da Programação Orientada a Objetos com VB .NET

-
ASP .NET MVC 4 - Criando sua primeira aplicação MVC - Macoratti
-
ASP .NET MVC - Criando uma aplicação básica - CRUD - Macoratti
-
ASP .NET MVC - Criando um simples formulário de login - Macoratti
-
ASP .NET MVC - Crud com Entity Framework usando ... - Macoratti
ASP .NET MVC 5 -Tratando imagens com o Helper ... - Macoratti.net
-
ASP .NET MVC 5 - Catálogo de Clientes com Foto e ... - Macoratti.net
-
ASP .NET - Exibindo imagens de um banco de dados - Macoratti.net